Ý TƯỞNG THIẾT KẾ TRANG WEB SÁNG TẠO
1. Thiết kế tương tác
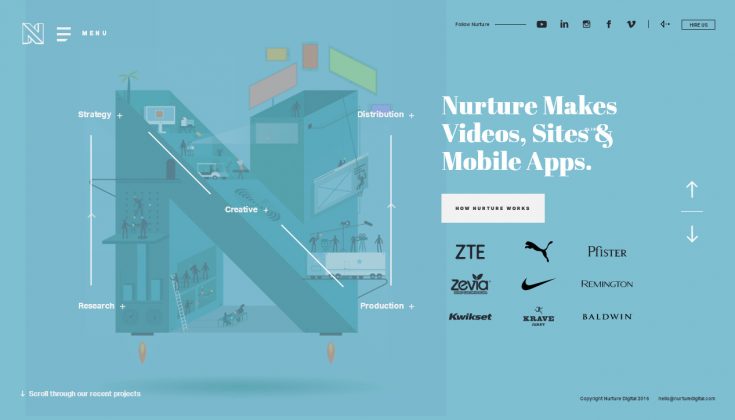
Bạn muốn trang web của mình mới mẻ, không thụ động. Bạn muốn khách truy cập được tương tác với thông tin trên các trang web của bạn. Một cách để biến các mong muốn này thành sự thật đó là thêm các yếu tố tương tác vào trang web của bạn. Một trong những thiết kế web rất tốt hiện nay đó là trang chủ Nuture Digital.

Thay vì một menu điển hình, các dịch vụ khác nhau của họ được gắn nhãn cùng với một hình động dễ thương. Cuộn qua từng tùy chọn sẽ thay đổi hoạt ảnh một chút và nhấp vào sẽ mở ra một trang trong trang cung cấp thêm thông tin.
Mặc dù trang khác với những gì mọi người sử dụng trên trang chủ, nhưng nó trực quan để tìm ra và vẫn dễ dàng tìm thấy tất cả thông tin mà khách truy cập cần.
2. Thiết kế sử dụng Animation
Thiết kế sử dụng hình ảnh động có thể khó khăn và tốn kém hơn 1 chút nhưng nó lại là một thiết kế lôi cuốn để tạo trải nghiệm đáng nhớ. Thêm một số chuyển động cho hình ảnh trên trang có thể thu hút ánh mắt của mọi người và khiến họ quan tâm nhiều hơn đến những gì họ đang nhìn thấy.
Các trang web Rollpark sử dụng kết hợp của hình ảnh động liên tục khi bạn đang ở trên trang và một số được kích hoạt bằng cách di chuyển.

Bạn cần phải cẩn thận nếu bạn chọn sử dụng hoạt ảnh trên trang web của mình. Nó có thể hỗ trợ thông báo lớn hơn mà bạn đang cố gắng liên lạc với khách truy cập, thay vì phục vụ như là một sự phân tâm khỏi nó.
3. Thiết kế kết hợp hình ảnh sản phẩm
Chụp ảnh của sản phẩm đôi khi không được đẹp hay thú vị nhưng nó lại rất chân thực.
Và nếu bạn có một cách tiếp cận để chụp ảnh sản phẩm của bạn mà làm cho nó thêm artsy hoặc hấp dẫn, bạn có thể làm cho hình ảnh của sản phẩm của bạn trung tâm của thiết kế web của bạn.
MILYS là một trang web đã làm tốt công việc này.
4. Thiết kế sử dụng font chữ độc đáo
Hầu hết chúng ta không phải là nhà thiết kế web không dành nhiều thời gian suy nghĩ về phông chữ, nhưng chúng có ảnh hưởng đến cách chúng ta tương tác với các trang web khác nhau mà chúng ta truy cập. Chọn một phông chữ độc đáo là một cách nhỏ để bạn có thể thêm một số tính cách bổ sung cho trang web của mình và tạo trải nghiệm thiết kế thú vị.
Có rất nhiều tài nguyên trực tuyến để tìm phông chữ mới và nếu bạn muốn kết hợp mọi thứ bằng cách sử dụng các phông chữ khác nhau trên một trang, Font Combinations là một công cụ hữu ích giúp bạn chọn phông chữ trông đẹp mắt với nhau.
Caava Design sử dụng kết hợp các phông chữ khác nhau để tạo trang chủ trực quan hấp dẫn cho bạn biết điều gì đó về phong cách của họ với tư cách là một thương hiệu và nhà thiết kế. Thiết kế tất cả hoạt động với nhau một cách tự nhiên đến mức bạn có thể không nhận thấy các phông chữ khác nhau nếu bạn không tìm kiếm nó, nhưng một khi bạn nhận thấy bạn có thể thấy chúng hoạt động tốt như thế nào.

5. Thiết kế biến nội dung trở thành những ngôi sao
Bạn bỏ ra rất nhiều công sức để tạo nội dung chất lượng cao và bạn rất mong mọi người thấy nó. Một lựa chọn để làm cho nội dung của bạn dễ thấy hơn đó là xây dựng trang web của bạn xung quanh nội dung đó.
Các trang web tập trung vào nội dung, đôi khi được gọi là các trung tâm nội dung, đặt nội dung và trung tâm có giá trị của bạn lên tâm điểm. Chúng được thiết kế để đảm bảo mọi người dễ dàng nhận thấy các tùy chọn nội dung mà họ quan tâm nhất.
Các trang web được xây dựng để tập trung vào nội dung có ý nghĩa nhất đối với các công ty truyền thông có mô hình kinh doanh dựa trên nội dung hoặc cho các thương hiệu muốn ưu tiên cao cho các chương trình tiếp thị nội dung của họ.
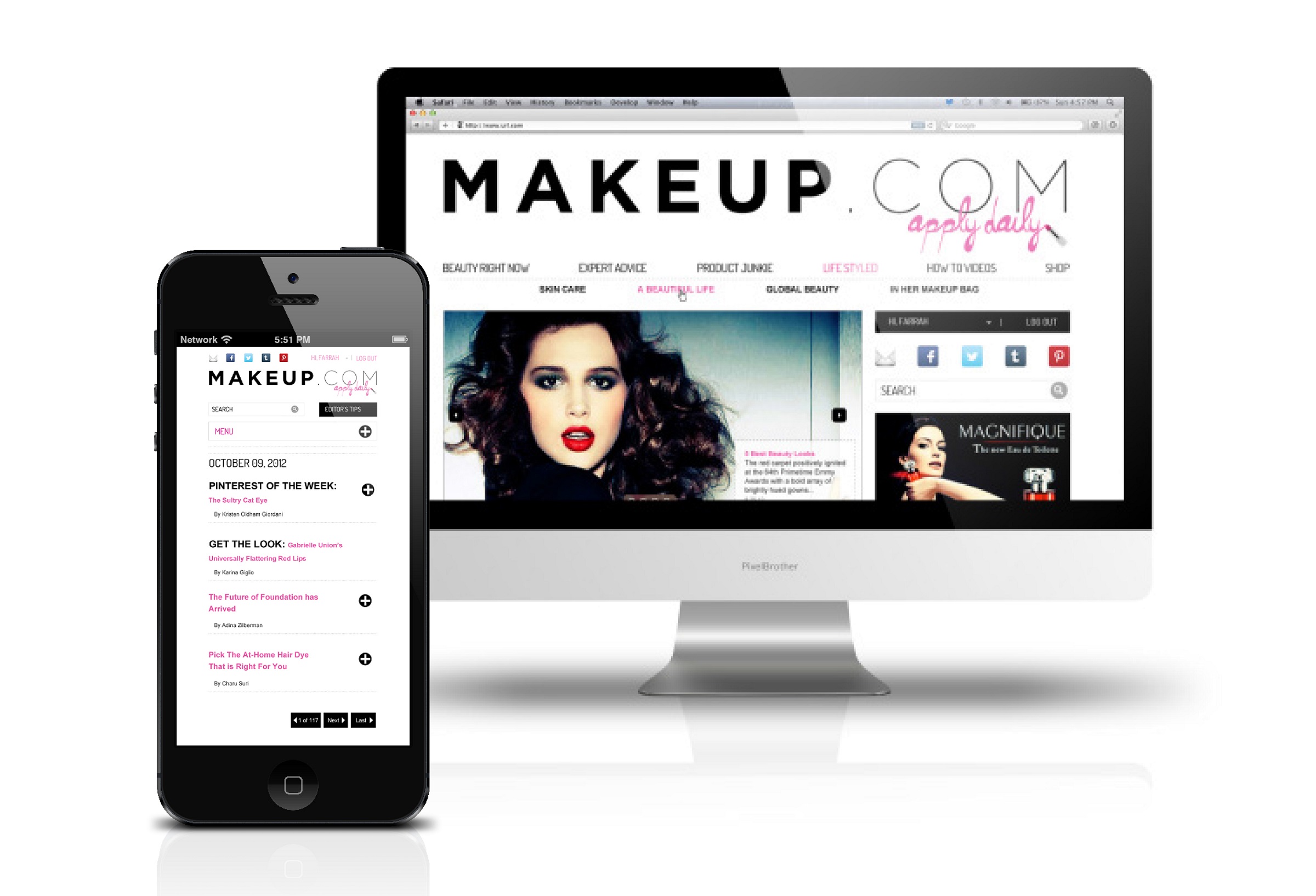
Makeup.com từ L’ oréal chính là một web được thiết kế theo ý tưởng này. Toàn bộ trang web tập trung vào việc thu hút sự chú ý đến nội dung mà thương hiệu đã tạo ra xung quanh các chủ đề trang điểm. Mọi người cũng có thể tìm thấy các sản phẩm của công ty bằng cách cuộn xuống một số sản phẩm, nhưng chúng không phải là trọng tâm chính của trang web. Trang web rõ ràng tuân theo nguyên tắc tiếp thị nội dung cung cấp giá trị đầu tiên và quảng bá sản phẩm sau này.

6. Thiết kế để lại sự tò mò cho khách truy cập
Đôi khi tối giản thiết kế lại là một ý tưởng tuyệt vời. Nếu bạn có thể giữ trang đích của mình thật đơn giản nhưng hấp dẫn, thì nó có thể khiến khách hàng tò mò muốn cuộn xuống bên dưới tìm hiểu thêm.
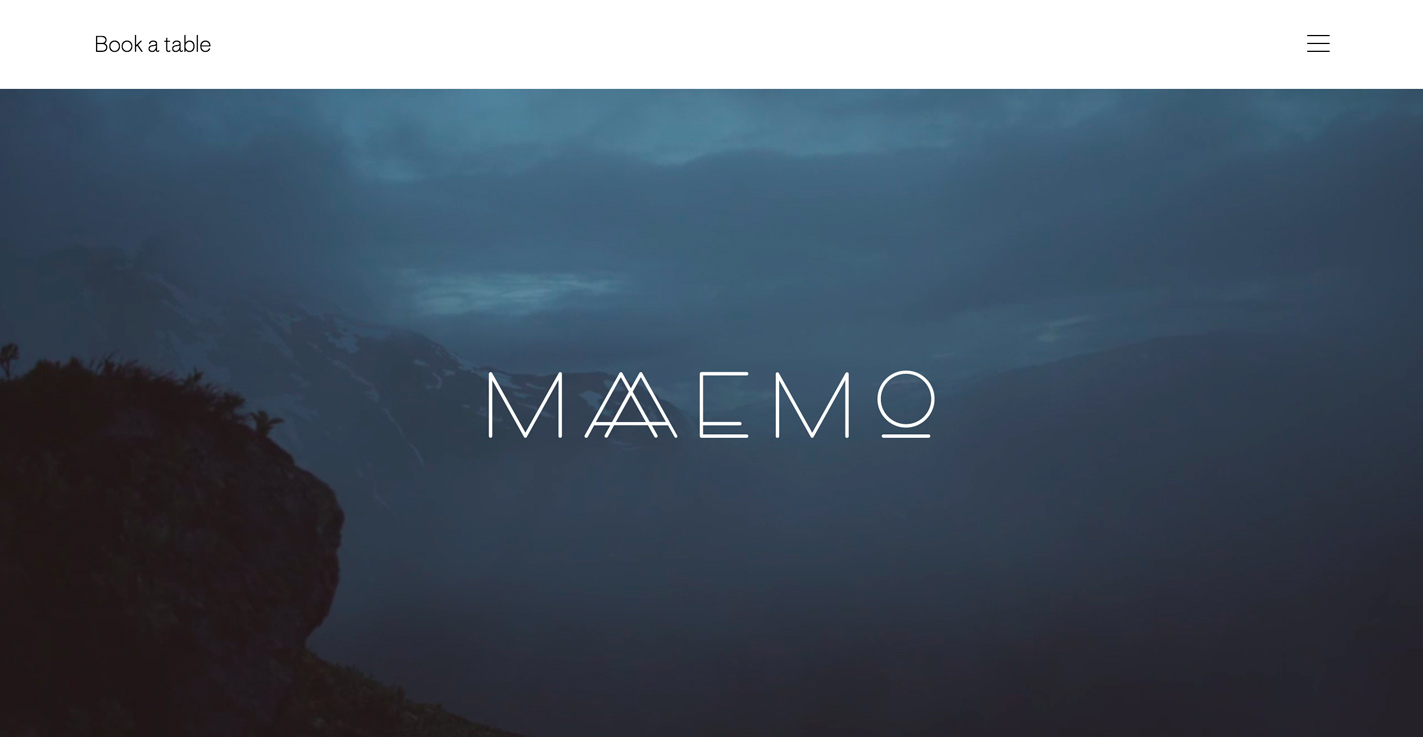
Nhà hàng Maaemo sử dụng nguyên tắc này. Lúc đầu, điều duy nhất bạn thấy trên trang web là tên với một phong cảnh di chuyển đẹp trên nền. Các nội dung tồn tại trên trang web chỉ gồm một nút ” Book A Table ” ở góc bên trái.

Bạn phải cuộn xuống để tìm hiểu rằng trang web dành cho nhà hàng chuyên sử dụng sản phẩm tự nhiên, địa phương để giúp mọi người hiểu rõ hơn về cảnh quan và văn hóa địa phương thông qua thực phẩm.
Thật đẹp và thú vị, đủ để thu hút sự chú ý của bạn ngay từ giây phút đầu tiên, nhưng nó khiến bạn chỉ làm một chút nhưng phải làm việc để tương tác với trang web và tìm hiểu thêm.
7. Thiết kế nhiều màu sắc
Mặc dù phong cách tối giản có thể phù hợp với một số thương hiệu, nhưng đối với những người khác thì tính cách của bạn sẽ được thể hiện tốt hơn bằng một loạt màu sắc.
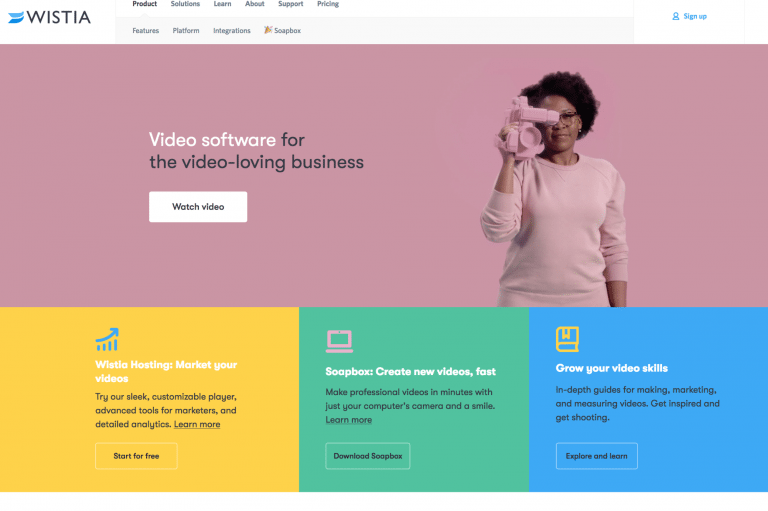
Trang web của Wistia đầy màu sắc sống động, mang lại cảm giác hoàn hảo cho một thương hiệu nghệ thuật thể hiện cá tính vui tươi.

Bạn không cần phải giới hạn bản thân với một bảng màu cơ bản chỉ sử dụng một phần nhỏ của bảng màu, miễn là bạn chọn màu sắc một cách khôn ngoan để tất cả chúng đều trông đẹp, bạn có thể làm cho trang web nổi bật và làm nổi bật bằng cách sử dụng màu sắc rực rỡ.
8. Thiết kế với Silent Video
Bạn có thể sử dụng video im lặng như một cách để làm cho hình nền trên trang web của bạn làm được nhiều hơn bằng cách hiển thị nhiều hơn.
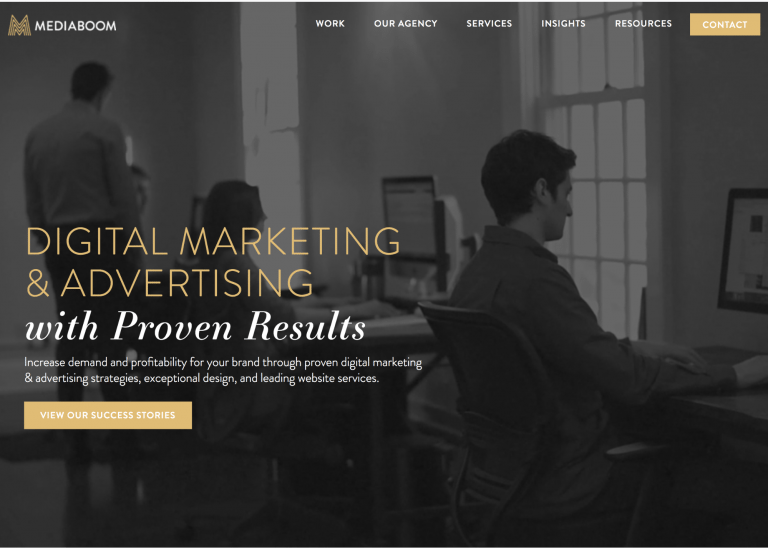
Mediaboom thực hiện điều này bằng cách có một video trong nền của trang chủ của họ cho thấy những người làm việc và duyệt web. Đủ tinh tế để không đánh lạc hướng vị trí hoặc CTA trên trang trong văn bản (nút quan trọng nhất và CTA có màu vàng, trong khi video có màu đen và trắng), nhưng nó làm thêm một số công việc để nhân bản thương hiệu và cung cấp hình ảnh thông tin về những gì doanh nghiệp làm.

9. Thiết kế CTA nổi bật
Rất nhiều ý tưởng thiết kế web trong danh sách này là cung cấp trải nghiệm thú vị hoặc độc đáo trực quan. Nhưng điều quan trọng là bất cứ điều gì bạn làm với thiết kế trang web của bạn, bạn cũng chắc chắn rằng nó làm công việc chính bạn cần nó để: truyền đạt những gì thương hiệu của bạn và những gì làm cho nó đặc biệt.
Vì lý do đó, bạn nên đảm bảo rằng thiết kế web của bạn tập trung vào vấn đề chính. Bạn muốn mọi người đến trang web của bạn để nhanh chóng tìm hiểu điều gì làm cho doanh nghiệp của bạn có giá trị.
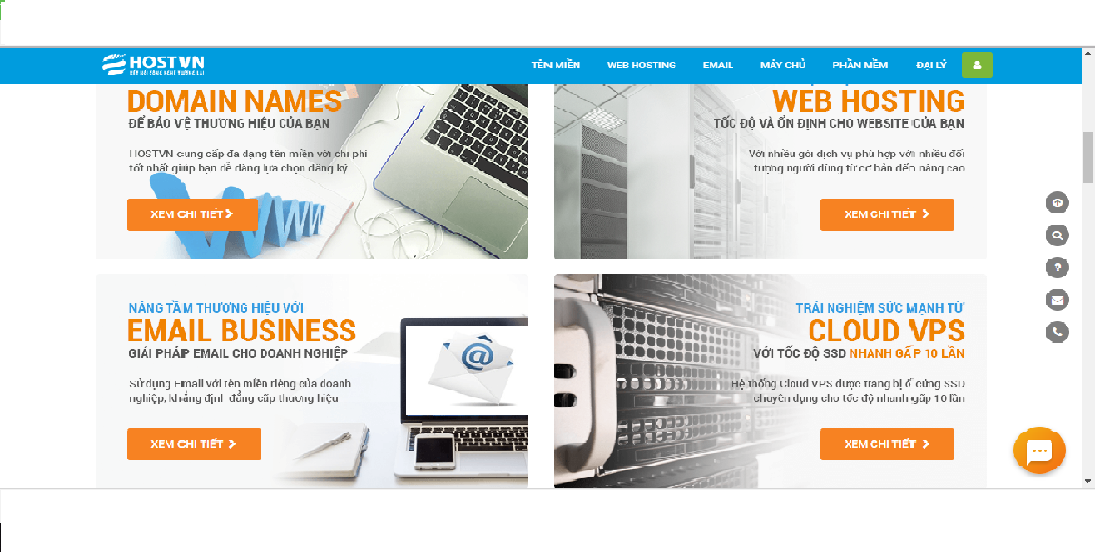
HOSTVN.NET đã lựa chọn kiểu thiết kế này cho website của họ. Bạn biết sản phẩm của họ là gì, và vì sao mọi người nên sử dụng nó.
10. Thiết kế sử dụng Parallax Scrolling
Parallax Scrolling hoạt động khi bạn cuộn trang web của bạn xuống, web sẽ dần thay đổi. Mỗi khách hàng khi trải nghiệm thiết kế này đều để lại nhiều ấn tượng đáng nhớ trước khi họ lựa chọn điều hướng.
Trang web Make Your Money Matter sử dụng di chuyển thị sai để cho phép bạn kiểm soát tốc độ của một câu chuyện hoạt hình tạo nên trường hợp lựa chọn công đoàn tín dụng trên các ngân hàng. Đó là một cách trực quan và giải trí để đưa mọi người qua một cuộc tranh luận có thể có vẻ khô khan và nhàm chán nếu được phân phối theo cách khác.

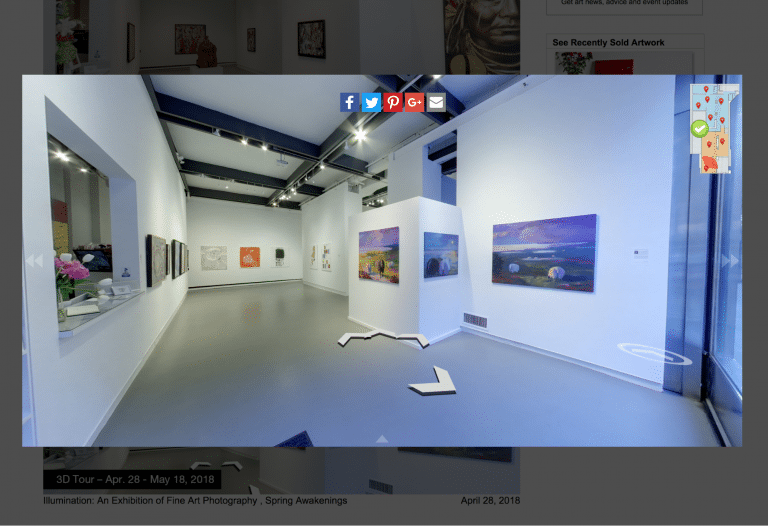
11. Thiết kế tạo những cuộc thăm quan ảo
Chuyến tham quan ảo là cách gọn gàng để cho phép khách truy cập một cách mới để tương tác với thương hiệu của bạn và tận dụng nhiều hơn khi truy cập vào trang web của bạn.
Agora Gallery sử dụng các chuyến tham quan ảo để cung cấp cho khách truy cập trang web một cái nhìn về nghệ thuật có khả năng lôi kéo họ muốn trực tiếp xem nó. Đối với một người nào đó trên hàng rào về thực hiện một chuyến thăm, một cái nhìn thoáng qua về những gì họ sẽ thấy khi họ đến đó có thể là đủ để tip họ hướng tới.