Cách thiết lập hình nền cho một phần tử HTML – 13
Hình nền là gì !?
– Hình nền là hình nằm bên dưới phần tử (dùng để làm nền cho phần tử)
– Các nội dung của phần tử sẽ hiển thị đè lên hình nền.

1) Cách thiết lập hình nền cho phần tử
– Để thiết lập hình nền cho một phần tử thì chúng ta cần phải thiết lập thuộc tính background-image cho phần tử đó với cú pháp như sau: background-image: value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị:
- none: Không thiết lập hình nền cho phần tử.
- url(): Chỉ định một tập tin hình ảnh dùng làm hình nền cho phần tử (đường dẫn đến tập tin hình ảnh phải được đặt bên trong cặp dấu ngoặc).
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính background-image có giá trị là none).
- inherit: Kế thừa giá trị thuộc tính background-image từ phần tử cha của nó.
– Lưu ý: Chúng ta có thể gán nhiều giá trị url() cho thuộc tính background-image để hòa trộn nhiều tập tin hình ảnh lại với nhau.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
background-image: url("https://dsmart.vn/wp-content/uploads/2021/06/Rectangle-6-min.png");
}
</style>
</head>
<body>
<h1>Tài liệu học lập trình web</h1>
</body>
</html>
– Tuy nhiên, việc sử dụng nhiều tấm hình để thiết lập hình nền cho phần tử chỉ thích hợp khi các tấm hình đó có định dạng là GIF hoặc PNG (loại hình ảnh có một số vị trí trong suốt). Nếu sử dụng loại hình không có phần trong suốt thì nó sẽ nằm “đè hoàn toàn” lên tấm hình bên dưới, khiến tấm hình bên dưới không được hiển thị
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
background-image: url("https://dsmart.vn/wp-content/uploads/2021/05/dsmart-wordpress.jpg"), url("https://dsmart.vn/wp-content/uploads/2021/04/logo.svg");
}
</style>
</head>
<body>
<h1>Tài liệu học lập trình web</h1>
</body>
</html>2) Điều chỉnh phạm vi được thiết lập hình nền
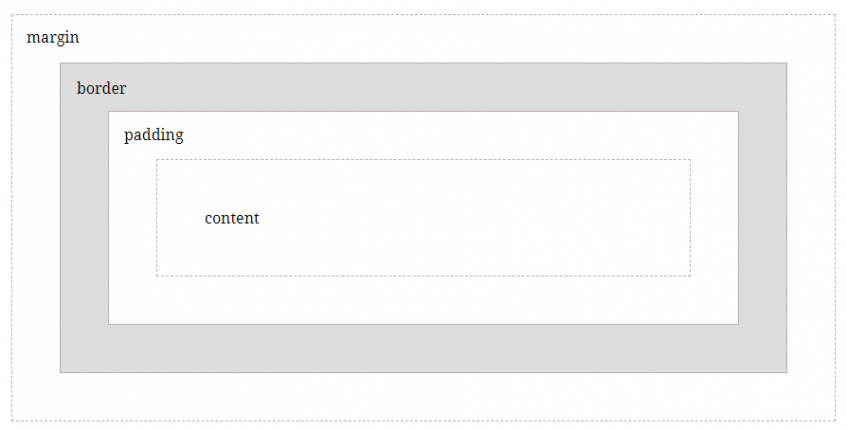
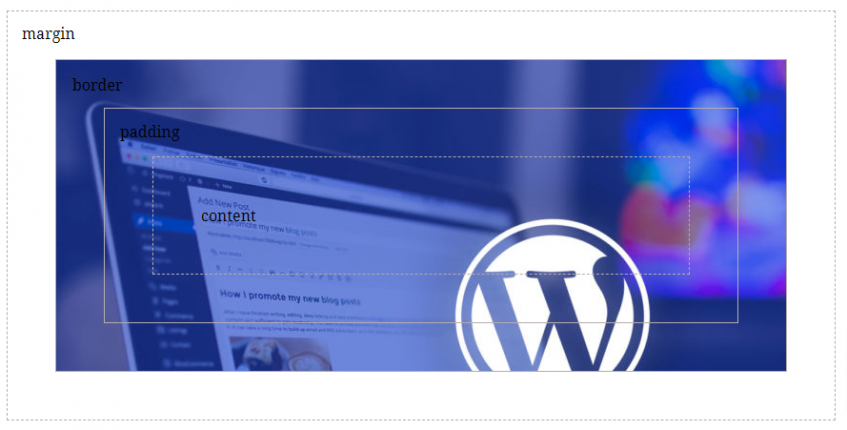
– Trong các bài học trước thì tôi đã có giới thiệu sơ qua với các bạn về cấu trúc của một phần tử HTML rồi, nó bao gồm bốn thành phần chính: margin border padding content

– Khi chúng ta sử dụng thuộc tính background-image để thiết lập hình nền cho phần tử thì mặc định phạm vi được thiết lập hình nền sẽ bắt đầu từ phần border cho đến hết phần content

– Tuy nhiên, với việc sử dụng thuộc tính background-clip thì chúng ta có thể điều chỉnh lại phạm vi được thiết lập hình nền của phần tử. background-clip: value;
– Trong đó, value có thể được xác định dựa theo một trong các giá trị sau đây:
| border-box | – Phạm vi được thiết lập hình nền sẽ bao gồm ba phần:
|
| padding-box | – Phạm vi được thiết lập hình nền sẽ bao gồm hai phần:
|
| content-box | – Phạm vi được thiết lập hình nền chỉ bao gồm phần: content |
| initial | – Sử dụng giá trị mặc định của nó. (mặc định thì thuộc tính background-clip có giá trị là border-box) |
| inherit | – Kế thừa giá trị thuộc tính background-clip từ phần tử cha của nó. |
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
padding:50px;
border:30px dotted black;
background-image:url(../image/brick.png);
background-clip:border-box;
}
</style>
</head>
<body>
<div>Kiên nhẫn (hay nhẫn nại) là trạng thái của sự chịu đựng trong những hoàn cảnh khó khăn, có nghĩa là kiên trì đối mặt với sự chậm trễ hoặc hành động khiêu khích mà không biểu hiện sự khó chịu hoặc giận dữ một cách tiêu cực; hoặc kiên nhẫn khi gặp căng thẳng.</div>
</body>
</html>3) Tùy chỉnh cách thức “lặp lại” của hình nền
– Khi chúng ta thiết lập hình nền cho một phần tử, nếu tấm hình được dùng làm hình nền có kích thước nhỏ hơn kích thước của phần tử thì mặc định tấm hình sẽ “tự động lặp lại” để lấp đầy phần tử.
– Tuy nhiên, với việc sử dụng thuộc tính background-repeat thì chúng ta có thể tùy chỉnh việc lặp lại của hình nền (chẳng hạn như chỉ lặp lại theo chiều ngang, chiều dọc, hoặc không lặp lại, . . . .)
Cú pháp: background-repeat: value;
– Trong đó, value có thể được xác định dựa theo một trong sáu loại giá trị:
- repeat: Tấm hình lặp lại theo chiều ngang lẫn chiều dọc.
- repeat-x: Tấm hình chỉ lặp lại theo chiều ngang.
- repeat-y: Tấm hình chỉ lặp lại theo chiều dọc.
- no-repeat: Tấm hình không lặp lại.
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính background-repeat có giá trị là repeat).
- inherit: Kế thừa giá trị thuộc tính background-repeat từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
background-image:url("https://dsmart.vn/wp-content/uploads/2021/06/huong-dan-cai-dat-wordpress.jpg");
background-repeat:border-box;
}
</style>
</head>
<body>
<h1>Tài liệu học lập trình web</h1>
</body>
</html>4) Thay đổi “vị trí gốc” trong việc thiết lập hình nền
– Vị trí gốc là vị trí xuất hiện của tấm hình gốc (tấm hình gốc là tấm hình được dùng làm tâm điểm trong việc lặp lại của hình nền, nó cũng chính là hình nền khi chúng ta chỉnh chế độ không lặp lại)
– Mặc định thì vị trí gốc sẽ nằm ở ngay góc phía trên bên trái của phần padding, tuy nhiên chúng ta có thể thay đổi bằng cách sử dụng thuộc tính background-origin với cú pháp như sau: background-origin: value;
– Trong đó, value có thể được xác định dựa theo một trong năm loại giá trị:
- border-box: Vị trí gốc sẽ nằm ở góc phía trên bên trái của phần border.
- padding-box: Vị trí gốc sẽ nằm ở góc phía trên bên trái của phần padding
- content-box: Vị trí gốc sẽ nằm ở góc phía trên bên trái của phần cont
- initial: Sử dụng giá trị mặc định của nó (mặc định thì background-origin có giá trị là padding-box).
- inherit: Kế thừa giá trị thuộc tính background-origin từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
margin:20px;
border:30px dotted brown;
padding:25px;
background-image:url("https://dsmart.vn/wp-content/uploads/2022/09/smile-face.png");
background-repeat:no-repeat;
background-origin:padding-box;
}
</style>
</head>
<body>
<div>Hello world</div>
</body>
</html>5) Thiết lập vị trí của hình nền
– Khi chúng ta thiết lập hình nền cho một phần tử, mặc định hình nền sẽ nằm ở ngay vị trí gốc. Nếu muốn thiết lập lại vị trí cho hình nền thì chúng ta cần phải sử dụng thuộc tính background-position với cú pháp như sau:
| X Y | – X là vị trí của hình nền “xét theo chiều ngang”, nó có thể được xác định dựa theo một trong các loại giá trị như sau:
– Y là vị trí của hình nền “xét theo chiều dọc”, nó có thể được xác định dựa theo một trong các loại giá trị như sau:
– Lưu ý: Đối với loại giá trị X Y, nếu chúng ta chỉ xác định một tham số thì tham số đó chính là X, tham số Y sẽ mặc định là center. | ||||||||||||||||||
| initial | – Sử dụng giá trị mặc định của nó. | ||||||||||||||||||
| inherit | – Kế thừa giá trị thuộc tính background-position từ phần tử cha của nó. |
6) Chỉnh kích thước của hình nền
– Khi chúng ta thiết lập hình nền cho một phần tử thì mặc định hình nền sẽ có kích thước bằng với kích thước của tấm hình được dùng làm hình nền (Xem ví dụ). Nếu muốn thiết lập lại kích thước cho hình nền thì chúng ta cần phải sử dụng thuộc tính background-size với cú pháp như sau: background-size: value;
– Trong đó, value có thể được xác định dựa theo một các loại giá trị bên dưới:
– width là chiều rộng của hình nền, nó có thể được xác định dựa theo một trong các loại giá trị như sau:
- auto: Chiều rộng của hình nền sẽ tự động được xác định dựa theo chiều cao của hình nền (với điều kiện là tỷ lệ chiều rộng/cao của hình nền phải bằng với tỷ lệ chiều rộng/cao của tấm hình được sử dụng làm hình nền)
- (N)px: Hình nền sẽ có chiều rộng là N pixel.
- (N)%: Hình nền sẽ có chiều rộng bằng N % chiều rộng của vùng được dùng để thiết lập vị trí gốc.
– height là chiều cao của hình nền, nó có thể được xác định dựa theo một trong các loại giá trị như sau:
- auto: Chiều cao của hình nền sẽ tự động được xác định dựa theo chiều rộng của hình nền (với điều kiện là tỷ lệ chiều rộng/cao của hình nền phải bằng với tỷ lệ chiều rộng/cao của tấm hình được sử dụng làm hình nền)
- (N)px: Hình nền sẽ có chiều cao là N pixel.
- (N)%: Hình nền sẽ có chiều caobằng N % chiều caocủa vùng được dùng để thiết lập vị trí gốc.
– Lưu ý: Đối với loại giá trị width height, nếu chúng ta chỉ xác định một tham số thì tham số đó chính là width, tham số height sẽ mặc định là auto.
- cover: Hình nền sẽ tự động được phóng to ra hoặc thu nhỏ lại để lấp đầy vùng được dùng để thiết lập vị trí gốc. Tuy nhiên, nếu gặp phải trường hợp tỷ lệ chiều rộng/cao của phần tử khác với tỷ lệ chiều rộng/cao của tấm hình được dùng làm hình nền thì sẽ xảy ra tình trạng hình nền bị tràn ra khỏi vùng được dùng để thiết lập vị trí gốc, dẫn đến việc hình nền hiển thị không trọn vẹn (nó sẽ bị cắt xén phía dưới hoặc bên phải)
- contain:Hình nền sẽ tự động phóng to ra hoặc thu nhỏ lại sao cho nó được hiển thị trọn vẹn (không bị cắt xén) với kích thước lớn nhất có thể bên trong vùng được dùng để thiết lập vị trí gốc.
- initial: Sử dụng giá trị mặc định của nó. (mặc định thì thuộc tính background-size có giá trị là auto).
- inherit: Kế thừa giá trị thuộc tính background-size từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:20px dotted #10a244;
padding:30px;
width:200px;
height:250px;
background-image:url("https://dsmart.vn/wp-content/uploads/2022/09/smile-face.png");
background-repeat:no-repeat;
background-origin:content-box;
background-size:contain;
}
</style>
</head>
<body>
<div>. . . . . . . . . . . . . . . . . . . . . . . . . . . .</div>
</body>
</html>7) Tùy chỉnh cách thức hiển thị của hình nền
– Mặc định thì hình nền sẽ bị cuốn đi khi người dùng kéo thanh scroll, nếu muốn thiết lập lại cách thức hiển thị của hình nền thì chúng ta phải sử dụng thuộc tính background-attachment với cú pháp như sau:
- scroll: Hình nền sẽ bị cuốn đi khi người dùng kéo thanh scroll. Tuy nhiên, nếu hình nền được thiết lập cho một phần tử nằm ở bên trong <body> và phần tử đó có chứa thanh scroll thì hình nền sẽ nằm ở một vị trí cố định bên trong phần tử đó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
background-image:url("https://dsmart.vn/wp-content/uploads/2021/06/download.png");
background-repeat:no-repeat;
background-attachment:scroll;
}
</style>
</head>
<body>
<p>___________________________________________________ 01</p>
<p>___________________________________________________ 02</p>
<p>___________________________________________________ 03</p>
<p>___________________________________________________ 04</p>
<p>___________________________________________________ 05</p>
<p>___________________________________________________ 06</p>
<p>___________________________________________________ 07</p>
<p>___________________________________________________ 08</p>
<p>___________________________________________________ 09</p>
<p>___________________________________________________ 10</p>
<p>___________________________________________________ 11</p>
<p>___________________________________________________ 12</p>
<p>___________________________________________________ 13</p>
<p>___________________________________________________ 14</p>
<p>___________________________________________________ 15</p>
<p>___________________________________________________ 16</p>
<p>___________________________________________________ 17</p>
<p>___________________________________________________ 18</p>
<p>___________________________________________________ 19</p>
<p>___________________________________________________ 20</p>
<p>___________________________________________________ 21</p>
<p>___________________________________________________ 22</p>
<p>___________________________________________________ 23</p>
<p>___________________________________________________ 24</p>
<p>___________________________________________________ 25</p>
<p>___________________________________________________ 26</p>
<p>___________________________________________________ 27</p>
<p>___________________________________________________ 28</p>
<p>___________________________________________________ 29</p>
<p>___________________________________________________ 30</p>
<p>___________________________________________________ 31</p>
<p>___________________________________________________ 32</p>
<p>___________________________________________________ 33</p>
<p>___________________________________________________ 34</p>
<p>___________________________________________________ 35</p>
<p>___________________________________________________ 36</p>
<p>___________________________________________________ 37</p>
<p>___________________________________________________ 38</p>
<p>___________________________________________________ 39</p>
<p>___________________________________________________ 40</p>
<p>___________________________________________________ 41</p>
<p>___________________________________________________ 42</p>
<p>___________________________________________________ 43</p>
<p>___________________________________________________ 44</p>
<p>___________________________________________________ 45</p>
<p>___________________________________________________ 46</p>
<p>___________________________________________________ 47</p>
<p>___________________________________________________ 48</p>
<p>___________________________________________________ 49</p>
<p>___________________________________________________ 50</p>
<p>___________________________________________________ 51</p>
<p>___________________________________________________ 52</p>
<p>___________________________________________________ 53</p>
<p>___________________________________________________ 54</p>
<p>___________________________________________________ 55</p>
<p>___________________________________________________ 56</p>
<p>___________________________________________________ 57</p>
<p>___________________________________________________ 58</p>
<p>___________________________________________________ 59</p>
<p>___________________________________________________ 60</p>
<p>___________________________________________________ 61</p>
<p>___________________________________________________ 62</p>
<p>___________________________________________________ 63</p>
<p>___________________________________________________ 64</p>
<p>___________________________________________________ 65</p>
<p>___________________________________________________ 66</p>
<p>___________________________________________________ 67</p>
<p>___________________________________________________ 68</p>
<p>___________________________________________________ 69</p>
<p>___________________________________________________ 70</p>
</body>
</html>
- local: Hình nền sẽ bị cuốn đi khi người dùng kéo thanh scroll.
- fixed: Hình nền sẽ nằm ở một vị trí cố định trên màn hình trình duyệt. (Lưu ý: Mặc định thì nó sẽ nằm ở góc phía trên bên trái của phần tử <body>, nếu các bạn muốn thiết lập lại vị trí cho hình nền thì các bạn cần phải sử dụng kết hợp với thuộc tính background-position.)
- initial: Sử dụng giá trị mặc định của nó. Sử dụng giá trị mặc định của nó. (mặc định thì thuộc tính background-attachment có giá trị là scroll)
- inherit: Kế thừa giá trị thuộc tính background-attachment từ phần tử cha của nó.


















