Cách chèn một đoạn video vào trang web – 18
1) Cách chèn một đoạn video vào trang web
– Để chèn một đoạn video vào trang web thì chúng ta sử dụng cú pháp như sau: <video controls> <source src=“đường dẫn đến tập tin video”> </video>
Ví dụ:
<video controls> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny.mp4"> </video>
– Lưu ý: Chúng ta nên sử dụng nhiều thẻ <source> để xác định nhiều tập tin video dự phòng (đề phòng trường hợp đường dẫn đến tập tin video này không tồn tại thì trình xem phim sẽ chuyển sang sử dụng đường dẫn đến một tập tin video khác)
<video controls> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny.mp4"> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny2.mp4"> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny3.mp4"> </video>
2) Các thuộc tính được sử dụng bên trong thẻ <video>
– Dưới đây là danh sách những thuộc tính thường được sử dụng bên trong thẻ <video>
(các bạn vui lòng tấm vào hình để tìm hiểu chi tiết chức năng và cách sử dụng của từng thuộc tính)
- controls: Chỉ định việc hiển thị trình điều khiển đoạn video.
- autoplay: Đoạn video sẽ tự động được phát ngay sau khi trang tải xong.
- loop: Tự động phát lặp lại sau mỗi lần kết thúc.
- preload: Tùy chỉnh việc đoạn video có được tải xuống trong quá trình tải trang hay không.
- muted: Tắt âm thanh của đoạn video.
- poster: Chỉ định ảnh bìa cho đoạn video trước khi nó được phát.
- width: Thiết lập chiều rộng của trình phát video.
- height: Thiết lập chiều cao của trình phát video.
3) Cách tạo một bản phụ đề cho đoạn video

- Bước 1: Tạo một tập tin phụ đề.
- Bước 2: Viết nội dung cho tập tin phụ đề.
- Bước 3: Chèn tập tin phụ đề vào đoạn video.
3.1) Tạo một tập tin phụ đề
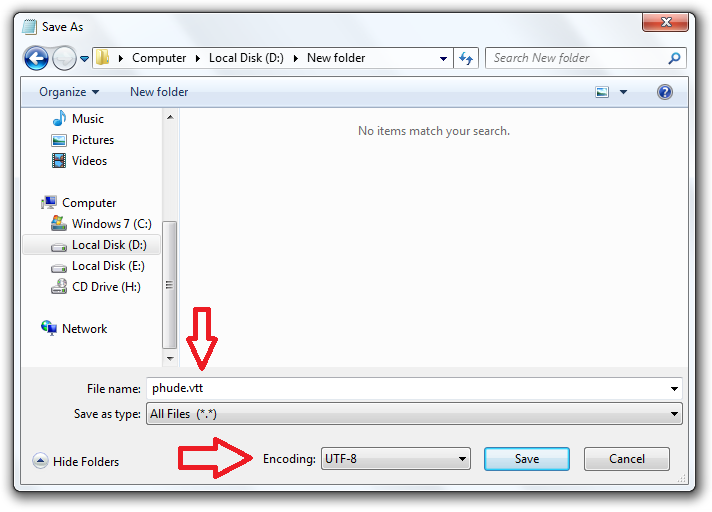
– Cách tạo một tập tin phụ đề cũng tương tự như cách tạo một tập tin HTML, chỉ khác ở chỗ là phần đuôi thì đổi lại thành .vtt

3.2) Viết nội dung cho tập tin phụ đề
– Nội dung của một tập tin phụ đề (có đuôi .vtt) phải được tắt đầu bằng cụm từ WEBVTT
– Việc xác định phụ đề & thời điểm hiển thị khá đơn giản, các bạn xem ví dụ bên dưới là hiểu ngay.
WEBVTT 00:00:00.500 --> 00:00:02.000 HẢ !? 00:00:02.000 --> 00:00:05.500 CON BƯƠM BƯỚM KÌA ! 00:00:06.000 --> 00:00:08.000 NÓ THẬT ĐẸP =)) 00:00:09.000 --> 00:00:10.000 ÔI VÃI @_@
– Chúng ta có thể kết hợp với một vài thẻ định dạng văn bản để trang trí cho phụ đề nổi bật hơn.
WEBVTT 00:00:00.500 --> 00:00:02.000 HẢ !? 00:00:02.000 --> 00:00:05.500 CON <i><b><u>BƯƠM BƯỚM</u></b></i> KÌA ! 00:00:06.000 --> 00:00:08.000 <u>NÓ THẬT ĐẸP =))</u> 00:00:09.000 --> 00:00:10.000 ÔI VÃI @_@
3.3) Chèn tập tin phụ đề vào đoạn video
– Để chèn một tập tin phụ đề vào đoạn video thì chúng ta đặt thẻ <track> nằm ngay bên dưới thẻ <source> của đoạn video với cú pháp như sau:
<video controls> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny.mp4"> <track src="https://dsmart.vn/wp-content/uploads/2022/09/phude.vtt" label="TIẾNG VIỆT" default> </video>
4) Tạo nhiều phiên bản phụ đề cho đoạn video
– Để tạo nhiều phiên bản phụ đề cho đoạn video thì trước tiên chúng ta cần phải tạo nhiều tập tin phụ đề, sau đó sử dụng các thẻ <track> để nhúng từng tập tin phụ đề tương ứng vào đoạn video.
– Để tạo hai phiên bản phụ đề TIẾNG VIỆT & TIẾNG ANH cho đoạn video giống như cái ví dụ nằm ở đầu bài hướng dẫn thì chúng ta thực hiện các bước như sau:
– Bước 1: Tạo hai tập tin phụ đề phude_vi.vtt (bản TIẾNG VIỆT) và phude_en.vtt (bản TIẾNG ANH)

– Bước 2: Sử dụng hai thẻ <track> để chèn hai bản phụ đề TIẾNG VIỆT – TIẾNG ANH vào đoạn video.
<video controls width="100%"> <source src="https://dsmart.vn/wp-content/uploads/2022/09/bunny.mp4"> <track src="https://dsmart.vn/wp-content/uploads/2022/09/bunny.mp4" label="TIẾNG VIỆT" default> <track src="https://dsmart.vn/wp-content/uploads/2022/09/phude_en.vtt" label="TIẾNG ANH"> </video>
– Lưu ý: Thuộc tính default dùng để chỉ định phiên bản phụ đề được áp dụng mặc định cho đoạn video.


















