Tìm hiểu cấu trúc của một phần tử HTML – 06
– Thông thường thì “cấu trúc” của một phần tử HTML sẽ có bốn thành phần chính:
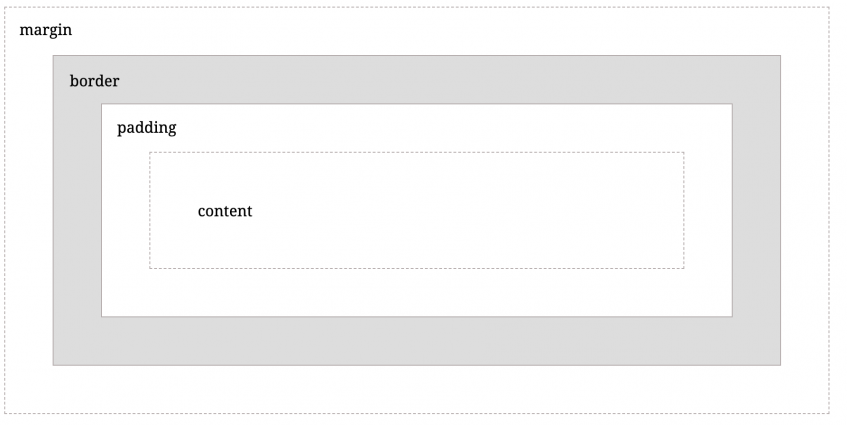
- CONTENT : Nội dung của phần tử.
- BORDER : Đường viền bao xung quanh nội dung của phần tử.
- PADDING : Khoảng cách (vùng đệm) nằm giữa đường viền của phần tử đến nội dung của phần tử.
- MARGIN : Khoảng cách (lề) nằm giữa đường viền của phần tử đến một phần tử khác.
– Để giúp các bạn dễ hình dung ra bốn thành phần này thì tôi có một cái ví dụ minh họa như sau:
Ví dụ:

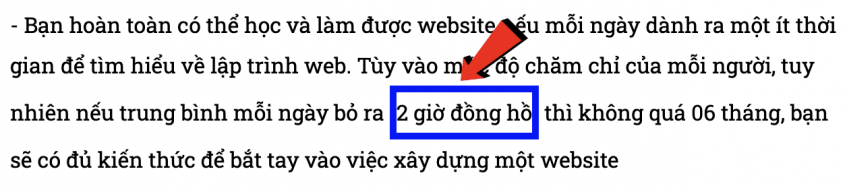
– Trong trang web trên, nội dung đang bị mũi tên màu đỏ chỉ vào chính là phần tử mà chúng ta cần phải xem xét. Nhìn sơ qua thì chắc các bạn cũng đủ biết dòng chữ 2 giờ đồng hồ chính là nội dung (content) của phần tử, đường viền màu xanh là border.
– Dưới đây là hình ảnh minh họa cấu trúc của một phần tử HTML.

– Trong bài học này chỉ nói ngắn gọn bấy nhiêu đây thôi, để giúp các bạn có thể hình dung ra cấu trúc của một phần tử HTML, hiểu được content – padding – border – margin là gì, . . . . còn tìm hiểu chi tiết về từng thành phần thì tôi sẽ nói cụ thể hơn trong các bài hướng dẫn tiếp theo.


















