Cơ bản về HTML – 01
– HTML là chữ viết tắt của cụm từ HyperText Markup Language (ngôn ngữ đánh dấu siêu văn bản)
– HTML dùng để tạo ra các trang web, những nội dung mà chúng ta nhìn thấy trên trang web (chẳng hạn như: văn bản, hình ảnh, âm thanh, video, . . . .) chính là những thứ được xây dựng dựa trên các thẻ HTML.
một tài liệu web bằng HTML hoàn chỉnh sẽ bao gồm 4 phần chính là thẻ khai báo loại tập tin <!DOCTYPE>, thẻ <html>, thẻ khai báo thông tin website <head> và thẻ <body>.

Và bên trong cặp thẻ <html> trong tài liệu thì đầu tiên sẽ là cặp thẻ <head>, cặp thẻ này sẽ có nhiệm vụ để bạn khai báo thông tin tài liệu website mà bạn đang tạo ra như tên tài liệu, tên tác giả, mô tả, khai báo CSS, khai báo Javascript,…rất nhiều. Nhưng tạm thời ở đây, các bạn chỉ cần biết qua một số thẻ khai báo thông tin web cơ bản được đặt bên trong thẻ cặp <head> mà hầu như dự án nào bạn cũng sẽ dùng tới.
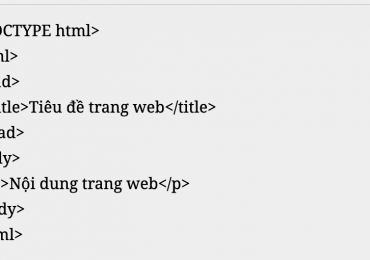
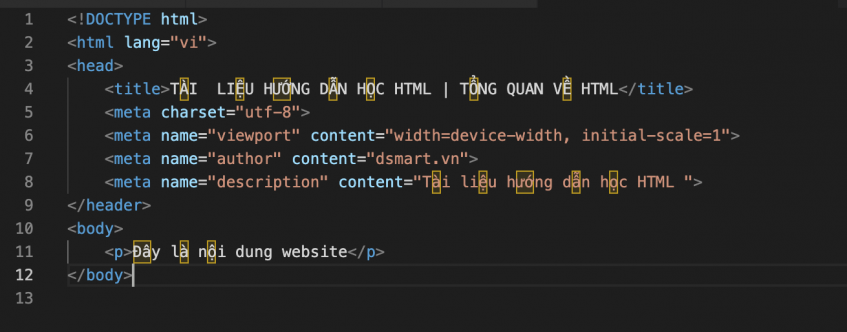
Trước khi bắt đầu, bạn hãy viết một tài liệu HTML như dưới đây.

Khai báo tên tài liệu với cặp thẻ <title>
Thẻ <title> </title> có tác dụng khai báo tên tài liệu web của bạn đang soạn. Ứng dụng thực tiễn của thẻ này là giúp trình duyệt hiển thị tên tài liệu khi mở lên và các cỗ máy tìm kiếm như Google cũng hiển thị nội dung trong cặp thẻ này để lấy tên tài liệu.
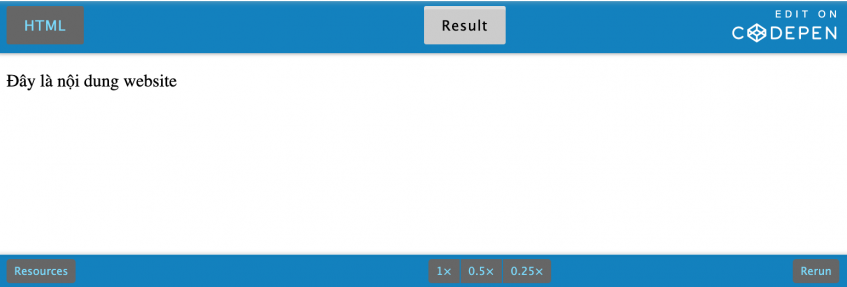
Bạn hãy thử lưu lại và mở nó lên bằng trình duyệt để xem kết quả nhé
Khai báo dữ liệu vĩ mô với thẻ <meta>
Thẻ <meta> là một thẻ đặc biệt vì nó không có thẻ đóng như các thẻ khác mà sẽ có dấu gạch chéo như / ở đằng trước ký tự > cuối cùng. Thẻ này có mục đích khai báo các dữ liệu vĩ mô trong tài liệu web HTML của bạn như mô tả, từ khóa, tên tác giả, bảng mã ký tự sử dụng,…
Thẻ meta luôn được khai báo kèm theo ít nhất là một thuộc tính và mỗi thuộc tính phải luôn có giá trị. Ví dụ:
[html]<meta charset=”utf-8″ />[/html]
Trong đó, charset là tên thuộc tính và utf-8 là giá trị của thuộc tính charset.
Thuộc tính charset
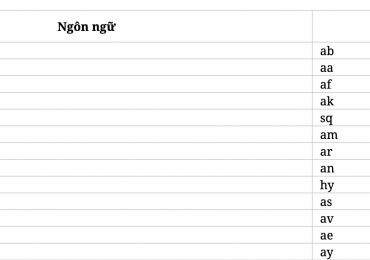
Thuộc tính charset trong thẻ <meta> có nhiệm vụ khai báo cho trình duyệt biết bảng mã ký tự siêu văn bản bên trong tài liệu là gì. Và hiện nay hầu hết chúng ta đều sử dụng bảng mã UTF-8 cho tất cả ngôn ngữ bao gồm các ngôn ngữ tiếng latin, chữ Hán – Nôm và các ngôn ngữ đọc từ phải sang trái (Right to Left – RTL) như tiếng Ả-Rập chẳng hạn.
Thuộc tính name
Đối với thuộc tính name thì thẻ meta của bạn phải có hai thuộc tính, đó là thuộc tính name và content, trong đó thuộc tính content được xem là thiết lập nội dung cho thuộc tính name. Ví dụ:
[html]<meta name=”author” content=”Thach Pham” />[/html]
Trong đó, giá trị của thuộc tính name là một giá trị có sẵn vì hiện tại thuộc tính name hỗ trợ một số giá trị như:
author: Khai báo tên tác giả của tài liệu.description: Khai báo mô tả của tài liệu.keyword: Khai báo từ khóa của tài liệu, các từ khóa này sẽ đóng vai trò hỗ trợ các trình tìm kiếm văn bản hoặc máy tìm kiếm website dò tìm.
Đó là các giá trị quan trọng thường dùng, ngoài ra còn một số giá trị khác như:
application-name: Tên ứng dụng đại diện của tài liệu web.generator: Khai báo tên ứng dụng tạo ra tài liệu.