Thiết lập khoảng cách lề cho một phần tử HTML – 10
1) Lề là gì !?
– Trong Bài 06 thì đã có giới thiệu sơ qua cho các bạn biết lề là gì rồi !
– Lề (margin) là khoảng cách nằm giữa đường viền của phần tử đến một phần tử khác.

2) Thiết lập khoảng cách lề cho một phần tử
– Để thiết lập khoảng cách lề cho một phần tử thì chúng ta cần phải thiết lập thuộc tính margin cho phần tử đó với cú pháp như sau: margin: value;
– Trong đó, value là khoảng cách từ đường viền của phần tử này đến một phần tử khác, nó được xác định dựa theo một trong bốn loại giá trị:
- length: Chỉ định khoảng cách lề dựa theo một giá trị cụ thể, giá trị này có thể được xác định dựa theo các loại đơn vị như: px, em, cm, . . .
- %: Chỉ định khoảng cách lề dựa theo tỷ lệ phần trăm chiều rộng phần nội dung của phần tử cha của nó.
– Ví dụ: Chúng ta có phần tử A là cha của phần tử B, chiều rộng phần nội dung của phần tử A là 200px.
- Nếu ta thiết lập thuộc tính margin cho phần tử B với giá trị 50% thì lề của phần tử B sẽ có khoảng cách là 100px.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
div{
border:3px solid red;
margin:100px;
}
</style>
</head>
<body>
<div>TÀI LIỆU HỌC LẬP TRÌNH WEB</div>
<hr>
<p>- Lề của phần tử <div> phía trên có khoảng cách là 100 pixel.</p>
</body>
</html>- Nếu ta thiết lập thuộc tính margin cho phần tử B với giá trị 20% thì lề của phần tử B sẽ có khoảng cách là 40px.
- . . . .
- auto: Thông thường, khi chúng ta gán giá trị này cho thuộc tính margin thì phần tử sẽ được canh nằm ở giữa phần nội dung của cha nó theo chiều ngang.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
border:1px solid blue;
width:400px;
}
#b{
border:1px solid red;
margin:10%;
}
</style>
</head>
<body>
<div id="a">
<div id="b">LẬP TRÌNH WEB</div>
</div>
<p>- Lề của phần tử #b phía trên có khoảng cách là 40 pixel.</p>
</body>
</html>- inherit: Kế thừa giá trị thuộc tính margin từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
border:1px solid blue;
margin:50px;
}
#b{
border:1px solid red;
margin:inherit;
}
</style>
</head>
<body>
<div id="a">
<div id="b">TÀI LIỆU HỌC LẬP TRÌNH WEB</div>
</div>
<p>- Thuộc tính margin của phần tử <u>#b</u> có giá trị là <u>inherit</u></p>
<p>⇨ Nó sẽ kế thừa giá trị thuộc tính margin từ phần tử cha của nó là <u>#a</u></p>
<p>⇨ Cho nên giá trị thật sự của nó sẽ tương ứng với <u>50px</u></p>
</body>
</html>3) Thiết lập khoảng cách lề ở riêng từng phía
– Sau khi tìm hiểu xong phần hướng dẫn ở trên thì chắc các bạn cũng đã thấy: “khi chúng ta thiết lập thuộc tính margin cho một phần tử HTML thì mặc định khoảng cách lề nằm ở cả bốn phía của phần tử sẽ bằng nhau”.
- Lề phía trên là 50 pixel.
- Lề bên phải là 130 pixel.
- Lề phía dưới là 250 pixel.
- Lề bên trái là 25 pixel.
– Và để làm được điều đó thì chúng ta có hai cách cơ bản như sau:
- Cách 1: Thiết lập nhiều giá trị cho thuộc tính margin.
- Cách 2: Thêm “tên vị trí” vào phía sau thuộc tính margin.
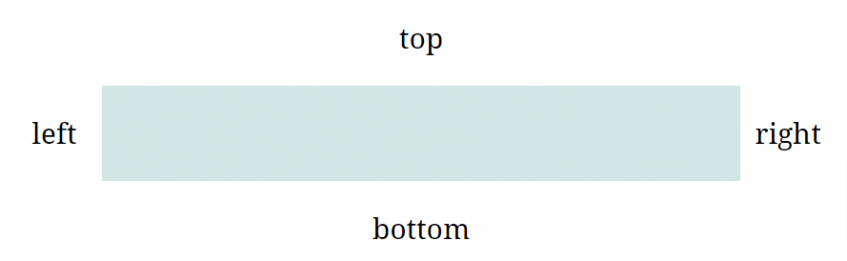
– Tuy nhiên, trước khi đi vào tìm hiểu chi tiết hai cách trên thì các bạn cần phải nắm rõ tên từng vị trí của lề (bên dưới là ảnh minh họa từng vị trí của lề & tên của chúng)


3.1) Thiết lập nhiều giá trị cho thuộc tính margin
Cú pháp 1: margin: value1 value2 value3 value4;
- Lề phía trên (top) sẽ có khoảng cách là value1.
- Lề bên phải (right) sẽ có khoảng cách là value2.
- Lề phía dưới (bottom) sẽ có khoảng cách là value3.
- Lề bên trái (left) sẽ có khoảng cách là value4.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:5px solid green;
margin:25px 300px 100px 50px;
}
</style>
</head>
<body>
<div>CSS CƠ BẢN</div>
<hr>
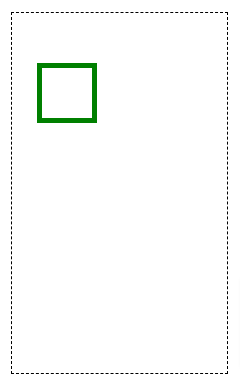
<p>- Lề phía trên 25 pixel</p>
<p>- Lề bên phải 300 pixel</p>
<p>- Lề phía dưới 100 pixel</p>
<p>- Lề bên trái 50 pixel</p>
</body>
</html>Cú pháp 2: margin: value1 value2 value3;
- Lề phía trên (top) sẽ có khoảng cách là value1.
- Lề bên trái (left) & bên phải (right) sẽ có khoảng cách là value2.
- Lề phía dưới (bottom) sẽ có khoảng cách là value3
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:5px solid green;
margin:25px 200px 75px;
}
</style>
</head>
<body>
<div>CSS CƠ BẢN</div>
<hr>
<p>- Lề phía trên là 25 pixel</p>
<p>- Lề bên trái & bên phải là 200 pixel</p>
<p>- Lề phía dưới là 75 pixel</p>
</body>
</html>Cú pháp 3: margin: value1 value2;
- Lề phía trên (top) & phía dưới (bottom) sẽ có khoảng cách là value1.
- Lề bên trái (left) & bên phải (right) sẽ có khoảng cách là value2
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:5px solid green;
margin:25px 200px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB CƠ BẢN</div>
<hr>
<p>- Lề phía trên & phía dưới là 25 pixel</p>
<p>- Lề đệm bên trái & bên phải là 200 pixel</p>
</body>
</html>3.2) Thêm “tên vị trí” vào phía sau thuộc tính margin
– Để thiết lập khoảng cách lề ở riêng từng phía cho phần tử bằng cách thêm tên vị trí vào phía sau thuộc tính margin thì chúng ta sử dụng cú pháp như sau: margin-tênvịtrí: value;
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:5px solid green;
margin-top:25px;
margin-right:300px;
margin-bottom:100px;
margin-left:50px;
}
</style>
</head>
<body>
<div>LẬP TRÌNH WEB QUÁ DỄ</div>
<hr>
<p>- Lề phía trên là 25 pixel</p>
<p>- Lề bên phải là 300 pixel</p>
<p>- Lề phía dưới là 100 pixel</p>
<p>- Lề bên trái là 50 pixel</p>
</body>
</html>


















