Cách sử dụng thuộc tính quotes để định dạng cho cặp dấu ngoặc – 23
– Thông thường, khi chúng ta viết một câu trích dẫn thì chúng ta chủ yếu sử dụng cặp dấu nháy đơn (‘ ‘) hoặc cặp dấu nháy kép (” “) để làm cặp dấu ngoặc cho trích dẫn. Tuy nhiên, nếu chỉ sử dụng hai loại cặp dấu đó thì có vẻ không được đa dạng. Cho nên trong bài viết này, tôi sẽ hướng dẫn các bạn cách dùng thuộc tính quotes để định dạng ra những cặp dấu ngoặc nhìn đẹp hơn, bắt mắt hơn.
– Để sử dụng thuộc tính quotes thì ta dùng cú pháp như sau: quotes: ngoặc-mở ngoặc-đóng;
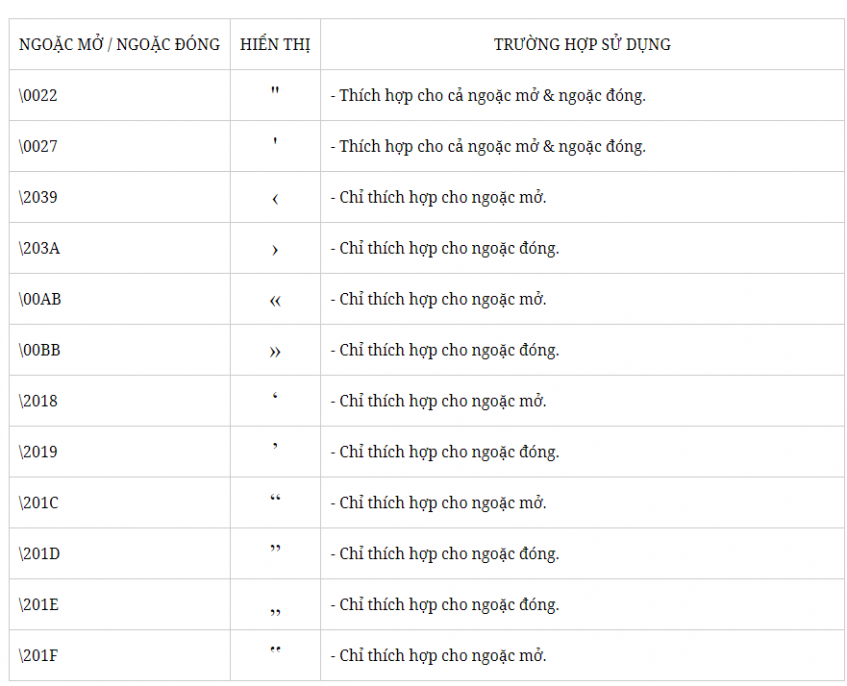
– Dưới đây là một số kiểu dấu ngoặc được áp dụng cho thuộc tính quotes.

– Lưu ý:
- Ngoặc mở & ngoặc đóng phải được đặt bên trong cặp dấu nháy kép (” “) hoặc cặp dấu nháy đơn (‘ ‘)
- Thuộc tính quotes chỉ có thể áp dụng cho phần tử <q>
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style typt="text/css">
p{font-size:20px;}
.test01{quotes:'\0022' '\0022';}
.test02{quotes:'\0027' '\0027';}
.test03{quotes:'\2039' '\203A';}
.test04{quotes:'\00AB' '\00BB';}
.test05{quotes:'\2018' '\2019';}
.test06{quotes:'\201C' '\201D';}
.test07{quotes:'\201F' '\201D';}
.test08{quotes:'\201C' '\201E';}
</style>
</head>
<body>
<p><q class="test01">Lập Trình Web 01</q></p>
<p><q class="test02">Lập Trình Web 02</q></p>
<p><q class="test03">Lập Trình Web 03</q></p>
<p><q class="test04">Lập Trình Web 04</q></p>
<p><q class="test05">Lập Trình Web 05</q></p>
<p><q class="test06">Lập Trình Web 06</q></p>
<p><q class="test07">Lập Trình Web 07</q></p>
<p><q class="test08">Lập Trình Web 08</q></p>
</body>
</html>

















