Cách thiết lập màu nền cho một phần tử HTML – 11
1) Cách thiết lập màu nền cho phần tử
– Thông thường thì các phần tử sẽ có nền “trong suốt”, nếu muốn thiết lập lại màu nền cho phần tử thì chúng ta cần phải sử dụng thuộc tính background-color với cú pháp như sau: background-color:value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị bên dưới:
- transparent : Nền của phần tử sẽ trong suốt.
- color : Chỉ định một màu sắc cụ thể (màu sắc này có thể được xác định dựa theo tên màu, giá trị rgb, giá trị hex, giá trị rgba, giá trị hsl, . . . .)
- initial : Sử dụng giá trị mặc định của nó. (mặc định thì thuộc tính background-color có giá trị là transparent)
- inherit : Kế thừa giá trị thuộc tính background-color từ phần tử cha của nó.
– Lưu ý: Thuộc tính background-color cũng thường được áp dụng trong việc đánh dấu văn bản.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
</head>
<body>
<p>Học <span style="background-color:red">CSS</span> miễn phí</p>
</body>
</html>2) Điều chỉnh phạm vi được thiết lập màu nền
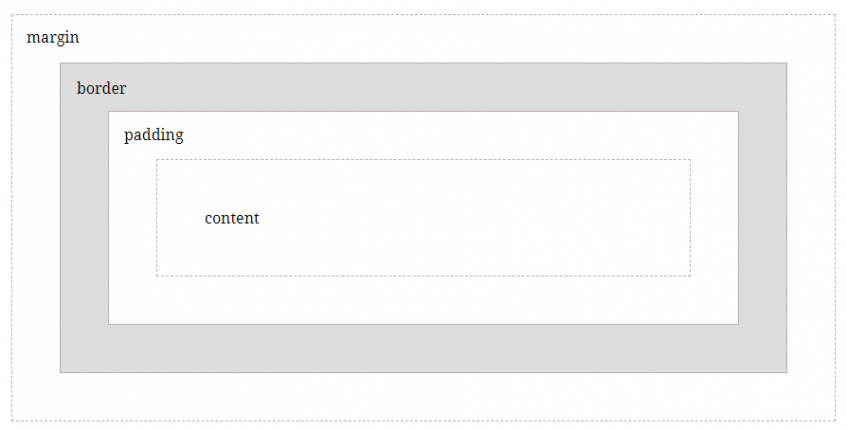
– Trong các bài học trước thì tôi đã từng có giới thiệu sơ qua về cấu trúc của một phần tử HTML, nó bao gồm bốn thành phần chính: margin border padding content

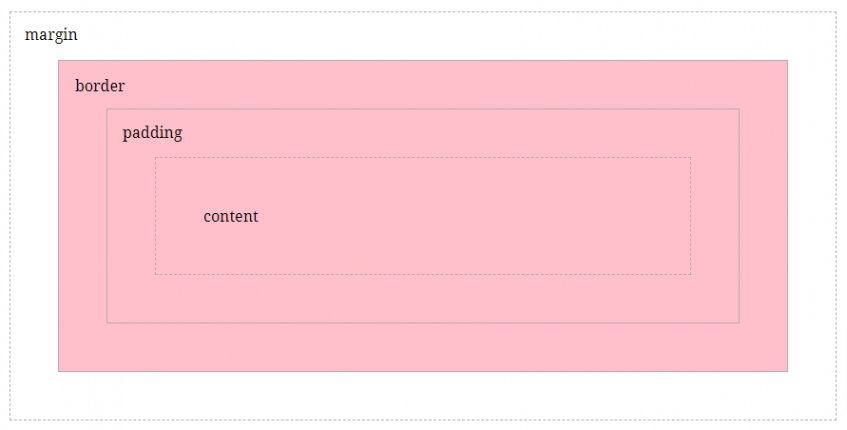
– Khi chúng ta sử dụng thuộc tính background-color để thiết lập màu nền cho phần tử thì mặc định phạm vi được thiết lập màu nền sẽ bắt đầu từ phần border cho đến hết phần content

– Tuy nhiên, với việc sử dụng thuộc tính background-clip thì chúng ta có thể điều chỉnh lại phạm vi được thiết lập màu nền của phần tử: background-clip: value;
– Trong đó, value có thể được xác định dựa theo một trong năm loại giá trị như sau:
- border-box: Phạm vi được thiết lập màu nền sẽ bao gồm ba phần:
- border
- padding
- content
- padding-box: Phạm vi được thiết lập màu nền sẽ bao gồm hai phần:
- padding
- content
- content-box: Phạm vi được thiết lập màu nền chỉ bao gồm phần: conte
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính background-clip có giá trị là border-box).
- inherit: Kế thừa giá trị thuộc tính background-clip từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
padding:50px;
border:30px dotted black;
background-color:pink;
background-clip:border-box;
}
</style>
</head>
<body>
<div>Kiên nhẫn (hay nhẫn nại) là trạng thái của sự chịu đựng trong những hoàn cảnh khó khăn, có nghĩa là kiên trì đối mặt với sự chậm trễ hoặc hành động khiêu khích mà không biểu hiện sự khó chịu hoặc giận dữ một cách tiêu cực; hoặc kiên nhẫn khi gặp căng thẳng.</div>
</body>
</html>


















