Cách sử dụng thuộc tính box-sizing trong CSS – 22
1) Chức năng & cách sử dụng

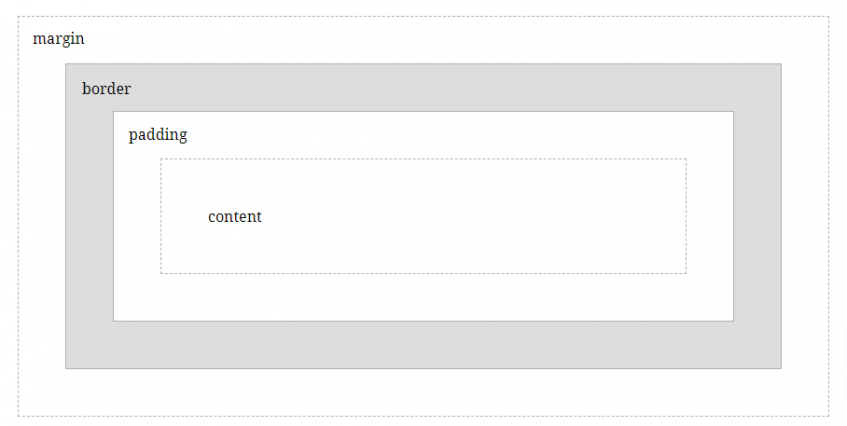
– Thông thường, khi chúng ta sử dụng thuộc tính width (height) để thiết lập chiều rộng (chiều cao) cho một phần tử thì mặc định chiều rộng (chiều cao) đó chỉ là chiều rộng (chiều cao) của phần nội dung content của phần tử mà thôi.
– Tuy nhiên, với việc sử dụng thuộc tính box-sizing thì chúng ta có thể tùy chỉnh lại việc khi sử dụng thuộc tính width (height) để thiết lập chiều rộng (chiều cao) thì chiều rộng (chiều cao) đó chỉ là của phần nội dung hay là của nguyên cả phần tử (bao gồm luôn phần đường viền & vùng đệm)
– Cú pháp: box-sizing: value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị:
- content-box: Chiều rộng (chiều cao) được thiết lập từ thuộc tính width (height) chỉ là chiều rộng (chiều cao) của phần “nội dung” của phần tử.
- border-box: Chiều rộng (chiều cao) được thiết lập từ thuộc tính width (height) chính là chiều rộng (chiều cao) của nguyên cả phần tử.
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính box-sizing có giá trị là content-box).
- inherit: Kế thừa giá trị thuộc tính box-sizing từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:10px solid black;
padding:30px;
width:300px;
height:150px;
}
</style>
<body>
<p>- Phần tử 1</p>
<div style="box-sizing:content-box">
<hr><hr><hr><hr><hr>
</div>
<p>- Phần tử 2</p>
<div style="box-sizing:border-box">
<hr><hr><hr><hr><hr>
</div>
</body>
</html>GIẢI THÍCH:
– Phần tử 1 được thiết lập thuộc tính box-sizing với giá trị content-box, điều đó có nghĩa là khi chúng ta sử dụng thuộc tính width (height) để thiết lập chiều rộng (chiều cao) cho phần tử thì chiều rộng (chiều cao) đó chỉ là chiều rộng (chiều cao) của phần nội dung “content” của phần tử.
– Điển hình như các bạn sẽ thấy:
- Chiều rộng của phần tử 1 = width + padding + border = 380px
- Chiều cao của phần tử 1 = height + padding + border = 230px
– Phần tử 2 được thiết lập thuộc tính box-sizing với giá trị border-box, điều đó có nghĩa là khi chúng ta sử dụng thuộc tính width (height) để thiết lập chiều rộng (chiều cao) cho phần tử thì chiều rộng (chiều cao) đó chính là chiều rộng (chiều cao) của nguyên cả phần tử.
– Điển hình như các bạn sẽ thấy:
- Chiều rộng của phần tử 2 = width = 300px
- Chiều cao của phần tử 2 = height = 150px
2) Tầm quan trọng của thuộc tính box-sizing
– Thuộc tính box-sizing là một thuộc tính rất quan trọng trong việc thiết kế giao diện cho trang web, nó giúp chúng ta “đơn giản hóa” việc xác định kích thước của phần tử khi xây dựng bố cục trang.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
width:500px;
padding:50px;
border:30px dotted crimson;
box-sizing:border-box;
}
</style>
</head>
<body>
<p>- Ví dụ như tôi muốn tạo một cái phần tử có tổng chiều rộng là 500px, trong đó vùng đệm mỗi bên 50px, đường viền 30px.</p>
<p>- Thay vì phải lấy 500px - 100px (vùng đệm) - 60px (đường viền) để tính ra giá trị thuộc tính width là 340px thì bây giờ tôi không cần phải tốn nhiều công sức như thế. Tôi sẽ xác định giá trị width là 500px, sau đó thiết lập thuộc tính box-sizing với giá trị border-box thì cho dù vùng đệm và đường viền có giá trị là bao nhiêu đi nữa, phần tử vẫn cố định chiều rộng là 500px.</p>
<div>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
</div>
</body>
</html>– Lưu ý: Phía trên chỉ là một ví dụ nhỏ về tầm quan trọng của thuộc tính box-sizing, sau này có rất nhiều trường hợp mà các bạn cần phải sử dụng đến nó thì mới có thể giải quyết được vấn đề, vì vậy các bạn cần phải đặc biệt ghi nhớ thuộc tính này.


















