Cách chèn video trên Youtube vào trang web – 21
1) ID của một video là gì ?
– ID là mã số dùng để nhận dạng một video trên Youtube.
(mỗi video sẽ được gán với một ID duy nhất, không có trường hợp ID của các video bị trùng nhau)
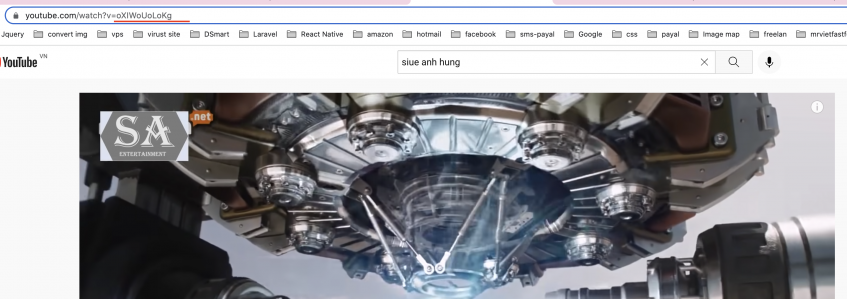
– Ví dụ: Chuỗi ký tự được bôi đen bên dưới chính là ID của đoạn video “oXIWoUoLoKg”

2) Cách chèn một đoạn video trên Youtube vào trang web
– Để chèn một đoạn video trên Youtube vào trang web thì chúng ta sử dụng cú pháp như sau: <iframe src=”https://youtube.com/embed/id”></iframe>
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <meta charset="utf-8"> </head> <body> <iframe src="https://www.youtube.com/watch?v=oXIWoUoLoKg"></iframe> </body> </html>
– Dưới đây là một số thuộc tính được sử dụng bên trong thẻ <iframe> để cài đặt khung Youtube.
(các bạn vui lòng tấm vào hình để tìm hiểu chi tiết chức năng và cách sử dụng của từng thuộc tính).
- allowfullscreen: Thiết lập chế độ cho phép người dùng mở rộng toàn màn hình.
- frameborder: Tùy chỉnh việc có hiển thị đường viền bao xung quanh khung Youtube hay không.
- width: Thiết lập chiều rộng của khung Youtube.
- height: Thiết lập chiều cao của khung Youtube.
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <meta charset="utf-8"> </head> <body> <iframe src="https://www.youtube.com/watch?v=JB84y4tNdes" allowfullscreen></iframe> </body> </html>
3) Các tham số trên URL
– Khi chèn một đoạn video trên Youtube vào trang web, ngoài việc sử dụng các thuộc tính được nêu trong mục hai để thiết lập cho cái khung thì ta còn có thể sử dụng thêm các tham số (parameter) trên URL.
– Cú pháp: <iframe src=”https://youtube.com/embed/id?parameter=value”></iframe>
- controls: Tùy chỉnh việc có hiển thị thanh công cụ điều khiển đoạn video Youtube hay không.
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <meta charset="utf-8"> </head> <body> <iframe src="https://youtube.com/embed/ue80QwXMRHg?controls=0"></iframe> </body> </html>
- playlist: Thiết lập chế độ chơi video theo dạng danh sách.
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <meta charset="utf-8"> </head> <body> <iframe src="https://youtube.com/embed/ue80QwXMRHg?playlist=dKrVegVI0Us,YLorLVa95Xo,xLCn88bfW1o"></iframe> </body> </html>
- start: Xác định thời điểm bắt đầu đoạn video.
Ví dụ: - Đoạn video sẽ được bắt đầu ở giây thứ 87 (1 phút 27 giây) <!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <meta charset="utf-8"> </head> <body> <iframe src="https://youtube.com/embed/ue80QwXMRHg?start=87"></iframe> </body> </html>
4) Cách nhúng video Youtube trực tiếp từ trang chủ
– Cách chèn một đoạn video trên Youtube vào trang web trong các phần hướng dẫn phía trên chỉ là cách làm thủ công. Sau này, các bạn có thể vào thẳng trang chủ của Youtube để lấy mã nhúng (thay vì phải ngồi gõ mã lệnh làm mất thời gian)
– Để nhúng một đoạn video Youtube từ trang chủ thì các bạn thực hiện lần lượt các bước như sau:
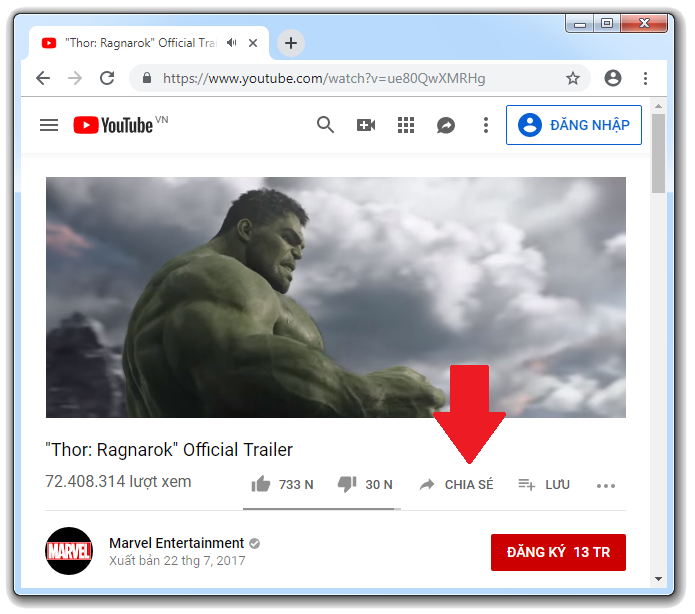
– Bước 1: Truy cập đoạn video mà các bạn muốn nhúng nó vào trang web, tìm bấm nút SHARE (CHIA SẺ)
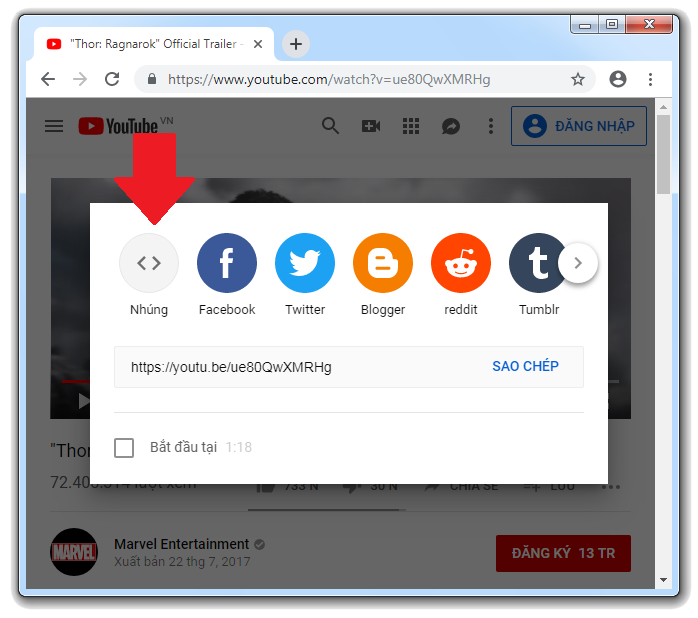
– Bước 2: Chọn Embed (Nhúng)

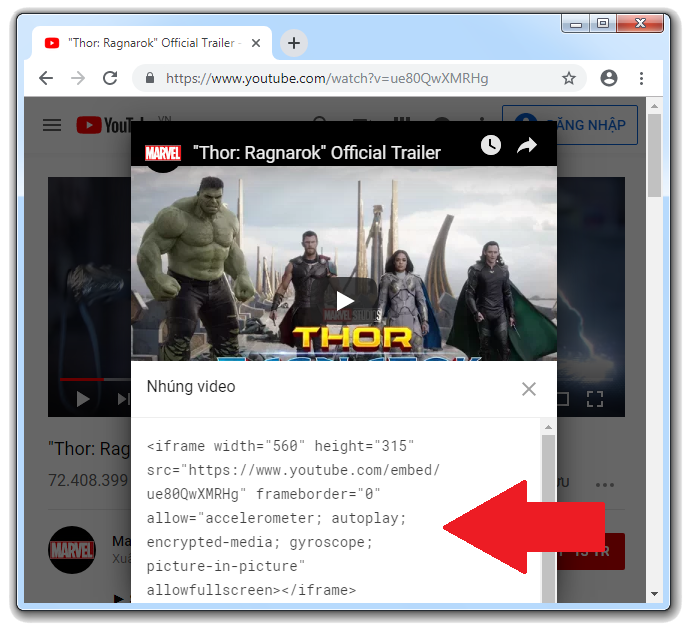
– Bước 3: Tại đây sẽ có một đoạn mã dùng để nhúng khung Youtube vào trang web.