Cách thiết lập vùng đệm cho một phần tử HTM – 09
1) Vùng đệm là gì !?
– Trong Bài 06 thì ta đã có giới thiệu sơ qua cho các bạn biết vùng đệm là gì rồi !
– Vùng đệm (padding) là khoảng cách nằm giữa đường viền của phần tử & nội dung của phần tử.

2) Cách thiết lập vùng đệm cho phần tử
– Để thiết lập vùng đệm cho một phần tử HTML thì chúng ta cần phải thiết lập thuộc tính padding cho phần tử đó với cú pháp như sau: padding: value;
– Trong đó, value là khoảng cách vùng đệm từ đường viền đến nội dung của phần tử, nó có thể được xác định dựa theo một trong ba loại giá trị:
- length: Chỉ định khoảng cách vùng đệm dựa theo một giá trị cụ thể, giá trị này có thể được xác định dựa theo các loại đơn vị như: px, em, cm, . . . .
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
div{
border:3px solid red;
padding:50px;
}
</style>
</head>
<body>
<div>TÀI LIỆU HỌC LẬP TRÌNH WEB</div>
<p>- Vùng đệm của phần tử <div> phía trên có khoảng cách là 50 pixel.</p>
</body>
</html>- %: Chỉ định khoảng cách vùng đệm dựa theo tỷ lệ phần trăm chiều rộng phần nội dung của phần tử cha của nó.
Ví dụ: Chúng ta có phần tử A là cha của phần tử B, chiều rộng phần nội dung của phần tử A là 200px.
- Nếu ta thiết lập thuộc tính padding cho phần tử B với giá trị 50% thì vùng đệm của phần tử B sẽ có khoảng cách là 100px.
- Nếu ta thiết lập thuộc tính padding cho phần tử B với giá trị 20% thì vùng đệm của phần tử B sẽ có khoảng cách là 40px.
- . . . .
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
border:10px solid blue;
width:400px;
}
#b{
border:3px solid red;
padding:10%;
}
</style>
</head>
<body>
<div id="a">
<div id="b">TÀI LIỆU HỌC LẬP TRÌNH WEB</div>
</div>
<p>- Vùng đệm của phần tử #b phía trên có khoảng cách là 40 pixel.</p>
</body>
</html>- inherit: Kế thừa giá trị thuộc tính padding từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
border:10px solid blue;
padding:50px;
}
#b{
border:3px solid red;
padding:inherit;
}
</style>
</head>
<body>
<div id="a">
<div id="b">TÀI LIỆU HỌC LẬP TRÌNH WEB</div>
</div>
<p>- Thuộc tính padding của phần tử <u>#b</u> có giá trị là <u>inherit</u></p>
<p>⇨ Nó sẽ kế thừa giá trị thuộc tính padding từ phần tử cha của nó là <u>#a</u></p>
<p>⇨ Cho nên giá trị thật sự của nó sẽ tương ứng với <u>50px</u></p>
</body>
</html>3) Cách thiết lập vùng đệm ở riêng từng phía
– Sau khi tìm hiểu xong phần hướng dẫn ở trên thì chắc các bạn cũng đã thấy: “khi chúng ta thiết lập thuộc tính padding cho một phần tử HTML thì mặc định vùng đệm nằm ở cả bốn phía của phần tử sẽ có chung một khoảng cách”
- Vùng đệm phía trên là 50 pixel.
- Vùng đệm bên phải là 80 pixel.
- Vùng đệm phía dưới là 250 pixel.
- Vùng đệm bên trái là 25 pixel.
– Và để làm được điều đó thì chúng ta có hai cách cơ bản như sau:
- Cách 1: Thiết lập nhiều giá trị cho thuộc tính padding.
- Cách 2: Thêm “tên vị trí” vào phía sau thuộc tính padding
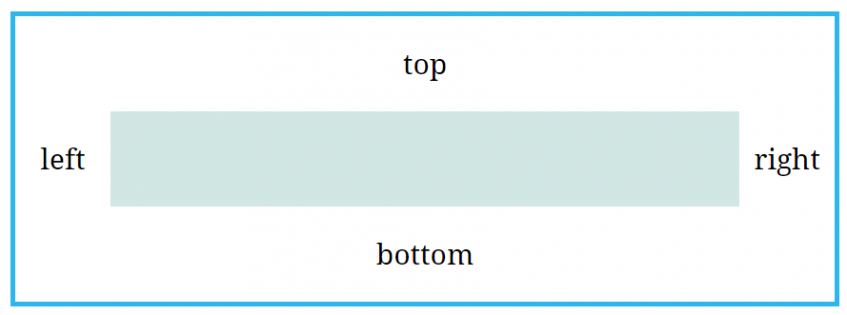
– Tuy nhiên, trước khi đi vào tìm hiểu chi tiết hai cách trên thì các bạn cần phải nắm rõ tên từng vị trí của vùng đệm (bên dưới là ảnh minh họa từng vị trí của vùng đệm & tên của chúng)

3.1) Thiết lập nhiều giá trị cho thuộc tính padding
Cú pháp 1: padding: value1 value2 value3 value4;
- Vùng đệm phía trên (top) sẽ có khoảng cách là value1.
- Vùng đệm bên phải (right) sẽ có khoảng cách là value2.
- Vùng đệm phía dưới (bottom) sẽ có khoảng cách là value3.
- Vùng đệm bên trái (left) sẽ có khoảng cách là value4.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
display:inline-block;
border:5px solid green;
padding:25px 300px 100px 50px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB</div>
<p>- Vùng đệm phía trên là 25 pixel</p>
<p>- Vùng đệm bên phải là 300 pixel</p>
<p>- Vùng đệm phía dưới là 100 pixel</p>
<p>- Vùng đệm bên trái là 50 pixel</p>
</body>
</html>Cú pháp 2: padding: value1 value2 value3;
- Vùng đệm phía trên (top) sẽ có khoảng cách là value1.
- Vùng đệm bên trái (left) & bên phải (right) sẽ có khoảng cách là value2.
- Vùng đệm phía dưới (bottom) sẽ có khoảng cách là value3.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
display:inline-block;
border:5px solid green;
padding:25px 200px 75px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB</div>
<p>- Vùng đệm phía trên là 25 pixel</p>
<p>- Vùng đệm bên trái & bên phải là 200 pixel</p>
<p>- Vùng đệm phía dưới là 75 pixel</p>
</body>
</html>Cú pháp 3: padding: value1 value2;
- Vùng đệm phía trên (top) & phía dưới (bottom) sẽ có khoảng cách là value1.
- Vùng đệm bên trái (left) & bên phải (right) sẽ có khoảng cách là value2.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
display:inline-block;
border:5px solid green;
padding:25px 200px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB</div>
<p>- Vùng đệm phía trên & phía dưới là 25 pixel</p>
<p>- Vùng đệm bên trái & bên phải là 200 pixel</p>
</body>
</html>3.2) Thêm “tên vị trí” vào phía sau thuộc tính padding
– Để thiết lập vùng đệm ở riêng từng phía cho phần tử bằng cách thêm tên vị trí vào phía sau thuộc tính padding thì chúng ta sử dụng cú pháp như sau: padding-tênvịtrí: value;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
display:inline-block;
border:5px solid green;
padding-top:25px;
padding-right:300px;
padding-bottom:100px;
padding-left:50px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB</div>
<p>- Vùng đệm phía trên là 25 pixel</p>
<p>- Vùng đệm bên phải là 300 pixel</p>
<p>- Vùng đệm phía dưới là 100 pixel</p>
<p>- Vùng đệm bên trái là 50 pixel</p>
</body>
</html>

















