Cách tạo hiệu ứng chuyển động cho phần tử HTML – 30
– Thông thường, khi chúng ta muốn thiết lập hiệu ứng chuyển động cho một phần tử nào đó thì về cơ bản chúng ta cần phải thực hiện hai công việc.
- Công việc thứ nhất là tạo một cái @keyframes.
- Công việc thứ hai là sử dụng các thuộc tính animation để áp dụng @keyframes lên phần tử.
– Ta có một đoạn mã như bên dưới.
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<style type="text/css">
#test{
background-color:green;
width:100px;
height:100px;
position:relative;
left:0px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>– Màn hình trình duyệt sẽ hiển thị là.

– Bây giờ, ta muốn tạo hiệu ứng chuyển động cho phần tử #test.
(ta muốn nó di chuyển sang bên phải 500px rồi trở về vị trí cũ, tiếp tục lặp lại hành động này)
– Để làm được điều đó thì trước tiên tôi tạo một cái @keyframes có tên là move_right, nó sẽ cung cấp cho trình duyệt các thông tin như:
- Ở thời điểm 0% (khi hiệu ứng chuyển động chưa diễn ra) phần tử sẽ nằm ở vị trí left 0px.
- Ở thời điểm 100% (khi hiệu ứng chuyển động đã kết thúc) phần tử sẽ nằm ở vị trí left 500px.
@keyframes move_right{
0%{
left:0px;
}
100%{
left:500px;
}
}– Sau khi đã xây dựng xong cái @keyframes, tôi sẽ sử dụng các thuộc tính animation để áp dụng cái @keyframes đó lên phần tử.
– Trong trường hợp này thì tôi sử dụng ba thuộc tính:
- Thuộc tính animation-name dùng để xác định tên của cái @keyframes mà tôi muốn áp dụng lên phần tử.
- Thuộc tính animation-duration dùng để xác định “thời lượng” của một chu kỳ hiệu ứng chuyển động (tôi thiết lập 3 giây)
- Thuộc tính animation-iteration-count dùng để xác định “số lần lặp lại” một chu kỳ hiệu ứng chuyển động (tôi thiết lập giá trị infinite có nghĩa là không giới hạn số lần lặp lại
- animation-name:move_right;
- animation-duration:3s;
- animation-iteration-count:infinite;
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
background-color:green;
width:100px;
height:100px;
position:relative;
left:0px;
animation-name:move_right;
animation-duration:3s;
animation-iteration-count:infinite;
}
@keyframes move_right{
0%{left:0px;}
100%{left:500px;}
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>1) Cách tạo một cái @keyframes
– @keyframes đóng vai trò giống như là một cái mô hình dùng để mô tả định dạng (style) của phần tử tại những thời điểm khác nhau trong quá trình diễn ra hiệu ứng chuyển động.
– Để tạo một cái @keyframes thì chúng ta sử dụng cú pháp như sau:
@keyframes tên-keyframes {
thời điểm 1 {
thuộc tính 1 : giá trị của thuộc tính ở thời điểm 1;
thuộc tính 2 : giá trị của thuộc tính ở thời điểm 1;
thuộc tính 3 : giá trị của thuộc tính ở thời điểm 1;
}
thời điểm 2 {
thuộc tính 1 : giá trị của thuộc tính ở thời điểm 2;
thuộc tính 2 : giá trị của thuộc tính ở thời điểm 2;
thuộc tính 3 : giá trị của thuộc tính ở thời điểm 2;
}
thời điểm 3 {
thuộc tính 1 : giá trị của thuộc tính ở thời điểm 3;
thuộc tính 2 : giá trị của thuộc tính ở thời điểm 3;
thuộc tính 3 : giá trị của thuộc tính ở thời điểm 3;
}
}<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
background-color:green;
width:50px;
height:50px;
position:relative;
top:0px;
left:0px;
animation-name:move;
animation-duration:10s;
animation-iteration-count:infinite;
}
@keyframes move{
0%{
top:0px;
left:0px;
background-color:blue;
}
10%{
top:0px;
left:400px;
background-color:red;
}
40%{
top:200px;
left:400px;
background-color:green;
}
100%{
top:0px;
left:0px;
background-color:blue;
}
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
– Trước khi tạo một cái @keyframes thì chúng ta cần phải hình thành ý tưởng, phân tích sơ qua coi cái “hiệu ứng chuyển động” mà mình muốn thiết lập cho phần tử sẽ diễn ra trông như thế nào.

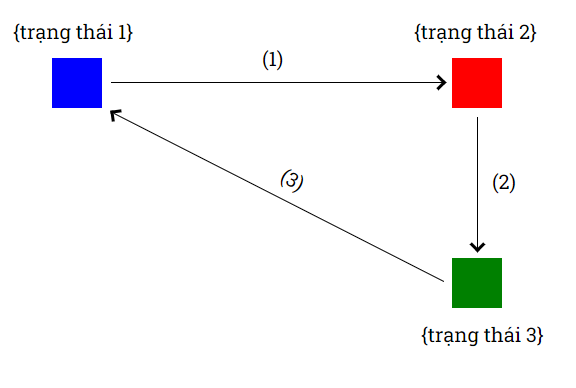
– Ví dụ: Hình ảnh phía trên chính là sơ đồ minh họa về hiệu ứng chuyển động mà tôi muốn thiết lập cho phần tử.
- Tôi muốn ban đầu (trạng thái 1) phần tử sẽ có màu xanh dương, nằm ở vị trí top 0px, left 0px.
- Sau đó phần tử đổi thành màu đỏ, di chuyển dần dần sang bên phải đến vị trí top 0px, left 400px (trạng thái 2)
=> Từ (trạng thái 1) sang (trạng thái 2) sẽ chiếm 10% thời lượng của hiệu ứng chuyển động.
- Tiếp theo phần tử sẽ đổi thành màu xanh lá cây, di chuyển dần dần xuống phía dưới đến vị trí top 200px, left 400px (trạng thái 3)
=> Từ (trạng thái 2) sang (trạng thái 3) sẽ chiếm 30% thời lượng của hiệu ứng chuyển động.
- Cuối cùng phần tử đổi lại màu xanh dương, trở về (trạng thái 1) nằm ở vị trí top 0px, left 0px.
=> Từ (trạng thái 3) trở về (trạng thái 1) sẽ chiếm 60% thời lượng của hiệu ứng chuyển động.
– Sau khi đã phân tích sơ qua “hiệu ứng chuyển động” thì công việc tiếp theo đó chính là dựa vào những gì đã phân tích được để viết ra một cái @keyframes.
– Trước tiên tôi tạo một cái @keyframes có tên là move.
@keyframes move{
}– Dựa vào những gì đã phân tích thì tôi xác định được 4 thời điểm:
✅ Thời điểm 0%, lúc này hiệu ứng chuyển động chưa diễn ra, phần tử ở trạng thái mặc định (trạng thái 1) có nền màu xanh dương, top 0px, left 0px.
@keyframes move{
0%{
top:0px;
left:0px;
background-color:blue;
}
}✅ Thời điểm 10%, đây là khi phần tử đã chuyển sang (trạng thái 2), lúc này phần tử có nền màu đỏ, top 0px, left 400px.
@keyframes move{
0%{
top:0px;
left:0px;
background-color:blue;
}
10%{
top:0px;
left:400px;
background-color:red;
}
}✅ Thời điểm 40%, đây là khi phần tử đã chuyển sang (trạng thái 3), lúc này phần tử có nền màu xanh lá cây, top 200px, left 400px.
❓❓❓ Lý do mà tôi xác định được 40% là bởi vì trước đó phần tử đang ở thời điểm 10%, từ (trạng thái 2) sang (trạng thái 3) lại chiếm thêm 30% thời lượng của hiệu ứng chuyển động.
@keyframes move{
0%{
top:0px;
left:0px;
background-color:blue;
}
10%{
top:0px;
left:400px;
background-color:red;
}
40%{
top:200px;
left:400px;
background-color:green;
}
}✅ Thời điểm 100%, đây là khi phần tử quay trở về (trạng thái 1), có nền màu xanh dương, top 0px, left 0px.
❓❓❓ Lý do mà tôi xác định được 100% là bởi vì trước đó phần tử đang ở thời điểm 40%, từ (trạng thái 3) quay trở về (trạng thái 1) lại chiếm thêm 60% thời lượng của hiệu ứng chuyển động.
@keyframes move{
0%{
top:0px;
left:0px;
background-color:blue;
}
10%{
top:0px;
left:400px;
background-color:red;
}
40%{
top:200px;
left:400px;
background-color:green;
}
100%{
top:0px;
left:0px;
background-color:blue;
}
}
– Dưới đây là một số điều mà chúng ta cần phải lưu ý khi tạo @keyframes.
⛔ Đối với những hiệu ứng chuyển động làm thay đổi vị trí của phần tử thì chúng ta phải thiết lập cho phần tử thuộc tính position với một trong các giá trị là relative, absolute, fixed. Bởi vì nếu không thiết lập các giá trị này thì phần tử sẽ không thể di chuyển được.
⛔ Đối với những hiệu ứng chuyển động làm thay đổi kích thước của phần tử thì các bạn cần phải cân nhắc việc thiết lập thuộc tính position với giá trị absolute hoặc fixed cho phần tử. Bởi vì nếu không thiết lập một trong hai giá trị này thì khi phần tử thay đổi kích thước, nó sẽ làm ảnh hưởng đến vị trí của các phần tử xung quanh.
⛔ Tại mỗi mốc thời điểm, chúng ta nên khai báo đầy đủ những thuộc tính được nhắc đến trong hiệu ứng chuyển động (chẳng hạn như cái ví dụ minh họa phía trên, tại bốn mốc thời điểm 0% 10% 40% 100% tôi đều khai báo đầy đủ ba thuộc tính top, left, background-color)
⛔ Thời điểm 0% có thể thay thế bằng chữ from, thời điểm 100% có thể thay thế bằng chữ to.
2) Danh sách các thuộc tính animation
– Dưới đây là danh sách các thuộc tính nằm trong nhóm animation.
- animation-name: Thuộc tính này dùng để xác định tên của cái @keyframes mà chúng ta muốn áp dụng lên phần tử để tạo hiệu ứng chuyển động.
- animation-duration: Thuộc tính này dùng để thiết lập “thời lượng” của một chu kỳ hiệu ứng chuyển động.
- animation-iteration-count: Thuộc tính này dùng để thiết lập “số lần lặp lại” một chu kỳ hiệu ứng chuyển động.
- animation-delay: Thuộc tính này dùng để thiết lập “khoảng thời gian phải chờ đợi” trước khi hiệu ứng chuyển động được diễn ra.
- animation-direction: Thuộc tính này dùng để “điều hướng” hiệu ứng chuyển động.
- animation-fill-mode: Thuộc tính này dùng để chỉ định bộ định dạng (style) mà phần tử sẽ được áp dụng ở thời điểm trước khi hiệu ứng chuyển động diễn ra & sau khi hiệu ứng chuyển động kết thúc.
- animation-play-state: Thuộc tính này dùng để tùy chỉnh việc tiếp tục hay tạm ngưng hiệu ứng chuyển động.
- animation-timing-function: Thuộc tính này dùng để tùy chỉnh việc tiếp tục hay tạm ngưng hiệu ứng chuyển động.
- animation: Thuộc tính này là cú pháp tổng quát dùng để thiết lập hiệu ứng chuyển động cho phần tử (thay vì phải kết hợp các thuộc tính animation riêng lẻ phía trên thì bây giờ chúng ta chỉ cần sử dụng mỗi thuộc tính này là đủ)
3) Cách áp dụng nhiều @keyframes lên một phần tử
– Trong các ví dụ minh họa ở trên, những cái hiệu ứng chuyển động do tôi tạo ra đều là hiệu ứng chuyển động thuộc loại đơn giản nhất. Sau này, tùy vào công việc mà các bạn sẽ phải tạo ra những cái hiệu ứng chuyển động phức tạp hơn rất nhiều, nếu chỉ sử dụng duy nhất một cái @keyframes thì sẽ không thể nào đáp ứng được yêu cầu, khi đó chúng ta cần phải áp dụng nhiều @keyframes lên phần tử.
– Để áp dụng nhiều @keyframes lên một phần tử thì khi thiết lập giá trị cho thuộc tính animation-name, chúng ta cần phải gán nhiều @keyframes & kèm theo một dấu phẩy nằm giữa mỗi hai @keyframes.
– Ta tạo hiệu ứng chuyển động cho phần tử #test bởi ba @keyframes: move, reSize, bgColor
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
background-color:green;
width:50px;
height:50px;
position:relative;
animation-name:move,reSize,bgColor;
animation-duration:3s;
animation-iteration-count:infinite;
}
@keyframes move{
from{left:0px;}
to{left:500px;}
}
@keyframes reSize{
from{width:50px;height:50px;}
to{width:100px;height:100px;}
}
@keyframes bgColor{
from{background-color:green;}
to{background-color:blue;}
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>– Lưu ý: Đối với những thuộc tính animation khác cũng tương tự như vậy, nếu các bạn muốn thiết lập nhiều giá trị để đáp ứng cho riêng từng cái @keyframes thì các bạn cần phải gán cho nó nhiều giá trị kèm theo một dấu phẩy nằm giữa mỗi hai giá trị.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
background-color:green;
width:50px;
height:50px;
position:relative;
animation-name:move,reSize,bgColor;
animation-duration:3s;
animation-iteration-count:infinite,2,infinite;
}
@keyframes move{
from{left:0px;}
to{left:500px;}
}
@keyframes reSize{
from{width:50px;height:50px;}
to{width:100px;height:100px;}
}
@keyframes bgColor{
from{background-color:green;}
to{background-color:blue;}
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>


















