Các thuộc tính dùng để định dạng cho danh sách – 16
– Dưới đây là bốn thuộc tính thường được sử dụng trong việc định dạng cho danh sách:
- list-style-type: Thuộc tính này được dùng để thiết lập “kiểu chỉ mục” cho các danh mục bên trong danh sách.
- list-style-image: Thuộc tính này được dùng để thiết lập “chỉ mục bằng hình ảnh” cho các danh mục bên trong danh sách.
- list-style-position: Thuộc tính này dùng để thiết lập vị trí của các chỉ mục.
- list-style: Thuộc tính này là cú pháp tổng quát dùng để định dạng cho danh sách (thay vì phải kết hợp các thuộc tính list-style-type, list-style-image, list-style-position thì bây giờ chúng ta chỉ cần sử dụng duy nhất mỗi thuộc tính này là đủ)
1) Thuộc tính list-style-type trong CSS
– Thuộc tính list-style-type được dùng để thiết lập “kiểu chỉ mục” cho các danh mục trong danh sách.
– Cú pháp: list-style-type: kiểu chỉ mục;
– Dưới đây là các kiểu chỉ mục được áp dụng cho danh sách có thứ tự:
| decimal |
|
| decimal-leading-zero |
|
| lower-alpha |
|
| upper-alpha |
|
| lower-roman |
|
| upper-roman |
|
| lower-greek |
|
| armenian |
|
| cjk-ideographic |
|
| georgian |
|
| hebrew |
|
| hiragana |
|
| hiragana-iroha |
|
| katakana |
|
| katakana-iroha |
|
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
</head>
<body>
<ol style="list-style-type:decimal">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
<ol style="list-style-type:decimal-leading-zero">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
<ol style="list-style-type:lower-alpha">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
<ol style="list-style-type:upper-alpha">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
<ol style="list-style-type:lower-roman">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
<ol style="list-style-type:upper-roman">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ol>
</body>
</html>– Lưu ý: Nếu không muốn thiết lập “chỉ mục” cho các danh mục trong danh sách thì các bạn có thể thực hiện bằng cách gán giá trị none cho thuộc tính list-style-type
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
</head>
<body>
<ul style="list-style-type:none">
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
<li>. . . . . . . . . . . . . . . . . . . . .</li>
</ul>
</body>
</html>2) Thuộc tính list-style-image trong CSS
– Thuộc tính list-style-image được sử dụng để thiết lập “chỉ mục bằng hình ảnh” cho các danh mục nằm ở bên trong danh sách.
– Cú pháp: list-style-image: value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị:
- none: Không thiết lập chỉ mục bằng hình ảnh cho các danh
- url(): Chỉ định một tập tin hình ảnh cụ thể dùng làm chỉ mục cho danh mục.
- initial: Sử dụng giá trị mặc định của nó. (mặc định thì thuộc tính list-style-image có giá trị là none)
- inherit: Kế thừa giá trị thuộc tính list-style-image từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
ul{
list-style-image: url(../image/check.jpg);
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>– Lưu ý: Khi chúng ta sử dụng hình ảnh để làm chỉ mục cho các danh mục thì mặc định các chỉ mục sẽ có kích thước bằng với kích thước của tấm hình được dùng làm chỉ mục . Vì vậy, nếu muốn sử dụng hình ảnh để làm chỉ mục thì trước tiên chúng ta cần phải điều chỉnh kích thước của tấm hình sao cho nó phù hợp với kích thước của cái chỉ mục mà mình cần (để điều chỉnh kích thước của tấm hình thì chúng ta có thể sử dụng các phần mềm chỉnh sửa hình ảnh như: photoshop, paint, . . . .)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
</head>
<body>
<p>- Bên dưới tấm hình mà tôi muốn dùng nó để làm chỉ mục cho danh sách:</p>
<p><img src="../image/banana.png"></p>
<p>- Bên dưới là danh sách mà tôi muốn thiết lập chỉ mục bằng hình ảnh:</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>- Như các bạn đã thấy, các chỉ mục sẽ có kích thước bằng với kích thước của tấm hình dùng làm chỉ mục.</p>
<ul style="list-style-image:url(https://dsmart.vn/wp-content/uploads/2022/09/banana.png)">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>3) Thuộc tính list-style-position trong CSS
– Khi chúng ta tạo một cái danh sách thì mặc định cái danh sách đó sẽ có một vùng đệm nằm ở bên trái, chỉ mục của các danh mục sẽ nằm bên trong vùng đệm này.
– Tôi có một cái danh sách như bên dưới:
- Tài liệu học HTML
- Tài liệu học CSS
- Tài liệu học JavaScript
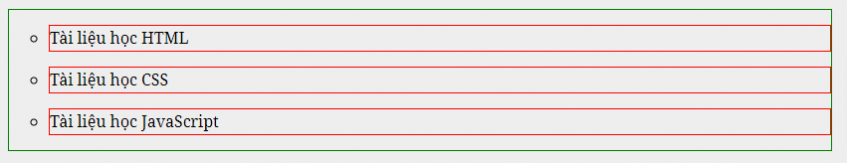
– Tôi tạo một cái đường viền màu xanh cho danh sách, đường viền màu đỏ cho các danh mục, thì các bạn sẽ thấy: “chỉ mục không nằm bên trong danh mục mà chúng sẽ nằm bên ngoài danh mục”

– Từ đây, thuộc tính list-style-position được dùng để thiết lập lại vị trí của các chỉ mục.
Cú pháp: list-style-position: value;
– Trong đó, value có thể được xác định dựa theo một trong bốn loại giá trị:
- outside: Chỉ mục nằm bên ngoài danh mục.
- inside: Chỉ mục nằm bên trong danh mục.
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính list-style-position có giá trị là outside).
- inherit: Kế thừa giá trị thuộc tính list-style-position từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
ul{
border:1px solid green;
}
li{
border:1px solid red;
}
</style>
</head>
<body>
<ul style="list-style-position:outside">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul style="list-style-position:inside">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul style="list-style-position:initial">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>4) Thuộc tính list-style trong CSS
– Thuộc tính list-style là cú pháp tổng quát dùng để định dạng cho danh sách (thay vì phải sử dụng kết các thuộc tính list-style-type, list-style-image, list-style-position thì bây giờ chúng ta chỉ cần sử dụng duy nhất mỗi thuộc tính này là đủ)
– Cú pháp: list-style: type position image;
– Trong đó:
- Giá trị type dùng để thiết lập kiểu chỉ mục (giống thuộc tính list-style-type)
- Giá trị position dùng để thiết lập vị trí của chỉ mục (giống thuộc tính list-style-position)
- Giá trị image dùng để thiết lập chỉ mục bằng hình ảnh (giống thuộc tính list-style-image)
– Tuy nhiên, thuộc tính list-style không bắt buộc chúng ta phải gán cho nó đủ ba giá trị, những giá trị nào còn thiếu thì trình duyệt sẽ tự động sử dụng giá trị mặc định của các thuộc tính tương ứng.
– Khi chúng ta thiết lập list-style: square inside; thì sẽ tương đương với:
- list-style-type: square;
- list-style-position: inside;
- list-style-image: none;
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
ul{
border:1px solid green;
list-style:square inside;
}
li{
border:1px solid red;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>


















