Cách tạo đường viền cho một phần tử HTML – 07

1) Cách tạo đường viền cho một phần tử
– Thông thường thì “đường viền” của một phần tử sẽ có ba đặc điểm chính : kiểu, độ dày, màu sắc (ví dụ như đường viền của phần tử phía trên có kiểu là double, độ dày 20 pixel, màu xanh lá cây)
– Cho nên, khi muốn tạo đường viền cho một phần tử thì về cơ bản chúng ta cần phải thực hiện ba công việc như sau: (1) thiết lập kiểu đường viền cho phần tử, (2) thiết lập độ dày của đường viền, (3) xác định màu sắc của đường viền.
1.1) Thiết lập “kiểu đường viền” cho phần tử
– Để thiết lập kiểu đường viền cho một phần tử thì chúng ta cần phải thiết lập thuộc tính border-style cho phần tử đó với cú pháp như sau: border-style: value;
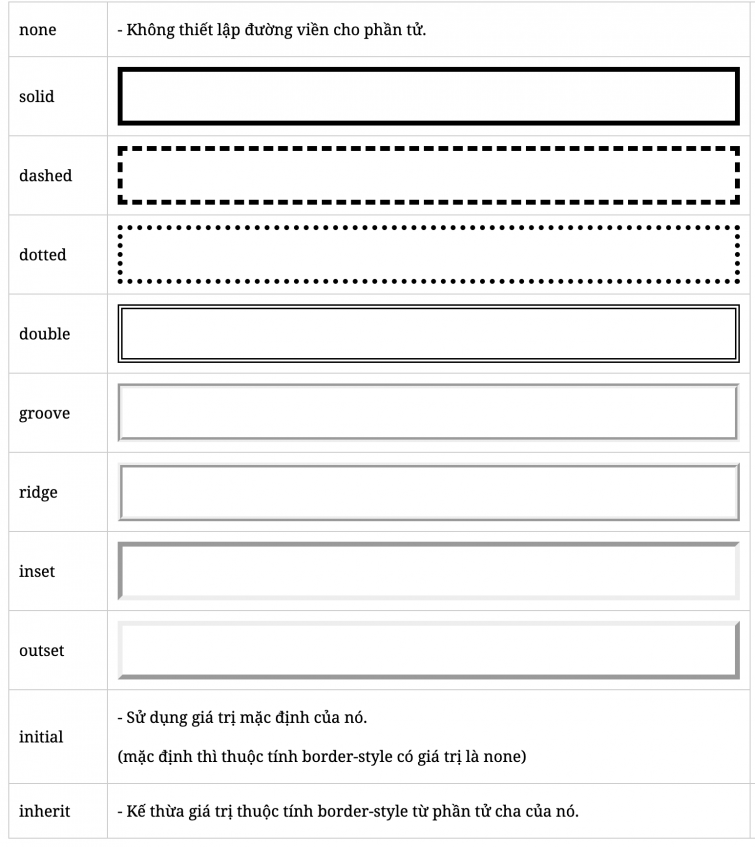
Trong đó, value có thể được xác định dựa theo một trong các giá trị bên dưới:

<!DOCTYPE html>
<html>
<head>
<title>Xem Ví dụ</title>
<style type="text/css">
body{
border-style:double;
}
h1{
border-style:inherit;
}
</style>
</head>
<body>
<h1>Hello</h1>
<p>- Thuộc tính border-style của phần tử <u><h1></u> có giá trị là <u>inherit</u></p>
<p>⇨ Nó sẽ kế thừa giá trị thuộc tính border-style từ phần tử cha của nó là <u><body></u></p>
<p>⇨ Cho nên giá trị thật sự của nó sẽ tương ứng với <u>double</u></p>
</body>
</html>1.2) Thiết lập “độ dày” của đường viền
– Để thiết lập độ dày của đường viền thì chúng ta sử dụng thuộc tính border-width với cú pháp như sau: border-width: value;
– Trong đó, value có thể được xác định dựa theo một trong các giá trị bên dưới:
- thin : Độ dày của đường viền sẽ tương đương với 1 pixel.
- medium : Độ dày của đường viền sẽ tương đương với 3 pixel.
- thick : Độ dày của đường viền sẽ tương đương với 5 pixel.
- length : Chỉ định độ dày của đường viền dựa theo một giá trị pixel cụ thể ( ví dụ: 7px tức là đường viền sẽ có độ dày 17 pixel).
- initial : Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính border-width có giá trị là medium).
- inherit: Kế thừa giá trị thuộc tính border-width từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
p{
border-style: solid;
}
</style>
</head>
<body>
<p style="border-width:thin">1) Lập Trình Web</p>
<p style="border-width:medium">2) Lập Trình Web</p>
<p style="border-width:thick">3) Lập Trình Web</p>
<p style="border-width:20px">4) Lập Trình Web</p>
<p style="border-width:initial">5) Lập Trình Web</p>
</body>
</html>1.3) Thiết lập “màu sắc” của đường viền
– Thông thường thì đường viền của phần tử sẽ có màu trùng với màu của văn bản, nếu muốn thiết lập lại màu của đường viền thì chúng ta sử dụng thuộc tính border-color với cú pháp như sau: border-color: value;
– Trong đó, value có thể được xác định dựa theo một trong các giá trị bên dưới:
- color : Chỉ định một màu sắc cụ thể (màu sắc này có thể được xác định dựa theo tên màu, giá trị rgb, giá trị hex, giá trị rgba, giá trị hsl, . . . .)
- transparent : Đường viền trong suốt (nó có tồn tại nhưng ta không thể nhìn thấy).
- initial : Sử dụng giá trị mặc định của nó.
- inherit: Kế thừa giá trị thuộc tính border-color từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
p{
border-style: solid;
border-width:30px;
}
</style>
</head>
<body>
<p style="border-color:green">1) Lập Trình Web</p>
<p style="border-color:#FFA500">2) Lập Trình Web</p>
<p style="border-color:rgb(140,51,79)">3) Lập Trình Web</p>
<p style="border-color:transparent">4) Lập Trình Web</p>
</body>
</html>2) Thiết lập đường viền cho từng cạnh
– Sau khi tìm hiểu xong phần hướng dẫn phía trên thì chắc các bạn cũng đã thấy: khi chúng ta tạo đường viền cho một phần tử thì mặc định cả bốn cạnh của đường viền sẽ có chung một định dạng
– Tuy nhiên, không phải lúc nào người lập trình viên cũng muốn như thế, mà đôi khi họ muốn mỗi cạnh của đường viền có một định dạng khác nhau, và để làm được điều đó thì chúng ta có hai cách cơ bản như sau:
- Cách 1: Thiết lập nhiều giá trị cho thuộc tính.
- Cách 2: Thêm tên cạnh vào bên trong tên thuộc tính.
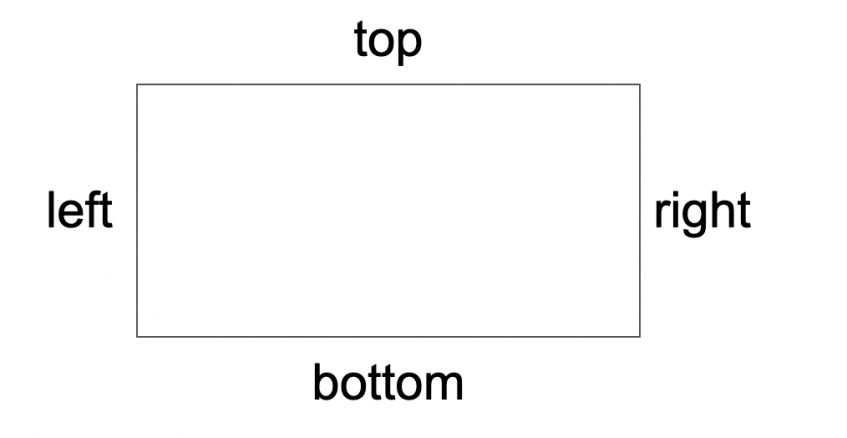
– Trước khi tìm hiểu chi tiết hai cách trên thì các bạn cần phải nắm rõ tên của từng cạnh:

2.1) Thiết lập nhiều giá trị cho thuộc tính
Cú pháp 1: border-style: value1 value2 value3 value4;
- Cạnh top của đường viền sẽ có kiểu value1.
- Cạnh right của đường viền sẽ có kiểu value2.
- Cạnh bottom của đường viền sẽ có kiểu value3.
- Cạnh left của đường viền sẽ có kiểu value4.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border-style:dashed none dotted solid;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
</body>
</html>Cú pháp 2: border-style: value1 value2 value3;
- Cạnh top của đường viền sẽ có kiểu value1.
- Cạnh left & right của đường viền sẽ có kiểu value2.
- Cạnh bottom của đường viền sẽ có kiểu value3.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border-style:dashed solid dotted;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
</body>
</html>- Cạnh top & bottom của đường viền sẽ có kiểu value1.
- Cạnh left & right của đường viền sẽ có kiểu value2.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border-style:dotted solid;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
</body>
</html>2.2) Thêm tên cạnh vào bên trong tên thuộc tính
– Để thiết lập đường viền cho riêng từng cạnh bằng cách thêm tên cạnh vào bên trong tên thuộc tính thì chúng ta sử dụng cú pháp như sau: border-têncạnh-style: value;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dashed;
border-left-style:none;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
</body>
</html>3) Tạo đường viền cho phần tử (cú pháp rút gọn)
– Trong phần hướng dẫn ở mục một, để tạo một cái đường viền cho phần tử thì chúng ta cần phải sử dụng đến ba thuộc tính: border-style border-width border-color. Trong phần này, tôi sẽ hướng dẫn các bạn rút gọn lại bằng cách sử dụng duy nhất mỗi thuộc tính border thôi.
– Cú pháp: border: width style color;
– Trong đó:
- Giá trị width dùng để xác định độ dày của đường viền (giống thuộc tính border-width)
- Giá trị style dùng để xác định kiểu của đường viền (giống thuộc tính border-style)
- Giá trị color dùng để xác định màu sắc của đường viền (giống thuộc tính border-color)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:5px dotted red;
}
</style>
</head>
<body>
<div>
<p>border:5px dotted red;</p>
<p><==></p>
<ul>
<li>border-width:5px;</li>
<li>border-style:dotted;</li>
<li>border-color:red;</li>
</ul>
</div>
</body>
</html>– Lưu ý: Thuộc tính border không bắt buộc chúng ta phải gán cho nó đủ ba giá trị, những giá trị nào còn thiếu thì trình duyệt sẽ tự động áp dụng giá trị mặc định của thuộc tính tương ứng.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border:solid red;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
<p>- Giá trị width thiếu, cho nên nó sẽ tự động sử dụng giá trị mặc định là medium.</p>
</body>
</html>– Ngoài ra, nếu muốn thiết lập đường viền cho riêng từng cạnh thì các bạn hãy thêm -tên cạnh vào phía sau thuộc tính border.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
border:5px solid red;
border-top:10px dotted blue;
border-bottom:3px dashed;
}
</style>
</head>
<body>
<h1>Lập Trình Web</h1>
</body>
</html>

















