Cách xác định bộ chọn của phần tử dựa theo quan hệ huyết thống -18
– Trong Bài 05 đã hướng dẫn các bạn cách xác định bộ chọn của một phần tử rồi. Tuy nhiên, những cách đó chỉ phù hợp với các trường hợp đơn giản, còn đối với các trường hợp phức tạp hơn thì nó không thể nào xác định được chính xác bộ chọn của phần tử.
– Trong đoạn mã bên dưới, chúng ta có hai phần tử <h1> tương đối giống nhau, hai phần tử này đều có một số đặc điểm chung như: tên thẻ, class, thuộc tính, giá trị thuộc tính, . . . .
<div class="html">
<h1 class="content" title="hello">Tài liệu học HTML</h1>
</div>
<div class="css">
<h1 class="content" title="hello">Tài liệu học CSS</h1>
</div>– Khi ta muốn thiết lập nền màu hồng cho phần tử <h1> thứ nhất (Tài liệu học HTML) thì công việc đầu tiên mà tôi cần phải làm đó chính là xác định bộ chọn của nó, ta áp dụng kiến thức Bài 05 để xác định tất cả các bộ chọn có thể & đã xác định được 31 bộ chọn như bên dưới:
| h1 | .content | [title] |
| h1.content | .content[title] | [title=”hello”] |
| h1.content[title] | .content[title=”hello”] | [title~=”hello”] |
| h1.content[title=”hello”] | .content[title~=”hello”] | [title*=”hello”] |
| h1.content[title~=”hello”] | .content[title*=”hello”] | [title^=”hello”] |
| h1.content[title*=”hello”] | .content[title^=”hello”] | [title$=”hello”] |
| h1.content[title^=”hello”] | .content[title$=”hello”] | [title|=”hello”] |
| h1.content[title$=”hello”] | .content[title|=”hello”] | |
| h1.content[title|=”hello”] | ||
| h1[title] | ||
| h1[title=”hello”] | ||
| h1[title~=”hello”] | ||
| h1[title*=”hello”] | ||
| h1[title^=”hello”] | ||
| h1[title$=”hello”] | ||
| h1[title|=”hello”] |
– Tuy nhiên, trong số 31 bộ chọn này thì không có bộ chọn nào xác định được chính xác phần tử <h1> thứ nhất, bởi vì chúng lấy luôn cả phần tử <h1> thứ hai, khiến cho phần tử <h1> thứ hai bị thiết lập nền màu hồng (trong khi tôi không mong muốn điều đó)
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1{
background-color:pink;
}
</style>
</head>
<body>
<div class="html">
<h1 class="content" title="hello">Tài liệu học HTML</h1>
</div>
<div class="css">
<h1 class="content" title="hello">Tài liệu học CSS</h1>
</div>
</body>
</html>1) Các mối quan hệ huyết thống phổ biến
– Trong CSS, khi nói về quan hệ huyết thống giữa các phần tử thì chúng được chia ra làm bốn loại chính:
- (1) Mối quan hệ giữa: tổ tiên & con cháu
- (2) Mối quan hệ giữa: cha & con
- (3) Mối quan hệ giữa: anh & em
- (4) Mối quan hệ giữa: anh liền kề & em liền kề
– Dưới đây là bảng mô tả sơ lược về bốn mối quan hệ trên:
- tổ tiên & con cháu:
- A được gọi là tổ tiên của B khi A chứa B.
- B được gọi là con cháu của A khi B nằm bên trong A.
- cha & con:
- A được gọi là cha của B khi A trực tiếp chứa B mà không thông qua bất kỳ một phần tử nào khác.
- B được gọi là con của A khi B nằm trực tiếp bên trong A mà không thông qua bất kỳ một phần tử nào khác.
- anh & em:
- A được gọi là anh của B khi A & B có cùng cha (A phải khai báo trước B)
- B được gọi là em của A khi B & A có cùng cha (B phải khai báo sau A)
- anh liền kề & em liền kề:
- A được gọi là anh liền kề của B khi A là anh của B(ngoài ra thì A còn phải là người anh nằm gần với B nhất).
- B được gọi là em liền kề của A khi B là em của A (ngoài ra thì B còn phải là người em nằm gần với A nhất).
- Mối quan hệ giữa cha & con cũng được xem là mối quan hệ giữa tổ tiên & con cháu
- Mối quan hệ giữa anh liền kề & em liền kề cũng được xem là mối quan hệ giữa anh & em
– Để giúp các bạn dễ hình dung hơn về bốn mối quan hệ trên thì tôi có một cái ví dụ minh họa như sau:
– Ta có một đoạn mã như bên dưới.
<html>
<body>
<h1>Tài liệu học <u>Lập Trình Web</u> từ cơ bản đếng nâng cao</h1>
<div>
<h3>Tài liệu học HTML</h3>
<p>Tài liệu học CSS</p>
</div>
<h4>Tài liệu học JavaScript</h4>
</body>
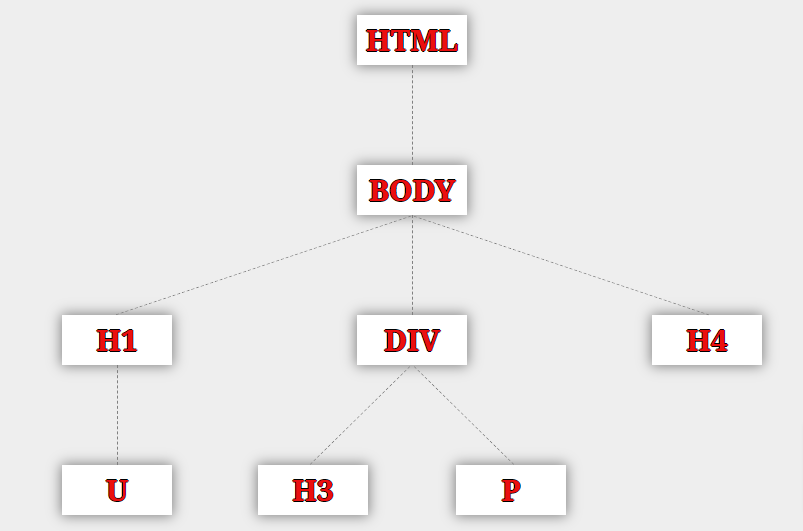
</html>– Từ đoạn mã trên, tôi xây dựng được một cái cây gia phả như sau.

– Dựa vào cây gia phả, tôi lập được một cái bảng mô tả mối quan hệ huyết thống giữa các phần tử:
- <html>
- là cha của: <body>
- là tổ tiên của: <body>, <h1>, <div>, <h4>, <u>, <h3>, <p>
- <body>
- là con của: <html>
- là con cháu của: <html>
- là cha của: <h1>, <div>, <h4>
- là tổ tiên của của: <h1>, <div>, <h4>, <u>, <h3>, <p>
- <h1>
- là con của: <body>
- là con cháu của: <body>, <html>
- là cha của: <u>
- là tổ tiên của: <u>
- là anh của: <div>, <h4>
- là anh liền kề của: <div>
- <div>
- là con của: <body>
- là con cháu của: <body>, <html>
- là cha của: <h3>, <p>
- là tổ tiên của: <h3>, <p>
- là anh của: <h4>
- là anh liền kề của: <h4>
- là em của: <h1>
- là em liền kề của: <h1>
- <h4>
- là con của: <body>
- là con cháu của: <body>, <html>
- là em của: <div>, <h1>
- là em liền kề của: <div>
- <u>
- là con của: <h1>
- là con cháu của: <h1>, <body>, <html>
- <h3>
- là con của: <div>
- là con cháu của: <div>, <body>, <html>
- là anh của: <p>
- là anh của: <p>
- là anh liền kề của: <p>
- <p>
- là con của: <div>
- là con cháu của: <div>, <body>, <html>
- là em của: <h3>
- là em liền kề của: <h3>
2) Xác định bộ chọn của phần tử dựa theo quan hệ huyết thống
– Để xác định bộ chọn của một phần tử nào đó dựa vào các mối quan hệ huyết thống của nó thì chúng ta có bốn loại cú pháp như sau:
- element1 element2: Chọn phần tử element2 (với điều kiện phần tử element2 phải là con cháu của phần tử element1).Chọn tất cả các phần tử là em của phần tử <h1>
- element1 > element2: Chọn phần tử element2 (với điều kiện phần tử element2 phải là con của phần tử element1).
- element1 ~ element2: Chọn phần tử element2 (với điều kiện phần tử element2 phải là em của phần tử element1).
- element1 + element2: Chọn phần tử element2 (với điều kiện phần tử element2 phải là em liền kề của phần tử element1).
– Dưới đây là một số ví dụ:
- .html h1: Chọn phần tử <h1> ➩ với điều kiện nó phải là con cháu của phần tử có class là html
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.html h1{
color:red;
}
</style>
</head>
<body>
<div class="html">
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<p>- Bài học số 03</p>
</div>
<div class="css">
<h1>Tài liệu học CSS</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<p>- Bài học số 03</p>
</div>
</body>
</html>- div > u.test: Chọn phần tử <u> có class là test ➩ với điều kiện nó phải là con của phần tử <div>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div > u.test{
color:red;
}
</style>
</head>
<body>
<div>
<u>HTML</u>
<h1>Tài liệu học <u class="test">CSS</u> nâng cao</h1>
<u class="test">JavaScript</u>
</div>
<h1>Tài liệu học <u class="test">Lập Trình Web</u> cơ bản</h1>
</body>
</html>- h1.css ~ p: Chọn phần tử <p> ➩ với điều kiện nó phải là em của phần tử <h1> có class là css.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
h1.css ~ p {
color: red;
}
</style>
</head>
<body>
<div>
<h1 class="html">1) Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<span>- Bài học số 03</span>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</div>
<div>
<h1 class="css">1) Tài liệu học CSS</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<span>- Bài học số 03</span>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</div>
</body>
</html>- h1 + p: Chọn phần tử <p> ➩ với điều kiện nó phải là em liền kề của phần tử <h1>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
h1 + p {
color: red;
}
</style>
</head>
<body>
<div>
<h1>1) Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<span>- Bài học số 03</span>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</div>
<div>
<h1>1) Tài liệu học CSS</h1>
<span>- Bài học số 01</span>
<p>- Bài học số 02</p>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</div>
</body>
</html>- .html *: Chọn tất cả các phần tử con cháu của phần tử có class là html.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.html *{
border:1px solid red;
}
</style>
</head>
<body>
<div class="html">
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<div>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
</div>
<p>- Bài học số 05</p>
</div>
<div class="css">
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<div>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
</div>
<p>- Bài học số 05</p>
</div>
</body>
</html>- .html > *: Chọn tất cả các phần tử con của phần tử có class là html.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.html > *{
border:1px solid red;
}
</style>
</head>
<body>
<div class="html">
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<div>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
</div>
<p>- Bài học số 05</p>
</div>
<div class="css">
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<div>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
</div>
<p>- Bài học số 05</p>
</div>
</body>
</html>- h1 ~ *: Chọn tất cả các phần tử là em của phần tử <h1>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
h1 ~ * {
color: red;
}
</style>
</head>
<body>
<h1>Tài liệu học HTML</h1>
<p>- Bài học số 01</p>
<p>- Bài học số 02</p>
<span>- Bài học số 03</span>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</body>
</html>- h1 + *: Chọn phần tử là em liền kề của phần tử <h1>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style>
h1 + * {
color: red;
}
</style>
</head>
<body>
<h1>1) Tài liệu học HTML</h1>
<span>- Bài học số 01</span>
<p>- Bài học số 02</p>
<p>- Bài học số 03</p>
<p>- Bài học số 04</p>
<span>- Bài học số 05</span>
</body>
</html>- h1 ~ p > u: Chọn phần tử <u>
- ➩ với điều kiện nó phải là con của phần tử <p>.
- ➩ và phần tử <p> phải là em của phần tử <h1>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
h1 ~ p > u{
color:red;
}
</style>
</head>
<body>
<p>Tài liệu học <u>HTML</u> từ cơ bản đến nâng cao</p>
<h1>Lập Trình Web</h1>
<div>Tài liệu học <u>CSS</u> từ cơ bản đến nâng cao</div>
<p>Tài liệu học <u>JavaScript</u> từ cơ bản đến nâng cao</p>
</body>
</html>- .test01 h1 ~ p: Chọn phần tử <p>
- ➩ với điều kiện nó phải là em của phần tử <h1>.
- ➩ và phần tử <h1> phải là con cháu của phần tử có class là test01.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.test01 h1 ~ p{
color:red;
}
</style>
</head>
<body>
<div class="test01">
<p>HTML</p>
<h1>Lập Trình Web</h1>
<div>CSS</div>
<p>JavaScript</p>
</div>
<hr>
<hr>
<hr>
<div class="test02">
<p>HTML</p>
<h1>Lập Trình Web</h1>
<div>CSS</div>
<p>JavaScript</p>
</div>
</body>
</html>