Cách tạo một cái bản đồ ảnh trong HTML – 17

1) Các thành phần cấu tạo nên bản đồ ảnh
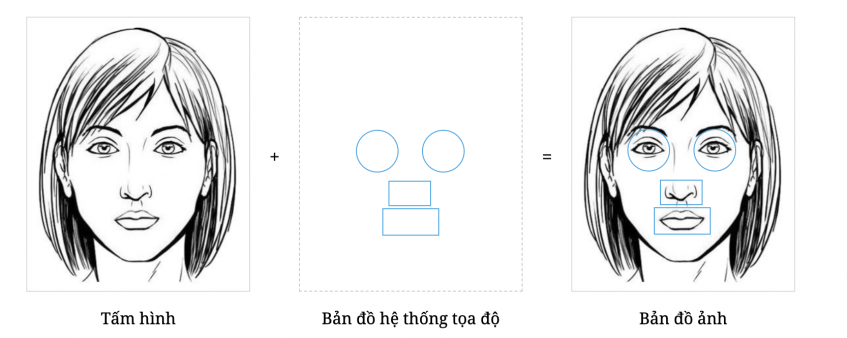
– Thông thường thì một cái bản đồ ảnh được tạo nên bởi hai thành phần:
- Thành phần thứ nhất chính là tấm hình mà các bạn muốn dùng nó để làm bản đồ ảnh.
- Thành phần thứ hai là một cái bản đồ hệ thống tọa độ (chứa các vùng được xác định)

2) Cách tạo một cái bản đồ ảnh
2.1) Tạo bản đồ hệ thống tọa độ
– Để tạo một cái bản đồ hệ thống tọa độ thì chúng ta cần phải sử dụng thẻ <map> & <area>.
– Trong đó:
- Thẻ <map> dùng để xác định một cái bản đồ hệ thống tọa độ.
- Thẻ <area> dùng để xác định một vùng trên bản đồ hệ thống tọa độ.
– Đoạn mã bên dưới được dùng để tạo một cái bản đồ hệ thống tọa độ có tên là the-face, bên trong cái bản đồ hệ thống tọa độ này có bốn vùng:
- Vùng 1 (mắt trái) có dạng hình tròn, được liên kết đến trang tài liệu học HTML.
- Vùng 2 (mắt phải) có dạng hình tròn, được liên kết đến trang tài liệu học CSS.
- Vùng 3 (mũi) có dạng hình chữ nhật, được liên kết đến trang tài liệu học JavaScript.
- Vùng 4 (miệng) có dạng hình chữ nhật, được liên kết đến trang tài liệu học MySQL.
<map name="the-face"> <area shape="circle" coords="117,203,30" href="../html"> <area shape="circle" coords="218,203,30" href="../css"> <area shape="rect" coords="130,250,205,286" href="../javascript"> <area shape="rect" coords="126,292,210,332" href="../mysql"> </map>
2.2) Kết hợp tấm hình & bản đồ hệ thống tọa độ
– Sau khi đã tạo xong một cái bản đồ hệ thống tọa độ thì công việc tiếp theo đó chính là sử dụng thẻ <img> để chèn tấm hình mà mình muốn dùng nó để làm bản ảnh vào trang web. Bên trong thẻ <img>, ta thiết lập thêm thuộc tính usemap với cú pháp usemap=”#tên bản đồ hệ thống tọa độ” để gán những vùng được xác định lên tấm hình, từ đó tạo thành bản đồ ảnh.
Ví dụ:
<map name="the-face"> <area shape="circle" coords="117,203,30" href="../html"> <area shape="circle" coords="218,203,30" href="../css"> <area shape="rect" coords="130,250,205,286" href="../javascript"> <area shape="rect" coords="126,292,210,332" href="../mysql"> </map> <img src="https://dsmart.vn/wp-content/uploads/2022/09/face.jpeg" usemap="#the-face">
3) Các thuộc tính được sử dụng bên trong thẻ <area>
– Dưới đây là danh sách những thuộc tính được sử dụng bên trong thẻ <area>
(các bạn vui lòng bấm vào hình để tìm hiểu chi tiết cách sử dụng của từng thuộc tính)
- href: Thuộc tính này dùng để xác định đường dẫn đến tài liệu mà người dùng sẽ được chuyển đến khi họ nhấp vào vùng.
- target: Thuộc tính này dùng để xác định nơi mà tài liệu sẽ được mở lên.
- download: Thuộc tính này dùng để thiết lập việc: “khi người dùng nhấp vào vùng thì cái tài liệu được gán với liên kết của vùng đó sẽ tự động được tải xuống”
- title: Thuộc tính này dùng để xác định tiêu đề của vùng.
- shape: Thuộc tính này dùng để xác định hình dạng của vùng.
- coords: Thuộc tính này dùng để xác định một tập hợp các tọa độ tạo nên vùng.
4) Cách xác định một vùng trên bản đồ ảnh
- Hình vuông hoặc hình chữ nhật (khi thuộc tính shape nhận giá trị rect)
- Hình tròn (khi thuộc tính shape nhận giá trị circle)
- Hình đa giác (khi thuộc tính shape nhận giá trị poly)
4.1) Vùng hình vuông (chữ nhật)
– Đối với vùng hình vuông, thuộc tính coords phải nhận một giá trị gồm bốn tham số:
- left: Xác định dựa theo khoảng cách từ cạnh trái của vùng đến cạnh trái của bản đồ ảnh.
- top: Xác định dựa theo khoảng cách từ cạnh trên của vùng đến cạnh trên của bản đồ ảnh.
- right: Xác định dựa theo khoảng cách từ cạnh phải của vùng đến cạnh phải của bản đồ ảnh.
- bottom: Xác định dựa theo khoảng cách từ cạnh dưới của vùng đến cạnh trên của bản đồ ảnh.
Ví dụ:
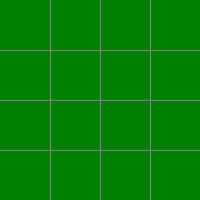
– Với một tấm hình dùng làm bản đồ ảnh có kích thước 200×200 như bên dưới:

<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<map name="test">
<area shape="rect" coords="50,25,150,100" href=".." target="_blank">
</map>
<img src="https://dsmart.vn/wp-content/uploads/2022/09/square.png" usemap="#test">
</body>
</html>– Nếu ta thiết lập thuộc tính shape=”rect” và coords=”50,25,150,100″ cho phần tử <area> thì tôi sẽ xác định được một vùng màu đen như sau:
 4.2) Vùng hình tròn
4.2) Vùng hình tròn
– Đối với vùng hình tròn, thuộc tính coords phải nhận một giá trị gồm ba tham số:
- x: Xác định dựa theo khoảng cách từ tâm của hình tròn đến cạnh trái của bản đồ ảnh.
- y: Xác định dựa theo khoảng cách từ tâm của hình tròn đến cạnh trên của bản đồ ảnh.
- radius: Xác định dựa theo độ dài bán kính của hình tròn.
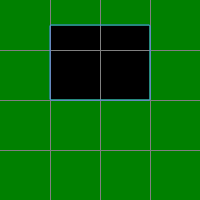
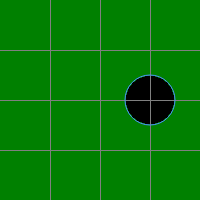
– Với một tấm hình dùng làm bản đồ ảnh có kích thước 200×200 như bên dưới:

– Nếu ta thiết lập thuộc tính shape=”circle” và coords=”150,100,25″ cho phần tử <area> thì tôi sẽ xác định được một vùng màu đen như sau:

4.3) Vùng hình đa giác
– Để xác định giá trị của thuộc tính coords đối với một vùng “hình đa giác” thì chúng ta thực hiện lần lượt các bước như sau:
- Bước 1: Xác định số đỉnh của hình đa giác & vị trí của các đỉnh.
- Bước 2: Xác định hướng đi của các đỉnh để tạo thành một vùng khép kín.
- Bước 3: Xác định tọa độ của từng đỉnh. (cách xác định tọa độ của một đỉnh cũng giống như cách xác định tâm của hình tròn)
- Bước 4: Ghép tọa độ của các đỉnh lại thành giá trị của thuộc tính coords.
Ví dụ:

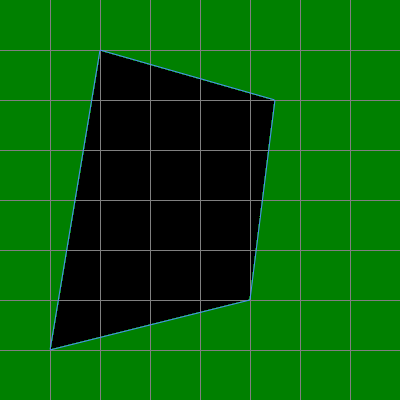
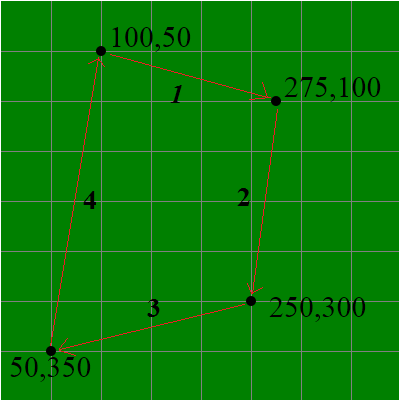
– Để tạo một vùng “hình đa giác” màu đen trên tấm hình có kích thước 400×400 giống như phía trên thì chúng ta thực hiện lần lượt các bước sau:
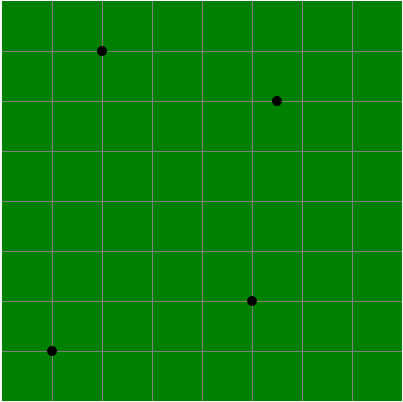
– Bước 1: Xác định số đỉnh của hình đa giác & vị trí của các đỉnh.

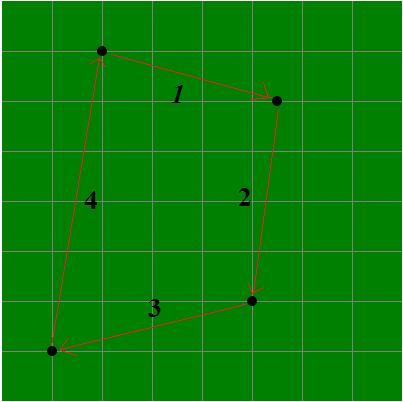
– Bước 2: Xác định hướng đi của các đỉnh để tạo thành một vùng khép kín.

– Bước 3: Xác định tọa độ của các đỉnh.
– Bước 4: Ghép tọa độ của các đỉnh lại thành giá trị của thuộc tính coords.
(thứ tự ghép các đỉnh sẽ là: đỉnh một => đỉnh hai => đỉnh ba => đỉnh bốn => đỉnh một)
Đỉnh đầu và đỉnh cuối phải là cùng một đỉnh, như thế mới tạo thành vùng khép kín.
– Kết luận: giá trị của thuộc tính coords sẽ là: 100,50,275,100,250,300,50,350,100,50


















