Tìm hiểu cách thức định dạng cho một cái bảng – 21
– Trong bộ tài liệu học HTML thì tôi đã có hướng dẫn các bạn cách tạo một cái bảng rồi. Tuy nhiên, HTML chỉ hỗ trợ có một vài thuộc tính (border, cellspacing, cellpadding, . . . .) dùng để định dạng cho bảng, cho nên cái bảng sẽ nhìn rất đơn sơ, hay nói cách khác là không được đẹp.
– Nhằm giúp các bạn có thể tạo ra được những chiếc bảng đẹp hơn và nhìn chuyên nghiệp hơn (giống như cái bảng bên dưới) thì ở trong bài viết này, tôi sẽ hướng dẫn các bạn cách vận dụng CSS để định dạng cho bảng.
| STT | Mã thẻ SV | Họ tên | Ngày sinh | Giới tính | Quê quán | Lớp |
|---|---|---|---|---|---|---|
| 1 | 12A10010151 | Nguyễn Hoàng Anh | 23/11/1992 | Nam | Cần Thơ | 12A1 |
| 2 | 12A10010007 | Nguyễn Thị Thùy Anh | 12/12/1994 | Nữ | Vĩnh Long | 12A1 |
| 3 | 12A10010184 | Hoàng Hiếu Dương | 07/07/1993 | Nam | Sóc Trăng | 12A1 |
| 4 | 12A10010154 | Hoàng Tiến Đạt | 16/01/1994 | Nam | Hậu Giang | 12A1 |
| 5 | 12A10010160 | Lê Quang Đạt | 10/12/1994 | Nam | Bạc Liêu | 12A1 |
1) Cách tạo đường viền cho bảng & các ô bên trong bảng
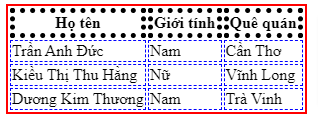
– Để tạo đường viền cho bảng thì chúng ta thiết lập thuộc tính border cho phần tử <table>
– Để tạo đường viền cho ô tiêu đề thì chúng ta thiết lập thuộc tính border cho phần tử <th>
– Để tạo đường viền cho ô bình thường thì chúng ta thiết lập thuộc tính border cho phần tử <td>

<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table{border:2px solid red;}
th{border:5px dotted black;}
td{border:1px dashed blue;}
</style>
</head>
<body>
<table>
<tr>
<th>Họ tên</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Trần Anh Đức</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Kiều Thị Thu Hằng</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Dương Kim Thương</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
</table>
</body>
</html>2) Cách gộp các đường viền lân cận lại với nhau
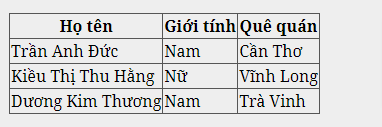
– Khi chúng ta sử dụng thuộc tính border để thiết lập đường viền cho các phần tử <table>, <th>, <td> thì mặc định mỗi phần tử đó sẽ có một cái đường viền riêng biệt. Tuy nhiên, nếu các bạn không thích điều này thì các bạn có thể tùy chỉnh lại bằng cách thiết lập thuộc tính border-collapse với giá trị collapse cho phần tử <table> để gộp các đường viền lân cận bên trong cái bảng lại với nhau (hoặc giá trị separate để giữ nguyên đường viền của các phần tử).
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
table{
border-collapse:collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Họ tên</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Trần Anh Đức</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Kiều Thị Thu Hằng</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Dương Kim Thương</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
</table>
</body>
</html>
3) Chỉnh màu nền cho bảng hoặc các ô bên trong bảng
– Để chỉnh màu nền cho nguyên cái bảng thì ta thiết lập thuộc tính background-color cho phần tử <table>
– Để chỉnh màu nền cho tất cả ô trên hàng thì ta thiết lập thuộc tính background-color cho phần tử <tr>
– Để chỉnh màu nền cho một ô thì ta thiết lập thuộc tính background-color cho phần tử <th> || <td>
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
</style>
</head>
<body>
<table style="background-color:yellow">
<tr style="background-color:skyblue">
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td style="background-color:red">. . . . . . . . . . . .</td>
</tr>
</table>
</body>
</html>4) Thiết lập vùng đệm bên trong ô
– Để thiết lập vùng đệm bên trong một ô thì chúng ta thiết lập thuộc tính padding cho ô đó.
– Lưu ý: Cách sử dụng thuộc tính padding để thiết lập vùng đệm cho một ô cũng giống như cách sử dụng thuộc tính padding để thiết lập vùng đệm cho một phần tử thông thường.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
td{
padding:20px 40px;
}
</style>
</head>
<body>
<table>
<tr>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . . . . .</td>
<td>. . . . . . . . . . . .</td>
<td style="padding:40px 0px 0px 80px">. . . . . . . . . . . .</td>
</tr>
</table>
</body>
</html>5) Chỉnh kích thước cho bảng hoặc các ô bên trong bảng
– Để chỉnh chiều rộng (chiều cao) cho bảng thì ta thiết lập thuộc tính width (height) cho phần tử <table>
– Để chỉnh chiều rộng (chiều cao) cho ô thì ta thiết lập thuộc tính width (height) cho phần tử <th> || <td>
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
</style>
</head>
<body>
<table style="width:100%;height:300px">
<tr>
<td style="width:70%;">. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
</tr>
<tr>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td style="height:200px">. . . . . . . . .</td>
</tr>
</table>
</body>
</html>– Lưu ý:
- Đối với các ô được xếp chung một cột, chiều rộng của các ô sẽ được tính dựa theo chiều rộng của ô được thiết lập thuộc tính width với giá trị lớn nhất.
- Đối với các ô được xếp chung một hàng, chiều cao của các ô sẽ được tính dựa theo chiều cao của ô được thiết lập thuộc tính height với giá trị lớn nhất.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td style="width:200px">. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
</tr>
<tr>
<td style="width:300px">. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
</tr>
<tr>
<td style="width:100px">. . . . . . . . .</td>
<td>. . . . . . . . .</td>
<td>. . . . . . . . .</td>
</tr>
</table>
<p>- Chiều rộng của các ô trong cột thứ nhất là 300px (bởi vì giá trị đó là lớn nhất)</p>
</body>
</html>6) Các thuộc tính được dùng để định dạng cho bảng
– Dưới đây là một số thuộc tính khác thường được áp dụng vào việc định dạng cho bảng.
- border-spacing:Thuộc tính này dùng để thiết lập khoảng cách nằm giữa mỗi hai ô liền kề.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
table{
border-spacing:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Họ tên</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Trần Anh Đức</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Kiều Thị Thu Hằng</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Dương Kim Thương</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
</table>
</body>
</html>- caption-side: Thuộc tính này dùng để thiết lập vị trí tiêu đề của cái bảng.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
table{
caption-side:top;
}
</style>
</head>
<body>
<table>
<caption>SINH VIÊN</caption>
<tr>
<th>Họ tên</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Trần Anh Đức</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Kiều Thị Thu Hằng</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Dương Kim Thương</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
</table>
</body>
</html>- empty-cells: Thuộc tính này dùng để tùy chỉnh việc hiển thị hay ẩn một ô có nội dung rỗng
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid black;
}
table{
empty-cells:show;
}
</style>
</head>
<body>
<table>
<tr>
<th>Họ tên</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Trần Anh Đức</td>
<td>Nam</td>
<td></td>
</tr>
<tr>
<td></td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Dương Kim Thương</td>
<td></td>
<td>Trà Vinh</td>
</tr>
</table>
</body>
</html>- text-align: Thuộc tính này dùng để canh lề cho văn bản bên trong ô (theo chiều ngang)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, td{
border:1px solid black;
}
table{
width:100%;
}
</style>
</head>
<body>
<table>
<tr>
<td style="text-align:left">left</td>
<td style="text-align:center">center</td>
<td style="text-align:right">right</td>
</tr>
</table>
</body>
</html>- vertical-align: Thuộc tính này dùng để canh lề cho văn bản bên trong ô (theo chiều dọc)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, td{
border:1px solid black;
}
table{
height:300px;
}
</style>
</head>
<body>
<table>
<tr>
<td style="vertical-align:top">top</td>
<td style="vertical-align:middle">middle</td>
<td style="vertical-align:bottom">bottom</td>
</tr>
</table>
</body>
</html>7) Giới thiệu thêm một số kiểu định dạng cho bảng
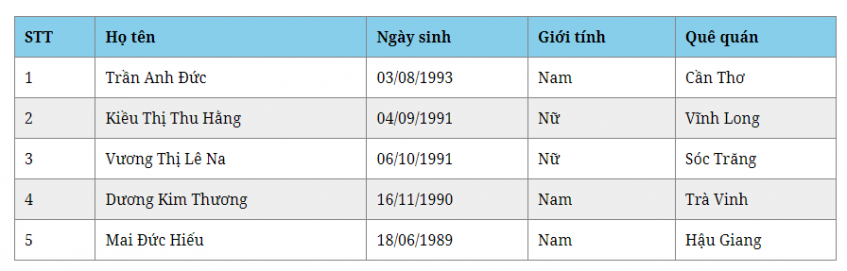
7.1) Bảng chỉ chứa các đường kẻ ngang

<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
}
table{
border-collapse:collapse;
width:100%;
}
th, td{
text-align:left;
padding:10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>STT</th>
<th>Họ tên</th>
<th>Ngày sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>1</td>
<td>Trần Anh Đức</td>
<td>03/08/1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>2</td>
<td>Kiều Thị Thu Hằng</td>
<td>04/09/1991</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>3</td>
<td>Vương Thị Lê Na</td>
<td>06/10/1991</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
<tr>
<td>4</td>
<td>Dương Kim Thương</td>
<td>16/11/1990</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
<tr>
<td>5</td>
<td>Mai Đức Hiếu</td>
<td>18/06/1989</td>
<td>Nam</td>
<td>Hậu Giang</td>
</tr>
</table>
</body>
</html>7.2) Hàng đổi màu khi bị dí con chuột vào
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid #ccc;
}
table{
border-collapse:collapse;
width:100%;
}
th, td{
text-align:left;
padding:10px;
}
tr:hover{
background-color:#ddd;
cursor:pointer;
}
</style>
</head>
<body>
<table>
<tr>
<th>STT</th>
<th>Họ tên</th>
<th>Ngày sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>1</td>
<td>Trần Anh Đức</td>
<td>03/08/1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>2</td>
<td>Kiều Thị Thu Hằng</td>
<td>04/09/1991</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>3</td>
<td>Vương Thị Lê Na</td>
<td>06/10/1991</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
<tr>
<td>4</td>
<td>Dương Kim Thương</td>
<td>16/11/1990</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
<tr>
<td>5</td>
<td>Mai Đức Hiếu</td>
<td>18/06/1989</td>
<td>Nam</td>
<td>Hậu Giang</td>
</tr>
</table>
</body>
</html>7.3) Bảng có màu xen kẻ

<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
table, th, td{
border:1px solid #868585;
}
table{
border-collapse:collapse;
width:100%;
}
th, td{
text-align:left;
padding:10px;
}
table tr:nth-child(odd){
background-color:#eee;
}
table tr:nth-child(even){
background-color:white;
}
table tr:nth-child(1){
background-color:skyblue;
}
</style>
</head>
<body>
<table>
<tr>
<th>STT</th>
<th>Họ tên</th>
<th>Ngày sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>1</td>
<td>Trần Anh Đức</td>
<td>03/08/1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>2</td>
<td>Kiều Thị Thu Hằng</td>
<td>04/09/1991</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>3</td>
<td>Vương Thị Lê Na</td>
<td>06/10/1991</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
<tr>
<td>4</td>
<td>Dương Kim Thương</td>
<td>16/11/1990</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
<tr>
<td>5</td>
<td>Mai Đức Hiếu</td>
<td>18/06/1989</td>
<td>Nam</td>
<td>Hậu Giang</td>
</tr>
</table>
</body>
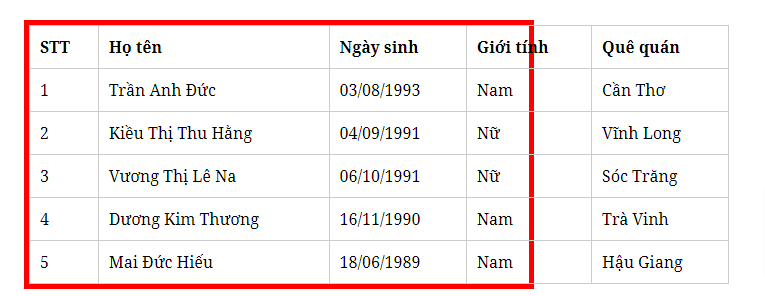
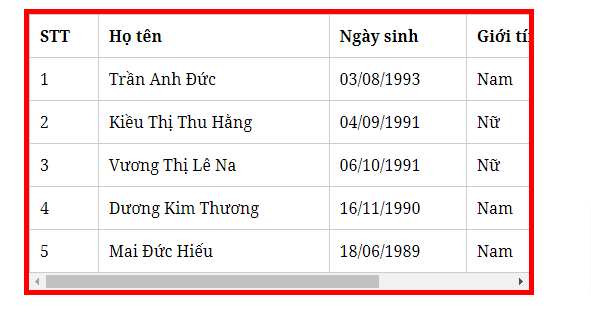
</html>7.4) Bảng responsive
– Thông thường, khi chiều rộng của cái bảng lớn hơn chiều rộng của phần tử chứa nó thì mặc định cái bảng sẽ bị tràn ra khỏi phần tử (điều đó gây mất thẩm mỹ đối với trang web)

– Để khắc phục tình trạng này thì chúng ta cần phải thiết lập thuộc tính overflow-x với giá trị là auto cho phần tử chứa cái bảng.

<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#father{
border:5px solid red;
width:400px;
overflow:auto;
}
table, th, td{
border:1px solid #ccc;
}
table{
border-collapse:collapse;
width:600px;
}
th, td{
text-align:left;
padding:10px;
}
</style>
</head>
<body>
<div id="father">
<table>
<tr>
<th>STT</th>
<th>Họ tên</th>
<th>Ngày sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>1</td>
<td>Trần Anh Đức</td>
<td>03/08/1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>2</td>
<td>Kiều Thị Thu Hằng</td>
<td>04/09/1991</td>
<td>Nữ</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>3</td>
<td>Vương Thị Lê Na</td>
<td>06/10/1991</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
<tr>
<td>4</td>
<td>Dương Kim Thương</td>
<td>16/11/1990</td>
<td>Nam</td>
<td>Trà Vinh</td>
</tr>
<tr>
<td>5</td>
<td>Mai Đức Hiếu</td>
<td>18/06/1989</td>
<td>Nam</td>
<td>Hậu Giang</td>
</tr>
</table>
</div>
</body>
</html>

















