Tìm hiểu phần tử khối, phần tử nội tuyến trong HTML – 14
– Trong HTML, nếu xét về đặc điểm hiển thị thì các phần tử sẽ được chia ra làm hai loại chính:
- Phần tử khối (Block element)
- Phần tử nội tuyến (Inline element)
1) Phần tử khối là gì ?
– Phần tử khối là loại phần tử mà khi hiển thị lên màn hình thì nó sẽ có các đặc điểm như sau:
- Luôn luôn được bắt đầu trên một hàng mới.
- Chiều rộng của phần tử sẽ chiếm toàn bộ chiều rộng phần nội dung của phần tử cha của nó.
– Ta có một tập tin HTML chứa đoạn mã như bên dưới.
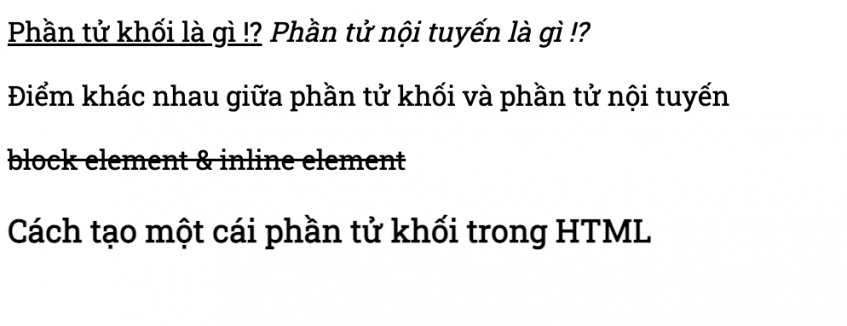
<!DOCTYPE html> <html> <head> <title>Tiêu đề của trang web</title> <meta charset="utf-8"> </head> <body> <u>Phần tử khối là gì !?</u> <i>Phần tử nội tuyến là gì !?</i> <p>Điểm khác nhau giữa phần tử khối và phần tử nội tuyến</p> <s>block element & inline element</s> <h3>Cách tạo một cái phần tử khối trong HTML</h3> </body> </html>
– Khi thực thi tập tin, màn hình trình duyệt sẽ hiển thị là:

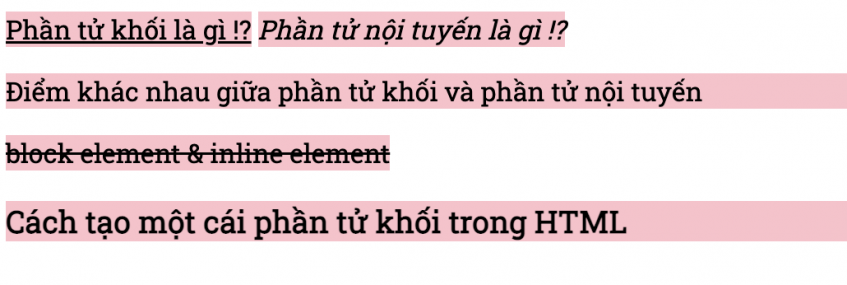
– Để giúp các bạn dễ nhận ra đặc điểm hiển thị của các phần tử phía trên thì tôi sẽ thiết lập màu nền cho chúng.

– Sau khi xem xong phần minh họa phía trên thì chúng ta thấy hai phần tử <p> và <h3> đều được bắt đầu trên một hàng mới, chiều rộng của chúng chiếm toàn bộ chiều rộng phần nội dung của phần tử cha của chúng. Cho nên, hai phần tử này chính là phần tử khối.
2) Phần tử nội tuyến là gì ?
– Phần tử nội tuyến là loại phần tử mà khi hiển thị lên màn hình thì nó sẽ có các đặc điểm như sau:
- Phần tử hiển thị tiếp nối trên hàng hiện tại (nếu anh của nó không phải là một phần tử khối)
- Chiều rộng của phần tử phụ thuộc vào kích cỡ của nội dung nằm ở bên trong nó.
– Ta có một tập tin HTML chứa đoạn mã như bên dưới.
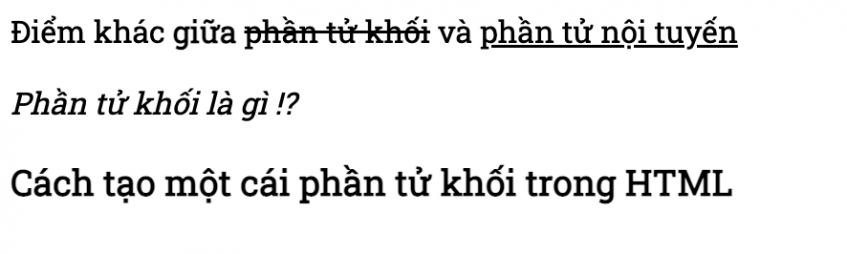
<!DOCTYPE html> <html> <head> <title>Tiêu đề của trang web</title> <meta charset="utf-8"> </head> <body> <p>Điểm khác <b>giữa</b> <s>phần tử khối</s> và <u>phần tử nội tuyến</u></p> <i>Phần tử khối là gì !?</i> <h3>Cách tạo một cái phần tử khối trong HTML</h3> </body> </html>
– Khi thực thi tập tin, màn hình trình duyệt sẽ hiển thị là:

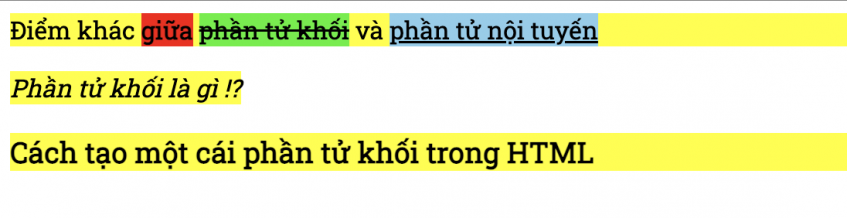
– Để giúp các bạn dễ nhận ra đặc điểm hiển thị của các phần tử phía trên thì tôi sẽ thiết lập màu nền cho chúng.

– Sau khi xem xong phần minh họa phía trên thì chúng ta thấy ba phần tử <b>, <s>, <u> đều hiển thị tiếp nối trên hàng hiện tại, chiều rộng của chúng phụ thuộc vào kích cỡ của các nội dung nằm ở bên trong chúng. Cho nên, ba phần tử này chính là phần tử nội tuyến.
– Lưu ý: Phần tử <i> cũng là một phần tử nội tuyến, nguyên nhân mà nó không được hiển thị tiếp nối trên hàng hiện tại là bởi vì phần tử anh của nó là một phần tử khối.
3) Cách kiểm tra một phần tử thuộc loại nào
– Để kiểm tra xem một phần tử thuộc loại “phần tử khối” hay “phần tử nội tuyến” thì cách đơn giản nhất là thiết lập màu nền cho nó hoặc tạo một cái đường viền bao xung quanh, sau đó dựa vào đặc điểm hiển thị của phần tử để kết luận.
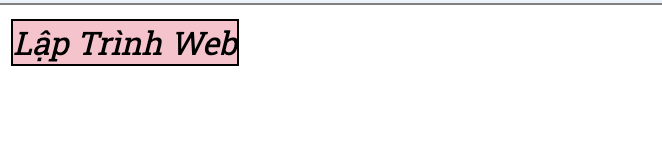
– Ta không biết phần tử <em> thuộc loại nào nên tôi tạo một cái đường viền bao xung quanh nó.
<!DOCTYPE html> <html> <head> <title>Tiêu đề của trang web</title> <meta charset="utf-8"> </head> <body> <em style="border:1px solid black;background-color:pink">Lập Trình Web</em> </body> </html>
– Chỉ dựa vào đặc điểm chiều rộng của phần tử phụ thuộc vào chiều rộng của nội dung bên trong nó thì cũng đủ để kết luận rằng <em> là một phần tử nội tuyến.