Làm thế nào để định dạng cho một phần tử !? – 02
1.Làm thế nào để định dạng cho một phần tử !?
– Hiện nay có ba phương pháp sử dụng CSS để định dạng cho một phần tử trên trang web.
- Phương pháp 1: Inline CSS
- Phương pháp 2: Internal CSS
- Phương pháp 3: External CSS
– Ba phương pháp này có cách sử dụng khác nhau, nhưng khi áp dụng để định dạng cho phần tử thì chúng đều có chung một nguyên lý hoạt động:
- Trước tiên là chọn phần tử là mình muốn định dạng.
- Kế đến là thiết lập lại giá trị cho các thuộc tính CSS của phần tử đó.
– Tuy nhiên, trước khi đi vào tìm hiểu chi tiết cách sử dụng của ba phương pháp trên thì các bạn cần phải hiểu rõ năm khái niệm bên dưới:
1.1.Bộ chọn:
– Bộ chọn (selector) dùng để xác định phần tử mà các bạn muốn định dạng.
– Ví dụ, tôi có một đoạn mã như bên dưới:
<!DOCTYPE html> <html> <body> <p id="part1">Tài liệu học HTML</p> <p class="part2">Tài liệu học CSS</p> <div>Tài liệu học JavaScript</div> <div>Tài liệu học MySQL</div> <div>Tài liệu học PHP</div> </body> </html>
- Để chọn phần tử có thuộc tính id với giá trị part1 thì bộ chọn là #part1
- Để chọn phần tử có thuộc tính class với giá trị part2 thì bộ chọn là .part2
- Để chọn tất cả các phần tử <div> thì bộ chọn là div
1.2.Thuộc tính:
– Thuộc tính (property) là một đặc tính vốn có của phần tử, chẳng hạn như: chiều rộng, chiều cao, kích cỡ chữ, màu chữ, . . . .
– Mỗi thuộc tính sẽ được đại diện bởi một từ khóa bằng tiếng anh, ví dụ:
- Thuộc tính chiều rộng được viết là width.
- Thuộc tính chiều cao được viết là height.
- Thuộc tính kích cỡ chữ được viết là font-size.
- Thuộc tính màu chữ được viết là color.
1.3.Giá trị:
– Mỗi thuộc tính CSS của phần tử thường nhận một giá trị (value), với giá trị khác nhau thì đặc tính thể hiện ra sẽ khác nhau.
– Ví dụ, khi nói về thuộc tính color:
- Nếu phần tử nhận giá trị red thì văn bản sẽ có màu đỏ.
- Nếu phần tử nhận giá trị green thì văn bản sẽ có màu xanh.
- Nếu phần tử nhận giá trị yellow thì văn bản sẽ có màu vàng.
1.4.Khai báo:
– Cứ mỗi một cặp property:value thì được gọi là một khái báo, một khai báo được dùng để thiết lập lại giá trị của một thuộc tính CSS của phần tử.
– Ví dụ, nếu tôi viết color:yellow thì điều đó có nghĩa là tôi muốn thiết lập lại cho phần tử thuộc tính color với giá trị là yellow.
1.5.Bộ định dạng:
– Bộ định dạng là một tập hợp gồm nhiều khai báo, nó dùng để thiết lập lại giá trị cho các thuộc tính CSS của phần tử.
– Một bộ định dạng thường có cấu trúc cơ bản như sau:
selector{
property:value;
property:value;
property:value;
....
}
– Ví dụ, bộ định dạng bên dưới dùng để thiết lập lại giá trị cho thuộc tính font-size và thuộc tính color của các phần tử <h1>.
h1{
font-size:50px;
color:red;
}2.Cách định dạng cho phần tử bằng phương pháp Inline CSS
– Đối với phương pháp Inline CSS, khi chúng ta muốn định dạng cho một phần tử HTML nào đó thì chúng ta chỉ cần viết các khai báo vào bên trong giá trị của thuộc tính style, sau đó đặt thuộc tính style vào bên trong thẻ mở của phần tử mà mình muốn định dạng.
– Ta thiết lập đoạn văn bản “Tài liệu học CSS” có kích cỡ chữ là 50 pixel
<!DOCTYPE html> <html> <body> <p>Tài liệu học HTML</p> <p style="font-size:50px">Tài liệu học CSS</p> <p>Tài liệu học JavaScript</p> </body> </html>
<!DOCTYPE html> <html> <body> <p>Tài liệu học HTML</p> <p style="font-size:50px;color:red;font-weight:bold">Tài liệu học CSS</p> <p>Tài liệu học JavaScript</p> </body> </html>
3. Cách định dạng cho phần tử bằng phương pháp Internal CSS
– Đối với phương pháp Internal CSS, khi chúng ta muốn định dạng cho một phần tử HTML nào đó thì chúng ta viết bộ định dạng của phần tử đó vào bên trong phần tử <style>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.part2{
font-size:50px;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<p id="part1">Tài liệu học HTML</p>
<p class="part2">Tài liệu học CSS</p>
<div>Tài liệu học JavaScript</div>
<div>Tài liệu học MySQL</div>
<div>Tài liệu học PHP</div>
</body>
</html>– Lưu ý: Phần tử <style> có thể chứa một hoặc nhiều bộ định dạng, hay nói cách khác là không giới hạn số lượng bộ định dạng nằm bên trong phần tử <style>.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
.part2{
font-size:50px;
color:red;
font-weight:bold;
}
#part1{
font-size:30px;
color:green;
}
div{
color:blue;
}
</style>
</head>
<body>
<p id="part1">Tài liệu học HTML</p>
<p class="part2">Tài liệu học CSS</p>
<div>Tài liệu học JavaScript</div>
<div>Tài liệu học MySQL</div>
<div>Tài liệu học PHP</div>
</body>
</html>4. Cách định dạng cho phần tử bằng phương pháp External CSS
– Đối với phương pháp External CSS, khi chúng ta muốn định dạng cho một phần tử HTML nào đó thì trước tiên chúng ta cần phải viết bộ định dạng của phần tử đó vào bên trong một tập tin CSS, kế đến là sử dụng thẻ <link> để nhúng tập tin CSS đó vào trang web chứa phần tử mà các bạn muốn định dạng.
– Cú pháp như sau: <link rel=”stylesheet” type=”text/css” href=”đường dẫn đến tập tin CSS”>
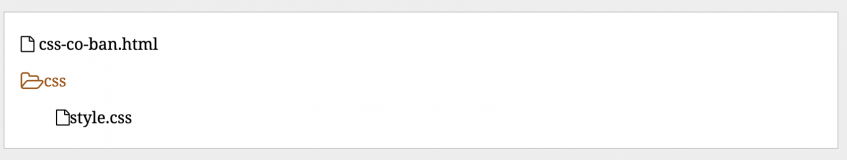
– Ta có một cây thư mục:

– Bên dưới là nội dung của tập tin style.css
.css{
font-size:40px;
color:green;
font-family:cursive;
}
.js{
font-size:25px;
color:red;
font-family:monospace;
}– Bên dưới là nội dung của tập tin css-co-ban.html
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<p class="html">Tài liệu học HTML</p>
<p class="css">Tài liệu học CSS</p>
<p class="js">Tài liệu học JavaScript</p>
</body>
</html>– Khi thực thi tập tin css-co-ban.html thì màn hình trình duyệt sẽ hiển thị là:
– Lưu ý:
- Bên trong một tập tin CSS có thể chứa nhiều bộ định dạng.
- Cách tạo một tập tin CSS cũng tương tự như cách tạo một tập tin HTML, chỉ khác ở chỗ là thay vì phần đuôi .html thì bây giờ sửa lại thành .css
5. Mức độ ưu tiên giữa các phương pháp sử dụng CSS
– Nếu một thuộc tính CSS nào đó của phần tử được thiết lập giá trị bởi nhiều phương pháp khác nhau thì thuộc tính đó sẽ nhận giá trị của phương pháp có mức độ ưu tiên cao nhất.
– Dưới đây là bảng xếp hạng mức độ ưu tiên giữa các phương pháp:
| Mức độ | Tên phương pháp | Giải thích |
|---|---|---|
| 1 | Inline CSS | – Phương pháp Inline CSS có độ ưu tiên cao nhất. |
| 2 | Internal CSS | – Phương pháp Internal CSS & External CSS có cùng một mức độ ưu tiên (bọn chúng đều có độ ưu tiên thấp hơn Inline CSS) – Vì hai phương pháp này có cùng một mức độ ưu tiên, cho nên phương pháp nào được gọi đến sau cùng thì phương pháp đó sẽ có độ ưu tiên cao hơn. |
| 2 | External CSS |
– Ta có một cây thư mục:

– Bên dưới là nội dung của tập tin style.css
h1{
color:blue;
}– Bên dưới là nội dung của tập tin css-co-ban.html
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
h1{
color:red;
}
</style>
</head>
<body>
<h1 style="color:green">Tài liệu học CSS</h1>
</body>
</html>– Như chúng ta đã thấy, giá trị thuộc tính color của phần tử <h1> được thiết lập bởi ba phương pháp sử dụng CSS. Trong đó, phương pháp Inline CSS có độ ưu tiên cao nhất, cho nên thuộc tính color của phần tử <h1> sẽ nhận giá trị là green.

– Nếu loại bỏ phương pháp Inline CSS thì thuộc tính color của phần tử <h1> sẽ nhận giá trị red, bởi vì phương pháp Internal CSS được gọi đến sau phương pháp External CSS.

– Lưu ý: Một thuộc tính CSS chỉ có thể nhận giá trị của một phương pháp sử dụng CSS. Tuy nhiên, nếu các phương pháp đó thiết lập giá trị cho các thuộc tính khác nhau thì chúng vẫn được chấp nhận.
– Ta có một cây thư mục:

– Bên dưới là nội dung của tập tin style.css
h1{
color:blue;
font-size:20px;
text-decoration:underline;
}– Bên dưới là nội dung của tập tin css-co-ban.html
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề của trang web</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
h1{
color:red;
font-size:50px;
}
</style>
</head>
<body>
<h1 style="color:green">Tài liệu học CSS</h1>
</body>
</html>– Qua đoạn mã trên, chúng ta thấy:
- Đối với thuộc tính color, phương pháp Inline CSS có độ ưu tiên cao nhất, cho nên nó sẽ nhận giá trị là green.
- Đối với thuộc tính font-size, phương pháp Internal CSS có độ ưu tiên cao hơn External CSS, cho nên nó sẽ nhận giá trị là 50px.
- Đối với thuộc tính text-decoration, do chỉ có mỗi phương pháp External CSS thiết lập, cho nên nó sẽ nhận giá trị là underline.