Cách thiết lập độ ưu tiên hiển thị giữa các phần tử – 34
1) Độ ưu tiên hiển thị là gì !?
– Độ ưu tiên hiển thị có thể tạm hiểu như một loại đơn vị đo lường dùng để quyết định việc “phần tử nào sẽ được hiển thị đè lên phần tử nào trong trường hợp các phần tử đó chồng chéo lên nhau do bị thiết lập nằm ở cùng một vị trí hoặc giao nhau.”
– Ta có một đoạn mã như bên dưới.
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<style type="text/css">
#red, #green, #blue{
width:150px;
height:150px;
border-radius:50%;
position:absolute;
}
#red{
background-color:red;
top:0px;
left:0px;
}
#green{
background-color:green;
top:0px;
left:75px;
}
#blue{
background-color:blue;
top:75px;
left:37.5px;
}
</style>
</head>
<body>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
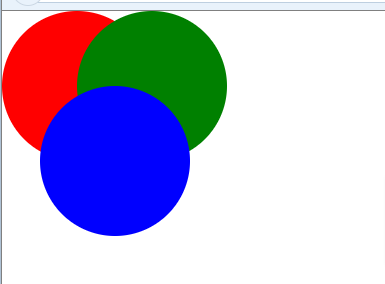
</html>– Ba phần tử #red #green #blue được thiết lập vị trí giao nhau, nên tại điểm giao nhau ba phần tử này bị chồng chéo lên nhau, trong đó:
- Phần tử #blue được khai báo sau #green nên nó có độ ưu tiên hiển thị cao hơn #green
- Phần tử #green được khai báo sau #red nên nó có độ ưu tiên hiển thị cao hơn #red
– Đó là lý do tại sao các bạn thấy phần tử #blue hiển thị đè lên phần tử #green, phần tử #green hiển thị đè lên phần tử #red, mà không phải theo một thứ tự khác.

2) Cách thiết lập độ ưu tiên hiển thị cho một phần tử HTML
– Nếu muốn phần tử được khai báo trước có độ ưu tiên hiển thị cao hơn phần tử được khai báo sau thì chúng ta sử dụng thuộc tính z-index để thiết lập lại độ ưu tiên hiển thị cho phần tử được khai báo trước, sao cho độ ưu tiên hiển thị của nó lớn hơn các phần tử được khai báo sau.
– Cú pháp: z-index: value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị.
- auto: Để mặc định (tương đương với việc không thiết lập độ ưu tiên)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
width:200px;
height:200px;
background-color:green;
position:absolute;
z-index:auto;
}
#b{
width:200px;
height:200px;
background-color:blue;
position:absolute;
top:100px;
left:100px;
}
</style>
</head>
<body>
<p>- Phần tử #a được thiết lập thuộc tính z-index với giá trị auto.</p>
<p>=> Suy ra độ ưu tiên hiển thị của phần tử #a là mặc định, mà mặc định thì phần tử #a có độ ưu tiên hiển thị thấp hơn phần tử #b (vì phần tử #a khai báo trước phần tử #b)</p>
<p>=> Điều đó đồng nghĩa với việc phần tử #a sẽ hiển thị bên dưới phần tử #b.</p>
<div style="position:relative">
<div id="a"></div>
<div id="b"></div>
</div>
</body>
</html>- number: Chỉ định độ ưu tiên hiển thị của phần tử dựa theo một số nguyên cụ thể, số nguyên này có thể là số âm hoặc số dương, số càng lớn thì độ ưu tiên hiển thị càng cao.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
width:200px;
height:200px;
background-color:green;
position:absolute;
z-index:10;
}
#b{
width:200px;
height:200px;
background-color:blue;
position:absolute;
z-index:5;
top:100px;
left:100px;
}
</style>
</head>
<body>
<p>- Phần tử #a được thiết lập thuộc tính z-index với giá trị 10</p>
<p>- Phần tử #b được thiết lập thuộc tính z-index với giá trị 5</p>
<p>=> Suy ra độ ưu tiên hiển thị của phần tử #a lớn hơn độ ưu tiên hiển thị của phần tử #b.</p>
<p>=> Điều đó đồng nghĩa với việc phần tử #a sẽ hiển thị đè lên phần tử #b.</p>
<div style="position:relative">
<div id="a"></div>
<div id="b"></div>
</div>
</body>
</html>- Chỉ định độ ưu tiên hiển thị của phần tử dựa theo một số nguyên cụ thể, số nguyên này có thể là số âm hoặc số dương, số càng lớn thì độ ưu tiên hiển thị càng cao.
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <style type="text/css"> #a{ width:200px; height:200px; background-color:green; position:absolute; z-index:10; } #b{ width:200px; height:200px; background-color:blue; position:absolute; z-index:5; top:100px; left:100px; } </style> </head> <body> <p>- Phần tử #a được thiết lập thuộc tính z-index với giá trị 10</p> <p>- Phần tử #b được thiết lập thuộc tính z-index với giá trị 5</p> <p>=> Suy ra độ ưu tiên hiển thị của phần tử #a lớn hơn độ ưu tiên hiển thị của phần tử #b.</p> <p>=> Điều đó đồng nghĩa với việc phần tử #a sẽ hiển thị đè lên phần tử #b.</p> <div style="position:relative"> <div id="a"></div> <div id="b"></div> </div> </body> </html>- Lưu ý: Chúng ta chỉ nên sử dụng số âm khi muốn thiết lập cho phần tử có độ ưu tiên hiển thị thấp hơn so với những phần tử không được thiết lập độ ưu tiên hiển thị (những phần tử không được thiết lập độ ưu tiên hiển thị thường có mức độ ưu tiên hiển thị tương đương với 0)
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <style type="text/css"> div{ background-color:yellow; position:absolute; height:400px; width:500px; left:0px; top:0px; z-index:-1; } </style> </head> <body> <img src="https://dsmart.vn/wp-content/uploads/2020/01/banner1.png" height="200"> <h2>(bạn hãy thử xóa thuộc tính z-index để thấy sự khác biệt)</h2> <div></div> </body> </html>- initial: Kế thừa giá trị thuộc tính z-index từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
width:200px;
height:200px;
background-color:green;
position:absolute;
z-index:initial;
}
#b{
width:200px;
height:200px;
background-color:blue;
position:absolute;
top:100px;
left:100px;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
</body>
</html>- inherit: Kế thừa giá trị thuộc tính z-index từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#father{
position:relative;
z-index:10;
}
#a{
width:200px;
height:200px;
background-color:green;
position:absolute;
z-index:inherit;
}
#b{
width:200px;
height:200px;
background-color:blue;
position:absolute;
z-index:5;
top:100px;
left:100px;
}
</style>
</head>
<body>
<p>- Thuộc tính z-index của phần tử <u>#a</u> có giá trị là <u>inherit</u></p>
<p>=> Nó sẽ kế thừa giá trị thuộc tính z-index từ phần tử cha của nó là <u>#father</u></p>
<p>=> Cho nên giá trị thật sự của nó sẽ tương ứng với <u>10</u></p>
<div id="father">
<div id="a"></div>
<div id="b"></div>
</div>
</body>
</html>

















