Cách sử dụng thuộc tính float & clear trong CSS – 33
1) Thuộc tính float trong CSS
– Chức năng của thuộc tính float là dùng để tùy chỉnh cách thức trôi nổi của một phần tử, nó có thể nhận một trong ba giá trị sau đây:
- none: phần tử không trôi đi đâu cả (mặc định)
- left: phần tử sẽ trôi sang trá
- right: phần tử sẽ trôi sang phải
<html>
<head>
<title>Xem ví dụ</title>
<style>
img{
float:right;
}
</style>
</head>
<body>
<p><img src='https://dsmart.vn/wp-content/uploads/2022/10/word.png' style='width:100px'> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
</body>
</html>– Khi một phần tử được thiết lập thuộc tính float (với giá trị left hoặc giá trị right) thì phần tử sẽ kiểm tra xem hàng phía trên có còn đủ khoảng trống chiều rộng để chứa nó hay không, nếu đủ thì phần tử sẽ trôi lên hàng trên (tùy vào giá trị left hoặc right mà nó sẽ trôi lên về phía bên trái hay bên phải)
- Hàng phía trên còn đủ khoảng trống để chứa nó.
- Phần tử phía trước nó cũng được thiết lập thuộc tính float với giá trị left hoặc right.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#pink{
width:55%;
height:50px;
background-color:pink;
}
#red{
width:30%;
height:50px;
background-color:red;
float:left;
}
#green{
width:40%;
height:50px;
background-color:green;
float:right;
}
#blue{
width:20%;
height:50px;
background-color:blue;
float:left;
}
#black{
width:40%;
height:50px;
background-color:black;
float:left;
}
</style>
</head>
<body>
<div id="pink"></div>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
<div id="black"></div>
</body>
</html>2) Thuộc tính clear trong CSS
– Khi một phần tử được thiết lập thuộc tính float (với giá trị left hoặc right) thì phần tử nằm ở phía sau nó mặc cho không có thiết lập thuộc tính float đi chăng nữa cũng sẽ bị ảnh hưởng.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
width:200px;
height:100px;
border:3px solid red;
float:left;
}
#b{
border:3px solid black;
}
</style>
</head>
<body>
<p>- <u>GIẢI THÍCH</u>: Phần tử #b tuy không thiết lập thuộc tính float nhưng vẫn bị ảnh hưởng.</p>
<div id="a">Hello 1</div>
<div id="b">Hello 2 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .</div>
</body>
</html>– Từ đây, thuộc tính clear được sử dụng để tùy chỉnh việc phần tử có bị ảnh hưởng bởi sự trôi nổi của phần tử được thiết lập thuộc tính float nằm phía trước nó hay không.
– Thuộc tính clear có thể nhận một trong bốn giá trị sau đây:
- none: bị ảnh hưởng bởi thuộc tính float từ phần tử phía trước nó
- left: không bị ảnh hưởng bởi thuộc tính float (với giá trị left) từ phần tử phía trước nó
- right: không bị ảnh hưởng bởi thuộc tính float (với giá trị right) từ phần tử phía trước nó
- both: không bị ảnh hưởng bởi thuộc tính float từ phần tử phía trước nó
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
#a{
width:200px;
height:100px;
border:3px solid red;
float:left;
}
#b{
border:3px solid black;
clear:none;
}
</style>
</head>
<body>
<div id="a">Hello 1</div>
<div id="b">Hello 2 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .</div>
</body>
</html>3) Cách chống tràn phần tử
– Đặt vấn đề: Giả sử tôi có một phần tử #A và một phần tử #B. Trong đó, phần tử #A là cha của phần tử #B, nếu phần tử #B thiết lập thuộc tính float (với giá trị left hoặc right) trong khi phần tử #A không được thiết lập chiều cao cụ thể thì khi hiển thị lên màn hình, phần tử #B sẽ bị tràn ra khỏi phần tử #A (xem ví dụ)
– Để khắc phục vấn đề phía trên, chúng ta có hai cách giải quyết như sau:
Cách 1:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
border:3px solid blue;
}
#b{
width:300px;
height:200px;
background-color:green;
float:left;
}
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
<div style="clear:both"></div>
</div>
</body>
</html>Cách 2:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#a{
border:3px solid blue;
}
#b{
width:300px;
height:200px;
background-color:green;
float:left;
}
#a::after{
display:block;
content:"";
clear:both;
}
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
</div>
</body>
</html>4) Tham khảo cách vận dụng thuộc tính float
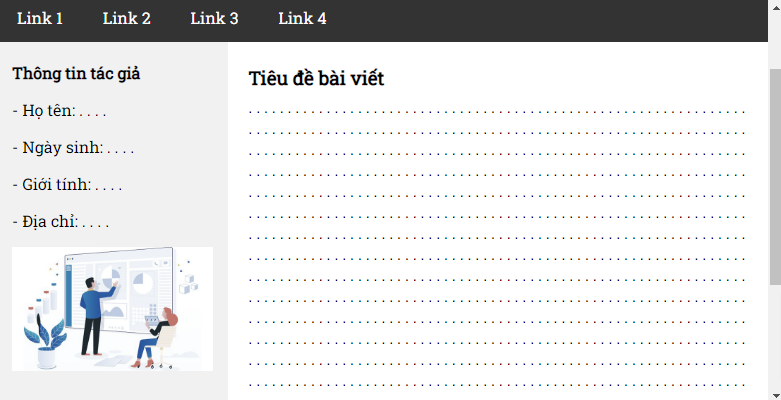
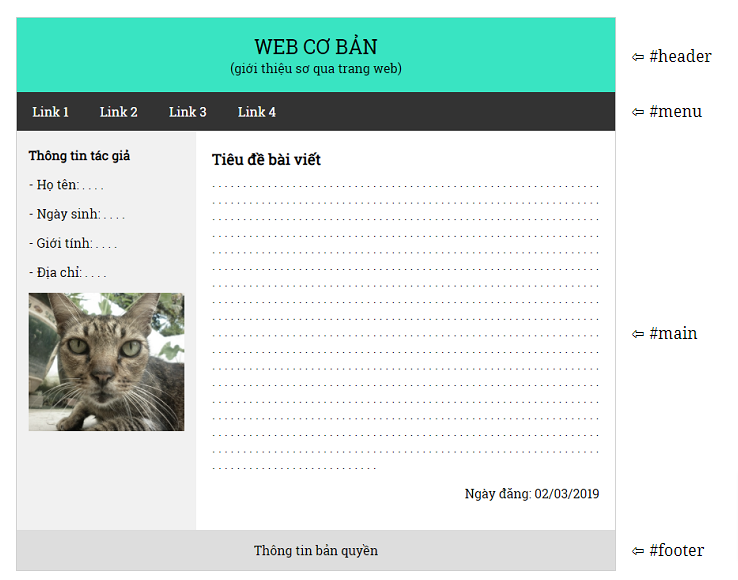
– Thuộc tính float là thuộc tính rất thường được dùng trong việc thiết kế giao diện trang web. Tuy nhiên, nó cũng là một trong những thuộc tính khó sử dụng nhất, các bạn cần phải trải qua thật nhiều ví dụ thì mới có thể hiểu rõ được nguyên lý hoạt động của nó. Trong phần này, tôi sẽ làm một cái ví dụ, đó chính là “xây dựng một cái giao diện trang web đơn giản”, trong ví dụ có sử dụng đến thuộc tính float, các bạn nên tham khảo để rút thêm kinh nghiệm.

– Đối với những bạn còn hơi yếu, để xây dựng được một cái giao diện giống phía trên thì các bạn nên thực hiện theo hai bước như bên dưới để tập làm quen.
❏ Bước 1: Phân tích bố cục trang web.
– Từ cái giao diện phía trên thì ta phân tích được bốn thành phần chính như sau:

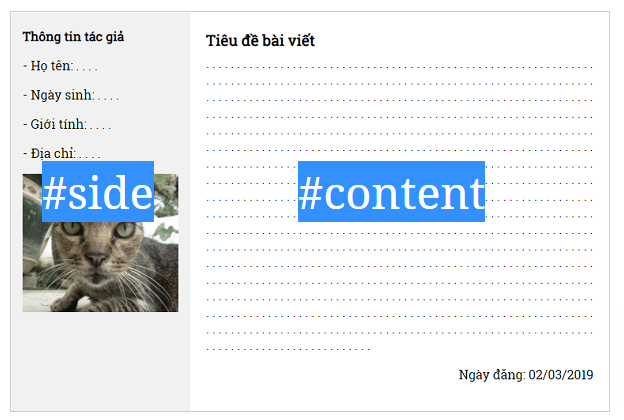
– Bên trong thành phần #main có thêm hai thành phần quan trọng nữa, đó chính là #side và #content.

– Dựa vào những gì đã phân tích thì tôi xây dựng được một cái cấu trúc HTML như sau:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
</head>
<body>
<div id="header">
<div>WEB CƠ BẢN</div>
<div>(giới thiệu sơ qua trang web)</div>
</div>
<div id="menu">
<ul>
<li><a href="">Link 1</a></li>
<li><a href="">Link 2</a></li>
<li><a href="">Link 3</a></li>
<li><a href="">Link 4</a></li>
</ul>
</div>
<div id="main">
<div id="side">
<p>Thông tin tác giả</p>
<p>- Họ tên: . . . . . .</p>
<p>- Ngày sinh: . . . . . .</p>
<p>- Giới tính: . . . . . .</p>
<p>- Địa chỉ: . . . . . .</p>
<p><img src="https://dsmart.vn/wp-content/uploads/2020/01/banner1.png"></p>
</div>
<div id="content">
<h2>Tiêu đề bài viết</h2>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>Ngày đăng: 02/03/2019</p>
</div>
</div>
<div id="footer">Thông tin bản quyền</div>
</body>
</html>❏ Bước 2: Định dạng cho các phần tử bên trong trang web
– Sau khi đã xây dựng xong cấu trúc HTML thì công việc tiếp theo đó chính là định dạng cho các phần tử bên trong trang web để chúng hiển thị giống với ý muốn của mình.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
margin:0px;
font-family:Arial;
}
#header{
background-color:#39e4c2;
border:1px solid #39e4c2;
padding:20px;
text-align:center;
}
#header > div:nth-child(1){
font-size:30px;
margin-bottom:10px;
}
#menu ul{
background-color:black;
padding:0px;
margin:0px;
}
#menu ul::after{
display:block;
content:"";
clear:both;
}
#menu ul li{
float:left;
list-style-type:none;
}
#menu ul li a{
display:inline-block;
text-decoration:none;
padding:12px 20px;
color:white;
}
#menu ul li a:hover{
background-color:#ddd;
color:black;
}
#main::after{
display:block;
content:"";
clear:both;
}
#main #side{
box-sizing:border-box;
padding:10px;
float:left;
width:30%;
}
#main #side img{
width:100%;
}
#main #content{
box-sizing:border-box;
padding:10px;
float:left;
width:70%;
}
#main #content p:last-child{
text-align:right;
}
#footer{
background-color:#ddd;
padding:15px;
text-align:center;
}
</style>
</head>
<body>
<div id="header">
<div>WEB CƠ BẢN</div>
<div>(giới thiệu sơ qua trang web)</div>
</div>
<div id="menu">
<ul>
<li><a href="">Link 1</a></li>
<li><a href="">Link 2</a></li>
<li><a href="">Link 3</a></li>
<li><a href="">Link 4</a></li>
</ul>
</div>
<div id="main">
<div id="side">
<p>Thông tin tác giả</p>
<p>- Họ tên: . . . . . .</p>
<p>- Ngày sinh: . . . . . .</p>
<p>- Giới tính: . . . . . .</p>
<p>- Địa chỉ: . . . . . .</p>
<p><img src="https://dsmart.vn/wp-content/uploads/2020/01/banner1.png"></p>
</div>
<div id="content">
<h2>Tiêu đề bài viết</h2>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>Ngày đăng: 02/03/2019</p>
</div>
</div>
<div id="footer">Thông tin bản quyền</div>
</body>
</html>


















