Tin tứcCách thiết lập hình nền cho một phần tử html – 13
Hình nền là gì !? - Hình nền là hình nằm bên dưới phần tử (dùng để làm nền cho phần tử) - Các nội dung của phần tử sẽ hiển thị đè lên hình
Cách thiết lập kích thước cho một phần tử html -12
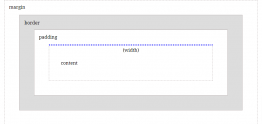
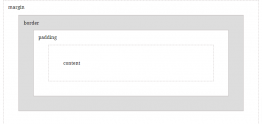
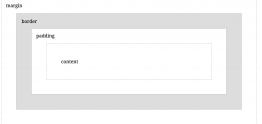
- Trong Bài 06 thì tôi đã có giới thiệu sơ qua với các bạn về cấu trúc của một phần tử HTML rồi, nó bao gồm bốn thành phần chính: margin border padding content
Cách thiết lập màu nền cho một phần tử html – 11
1) Cách thiết lập màu nền cho phần tử - Thông thường thì các phần tử sẽ có nền "trong suốt", nếu muốn thiết lập lại màu nền cho phần tử thì chúng ta cần
Thiết lập khoảng cách lề cho một phần tử html – 10
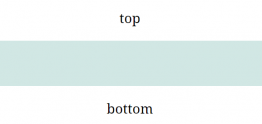
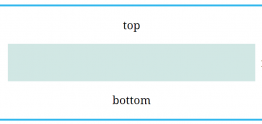
1) Lề là gì !? - Trong Bài 06 thì đã có giới thiệu sơ qua cho các bạn biết lề là gì rồi ! - Lề (margin) là khoảng cách nằm giữa đường viền của phần
Cách thiết lập vùng đệm cho một phần tử htm – 09
1) Vùng đệm là gì !? - Trong Bài 06 thì ta đã có giới thiệu sơ qua cho các bạn biết vùng đệm là gì rồi ! - Vùng đệm (padding) là khoảng cách nằm
Cách tạo đường viền hình ảnh cho một phần tử – 08
Tạo border bằng hình ảnh 1) Cách tạo một cái đường viền hình ảnh cho phần tử - Để tạo một cái "đường viền hình ảnh" cho phần tử thì về cơ bản chúng ta
Cách tạo đường viền cho một phần tử html – 07
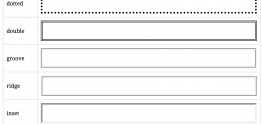
1) Cách tạo đường viền cho một phần tử - Thông thường thì "đường viền" của một phần tử sẽ có ba đặc điểm chính : kiểu, độ dày, màu sắc (ví dụ như đường viền
Tìm hiểu cấu trúc của một phần tử html – 06
- Thông thường thì "cấu trúc" của một phần tử HTML sẽ có bốn thành phần chính: CONTENT : Nội dung của phần tử. BORDER : Đường viền bao xung quanh nội dung của phần
Cách xác định bộ chọn của một phần tử – 05
- Như chúng ta đã biết: "Trong CSS, khi muốn định dạng cho một phần tử thì công việc đầu tiên mà chúng ta cần phải làm đó chính là xác định phần tử mà
Cách xác định giá trị của một màu sắc trong css – 04
- Trong CSS, màu sắc có thể được xác định dựa theo một trong sáu loại giá trị: Tên màu Giá trị RGB Giá trị HEX Giá trị RGBA Giá trị HSL Giá trị HSLA - Tuy
Cách thiết lập hình nền cho một phần tử html – 13
Hình nền là gì !? - Hình nền là hình nằm bên dưới phần tử (dùng để làm nền cho phần tử) - Các nội dung của phần tử sẽ hiển thị đè lên hình
Cách thiết lập kích thước cho một phần tử html -12
- Trong Bài 06 thì tôi đã có giới thiệu sơ qua với các bạn về cấu trúc của một phần tử HTML rồi, nó bao gồm bốn thành phần chính: margin border padding content
Cách thiết lập màu nền cho một phần tử html – 11
1) Cách thiết lập màu nền cho phần tử - Thông thường thì các phần tử sẽ có nền "trong suốt", nếu muốn thiết lập lại màu nền cho phần tử thì chúng ta cần
Thiết lập khoảng cách lề cho một phần tử html – 10
1) Lề là gì !? - Trong Bài 06 thì đã có giới thiệu sơ qua cho các bạn biết lề là gì rồi ! - Lề (margin) là khoảng cách nằm giữa đường viền của phần
Cách thiết lập vùng đệm cho một phần tử htm – 09
1) Vùng đệm là gì !? - Trong Bài 06 thì ta đã có giới thiệu sơ qua cho các bạn biết vùng đệm là gì rồi ! - Vùng đệm (padding) là khoảng cách nằm
Cách tạo đường viền hình ảnh cho một phần tử – 08
Tạo border bằng hình ảnh 1) Cách tạo một cái đường viền hình ảnh cho phần tử - Để tạo một cái "đường viền hình ảnh" cho phần tử thì về cơ bản chúng ta
Cách tạo đường viền cho một phần tử html – 07
1) Cách tạo đường viền cho một phần tử - Thông thường thì "đường viền" của một phần tử sẽ có ba đặc điểm chính : kiểu, độ dày, màu sắc (ví dụ như đường viền
Tìm hiểu cấu trúc của một phần tử html – 06
- Thông thường thì "cấu trúc" của một phần tử HTML sẽ có bốn thành phần chính: CONTENT : Nội dung của phần tử. BORDER : Đường viền bao xung quanh nội dung của phần
Cách xác định bộ chọn của một phần tử – 05
- Như chúng ta đã biết: "Trong CSS, khi muốn định dạng cho một phần tử thì công việc đầu tiên mà chúng ta cần phải làm đó chính là xác định phần tử mà
Cách xác định giá trị của một màu sắc trong css – 04
- Trong CSS, màu sắc có thể được xác định dựa theo một trong sáu loại giá trị: Tên màu Giá trị RGB Giá trị HEX Giá trị RGBA Giá trị HSL Giá trị HSLA - Tuy