Cách tạo thanh scroll cho một phần tử HTML -27
– Thông thường, khi “nội dung” của phần tử có kích thước vượt quá phạm vi phần content của phần tử thì mặc định nội dung sẽ bị tràn ra ngoài, tùy vào kích thước của nó mà nó sẽ tràn tới vùng đệm, đường viền, hoặc tràn ra khỏi phần tử luôn, gây mất thẩm mỹ nghiêm trọng đối với trang web.
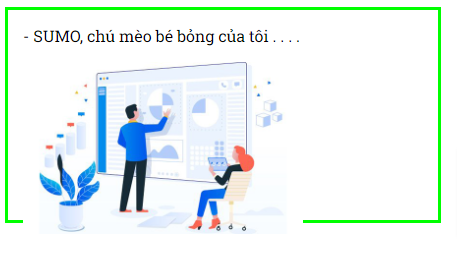
– Ví dụ như phần tử có đường viền màu xanh bên dưới, tấm hình nằm bên trong nó có chiều cao vượt quá kích thước của nó, cho nên tấm hình đã bị tràn ra bên ngoài.

– Tuy nhiên, với việc sử dụng thuộc tính overflow thì chúng ta có thể khắc phục được tình trạng phía trên, khi nội dung bị tràn ra ngoài thì chúng ta có thể tùy chỉnh ẩn phần nội dung bị tràn ra bên ngoài, hay là tạo các thanh cuộn cho phần tử, . . . .

1) Cách sử dụng thuộc tính overflow trong CSS
– Để sử dụng thuộc tính overflow thì chúng ta dùng cú pháp như sau: overflow: value;
– Trong đó, value có thể được xác định dựa theo một trong sáu loại giá trị:
- visible: Khi nội dung của phần tử có kích thước vượt quá phạm vi phần content của phần tử thì nội dung sẽ bị tràn ra ngoà
- hidden: Khi nội dung của phần tử có kích thước vượt quá phạm vi phần content của phần tử thì nội dung sẽ bị tràn ra ngoài (nội dung có thể tràn tới vùng đệm, nhưng không thể tràn tới đường viền, bởi vì phần nội dung bị tràn tới đường viền hoặc tràn ra khỏi phần tử sẽ bị ẩn đi)
- auto: Khi nội dung của phần tử có kích thước vượt quá phạm vi phần content của phần tử thì phần tử sẽ tự động tạo ra các thanh scroll.
- Nếu chiều rộng của nội dung có kích thước vượt quá phạm vi chiều rộng của phần content thì phần tử sẽ tạo thanh scroll ngang
- Nếu chiều cao của nội dung có kích thước vượt quá phạm vi chiều cao của phần content thì phần tử sẽ tạo thanh scroll dọc.
- scroll: Phần tử luôn luôn tạo ra hai cái thanh scroll ngang & dọc (mặc cho nội dung của nó có kích thước vượt quá phạm vi phần content của nó hay không)
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính overflow có giá trị là visible).
- inherit: Kế thừa giá trị thuộc tính overflow từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
border:3px solid #00ff00;
width:400px;
height:200px;
padding:20px;
overflow:visible;
}
</style>
</head>
<body>
<div id="test">
<p>- LAP TRINH WEBSITE CO BAN</p>
<img src="https://dsmart.vn/wp-content/uploads/2020/01/banner1.png" style="width:280px">
</div>
</body>
</html>2) Cách sử dụng thuộc tính overflow-x và overflow-y trong CSS
– Khi chúng ta thiết lập thuộc tính overflow cho một phần tử thì mặc định “chiều ngang & chiều dọc của phần tử sẽ có chung một cách thức xử lý khi nội dung của nó vượt quá phạm vi phần content của nó”
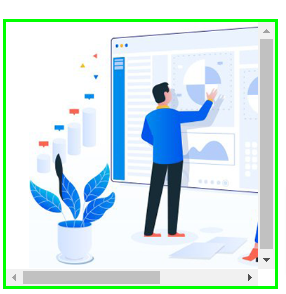
– Ví dụ như phần tử có đường viền màu xanh bên phải, tôi thiết lập cho nó thuộc tính overflow với giá trị auto, thì cũng như các bạn đã thấy: “khi nội dung bên trong nó có kích thước vượt quá phạm vi phần content của nó thì cả chiều ngang & chiều dọc của phần tử đều có chung một cách thức xử lý, đó chính là tạo ra thanh scroll”
– Tuy nhiên, vì một lý do nào đó mà tôi không muốn có cả hai thanh scroll ngang và dọc, tôi chỉ cần thanh scroll dọc, còn phần nội dung bị tràn ra bên ngoài theo chiều ngang thì ẩn nó đi, . . . . để làm được điều đó thì chúng ta cần phải thực hiện như thế nào !?

– Để giải quyết vấn đề được đặt ra ở phía trên, khi nội dung của phần tử có kích thước vượt quá phạm vi phần content của phần tử, thay vì sử dụng thuộc tính overflow để xử lý phần nội dung tràn ra bên ngoài thì bây giờ chúng ta đổi lại dùng hai thuộc tính overflow-x và overflow-y.
– Thuộc tính overflow-x dùng để xử lý phần nội dung bị tràn ra bên ngoài (theo chiều ngang)
– Thuộc tính overflow-y dùng để xử lý phần nội dung bị tràn ra bên ngoài (theo chiều dọc)
– Để sử dụng thuộc tính overflow-x thì chúng ta dùng cú pháp như sau: overflow-x: value;
– Trong đó, value có thể được xác định dựa theo một trong sáu loại giá trị:
- visible: Khi nội dung của phần tử có kích thước vượt quá phạm vi chiều rộng phần content của phần tử thì nội dung sẽ bị tràn ra ngoài.
- hidden: Khi nội dung của phần tử có kích thước vượt quá phạm vi chiều rộng phần content của phần tử thì nội dung sẽ tràn ra ngoài (nội dung có thể tràn tới vùng đệm, nhưng không thể tràn tới đường viền, bởi vì phần nội dung bị tràn tới đường viền hoặc tràn ra khỏi phần tử sẽ bị ẩn đi)
- auto: Khi nội dung của phần tử có kích thước vượt quá phạm vi chiều rộng phần content của phần tử thì phần tử sẽ tự động tạo ra thanh scroll ngang.
- scroll: Phần tử luôn luôn tạo ra một cái thanh scroll ngang (mặc cho nội dung của nó có kích thước vượt quá phạm vi chiều rộng phần content của nó hay không)
- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính overflow-x có giá trị là visible).
- inherit: (mặc định thì thuộc tính overflow-x có giá trị là visible)
– Lưu ý: Cách sử dụng thuộc tính overflow-y cũng giống với thuộc tính overflow-x. Tuy nhiên, thay vì xử lý phần nội dung bị tràn ra bên ngoài theo chiều ngang thì thuộc tính overflow-y sẽ xử lý phần nội dung bị tràn ra bên ngoài theo chiều dọc.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
#test{
border:3px solid #00ff00;
width:200px;
height:200px;
overflow-x:hidden;
overflow-y:auto;
}
</style>
</head>
<body>
<div id="test">
<img src="https://dsmart.vn/wp-content/uploads/2020/01/banner1.png" style="width:400px">
</div>
</body>
</html>

















