Cách thiết lập kích thước cho một phần tử HTML -12
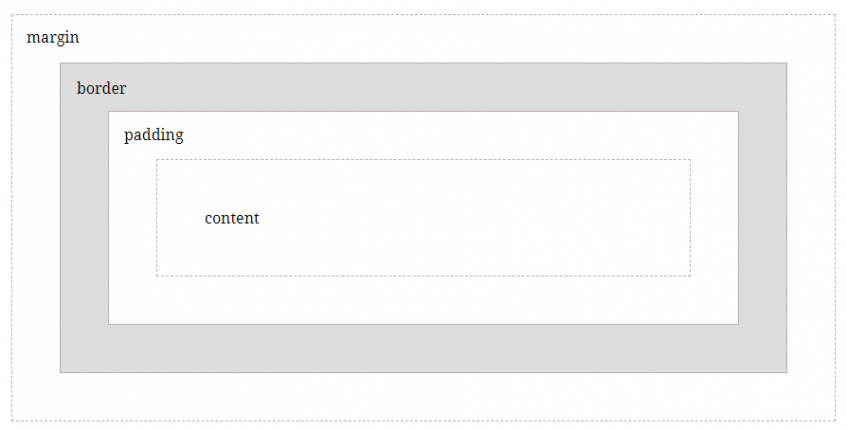
– Trong Bài 06 thì tôi đã có giới thiệu sơ qua với các bạn về cấu trúc của một phần tử HTML rồi, nó bao gồm bốn thành phần chính: margin border padding content

– Tuy cấu trúc của phần tử có bốn thành phần, nhưng khi nói về “kích thước của phần tử” thì nó chỉ được tính dựa trên ba thành phần (border, padding, content)
– Ví dụ:
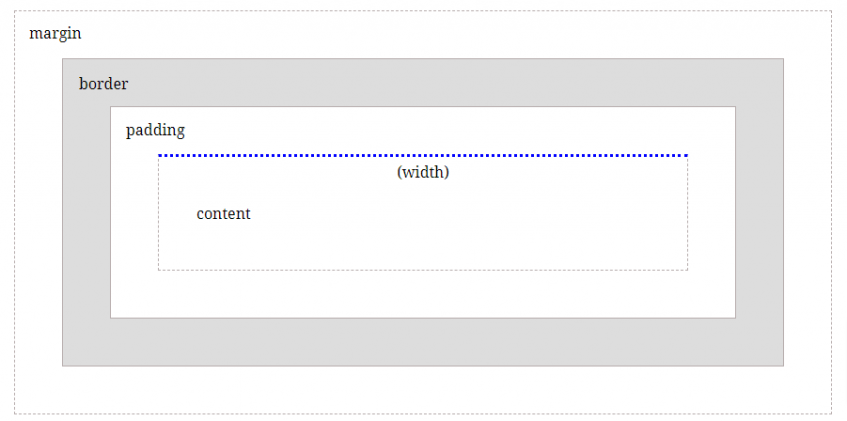
- Khi nói về “chiều rộng” của phần tử thì nó sẽ được tính dựa trên tổng: độ dày đường viền bên trái + độ dày đường viền bên phải + vùng đệm bên trái + vùng đệm bên phải + chiều rộng phần nội dung.
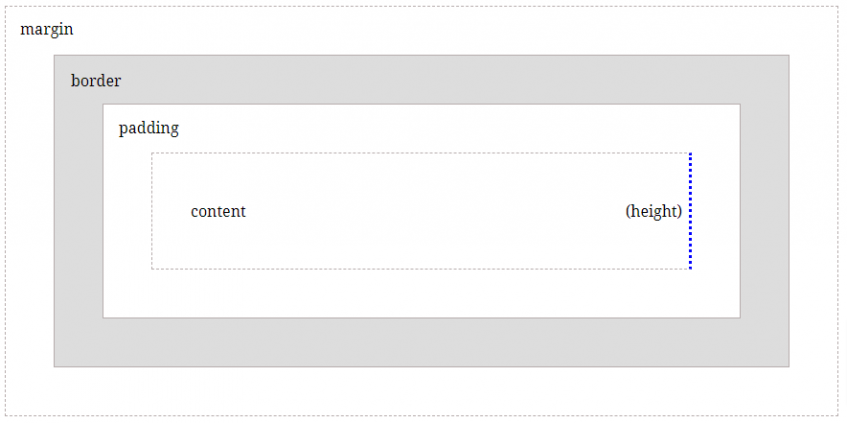
- Khi nói về “chiều cao” của phần tử thì nó sẽ được tính dựa trên tổng: độ dày đường viền phía trên + độ dày đường viền phía dưới + vùng đệm trên + vùng đệm dưới + chiều cao phần nội dung.
1) Cách thiết lập chiều rộng phần nội dung
– Để thiết lập chiều rộng cho phần nội dung (content) của phần tử thì chúng ta sử dụng thuộc tính width
– Cú pháp: width: value;
– Trong đó, value có thể được xác định dựa theo một trong năm loại giá trị bên dưới:
- auto: Trình duyệt sẽ tự động xác định chiều rộng phần nội dung của phần tử.
- length: Chỉ định chiều rộng phần nội dung của phần tử dựa theo một giá trị cụ thể (giá trị này có thể được xác định dựa theo các đơn vị như: px, em, cm, . . . .)
- %: Chỉ định chiều rộng phần nội dung của phần tử dựa theo “tỷ lệ phần trăm” chiều rộng phần nội dung của cha nó.
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính width có giá trị là auto).
- inherit: Kế thừa giá trị thuộc tính width từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
background-color:pink;
background-clip:content-box;
border:10px solid black;
padding:50px;
width:300px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB</div>
<p>- Chiều rộng của phần tử phía trên sẽ là 420px, bởi vì:</p>
<ul>
<li>Đường viền bên trái 10px</li>
<li>Đường viền bên phải 10px</li>
<li>Vùng đệm bên trái 50px</li>
<li>Vùng đệm bên phải 50px</li>
<li>Chiều rộng phần nội dung 300px</li>
</ul>
</body>
</html>2) Cách thiết lập chiều cao phần nội dung
– Để thiết lập chiều cao cho phần nội dung (content) của phần tử thì chúng ta sử dụng thuộc tính height.

– Cú pháp: height: value;
Trong đó, value có thể được xác định dựa theo một trong năm loại giá trị bên dưới:
- auto: Trình duyệt sẽ tự động xác định chiều cao phần nội dung của phần tử.
- length: Chỉ định chiều cao phần nội dung của phần tử dựa theo một giá trị cụ thể (giá trị này có thể được xác định dựa theo các đơn vị như: px, em, cm, . . . .)
- %: Chỉ định chiều cao phần nội dung của phần tử dựa theo “tỷ lệ phần trăm” chiều cao phần nội dung của cha nó.
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính width có giá trị là auto).
- inherit: Kế thừa giá trị thuộc tính width từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
border:1px solid black;
height:200px;
}
#b{
background-color:pink;
background-clip:content-box;
border:10px solid blue;
padding:50px;
height:20%;
}
</style>
</head>
<body>
<div id="a">
<div id="b">LẬP TRÌNH WEB</div>
</div>
<p>- Chiều cao của phần tử #b phía trên sẽ là 160px, bởi vì:</p>
<ul>
<li>Đường viền phía trên 10px</li>
<li>Đường viền phía dưới 10px</li>
<li>Vùng đệm trên 50px</li>
<li>Vùng đệm dưới 50px</li>
<li>Chiều cao phần nội dung 40px (bởi vì 20% của 200px sẽ là 40px)</li>
</ul>
</body>
</html>


















