Cách chỉnh độ cong cho các góc của phần tử HTML – 14
1) Tìm hiểu sơ lược về độ cong của một góc
– Thông thường thì “độ cong” của một góc được xác định dựa trên hai yếu tố: chiều rộng của góc & chiều cao của góc.
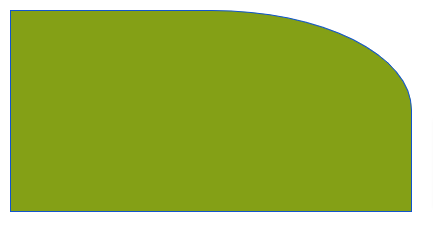
– Ví dụ: Ta lấy góc “phía trên bên phải” của phần tử để làm minh họa.
Chiều rộng của góc: 200 pixel, Chiều cao của góc: 100 pixel

2) Cách chỉnh độ cong cho các góc của một phần tử
– Để chỉnh “độ cong” cho các góc của một phần tử thì chúng ta sử dụng thuộc tính border-radius với cú pháp như sau: border-radius: value;
– Trong đó, value có thể được xác định dựa theo một trong ba loại giá trị:
- width/height: Độ cong của góc được xác định dựa theo cặp giá trị width/height, trong đó:
- Width là chiều rộng của góc, nó có thể được xác định dựa theo một giá trị pixel cụ thể hoặc tỷ lệ phần trăm chiều rộng của phần tử.
- Height là chiều cao của góc, nó có thể được xác định dựa theo một giá trị pixel cụ thể hoặc tỷ lệ phần trăm chiều cao của phần tử.
– Lưu ý: Nếu chúng ta chỉ xác định một giá trị thì giá trị đó sẽ đại diện cho cả width & height
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-radius:30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- initial: Sử dụng giá trị mặc định của nó (mặc định thì thuộc tính border-radius có giá trị là 0px).
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-radius:initial;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- inherit: Kế thừa giá trị thuộc tính border-radius từ phần tử cha của nó.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
body{
border-radius:50%;
}
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-radius:inherit;
}
</style>
</head>
<body>
<div></div>
<p>- Thuộc tính border-radius của phần tử <u><div></u> có giá trị là <u>inherit</u></p>
<p>⇨ Nó sẽ kế thừa giá trị thuộc tính border-radius từ phần tử cha của nó là <u><body></u></p>
<p>⇨ Cho nên giá trị thật sự của nó sẽ tương ứng với <u>50%</u></p>
</body>
</html3) Cách thiết lập độ cong cho từng góc


- Cách 1: Thiết lập nhiều giá trị cho thuộc tính border-radius.
- Cách 2: Thêm tên góc vào bên trong tên thuộc tính border-radius.
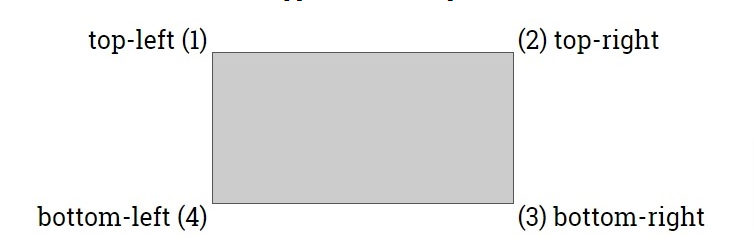
– Tuy nhiên, trước khi đi vào tìm hiểu chi tiết hai cách trên thì các bạn cần phải nắm rõ tên của từng góc (bên dưới là ảnh minh họa vị trí từng góc và tên của chúng)

3.1) Thiết lập nhiều giá trị cho thuộc tính border-radius
– Để chỉnh “độ cong” cho riêng từng góc bằng cách thiết lập nhiều giá trị thì chúng ta sử dụng thuộc tính border-radius với cú pháp như sau: border-radius: bộ giá trị width / bộ giá trị height;
– Trong đó:
- Bộ giá trị width dùng để xác định chiều rộng của từng góc.
- Bộ giá trị height dùng để xác định chiều cao của từng góc.
– Mỗi một bộ giá trị width (height) có thể được xác định dựa theo:
- Một tập hợp gồm bốn giá trị
- Giá trị 1 sẽ là chiều rộng (chiều cao) của góc (1)
- Giá trị 2 sẽ là chiều rộng (chiều cao) của góc (2)
- Giá trị 3 sẽ là chiều rộng (chiều cao) của góc (3)
- Giá trị 4 sẽ là chiều rộng (chiều cao) của góc (4)
- Một tập hợp gồm ba giá trị
- Giá trị 1 sẽ là chiều rộng (chiều cao) của góc (1)
- Giá trị 2 sẽ là chiều rộng (chiều cao) của góc (2) & (4)
- Giá trị 3 sẽ là chiều rộng (chiều cao) của góc (3)
- Một tập hợp gồm hai giá trị
- Giá trị 1 sẽ là chiều rộng (chiều cao) của góc (1) & (3)
- Giá trị 2 sẽ là chiều rộng (chiều cao) của góc (2) & (4)
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-radius:75px 100px 20px / 50px 10px;
}
</style>
</head>
<body>
<div></div>
<ul>
<li>Góc (1) có chiều rộng là 75px, chiều cao là 50px</li>
<li>Góc (2) có chiều rộng là 100px, chiều cao là 10px</li>
<li>Góc (3) có chiều rộng là 20px, chiều cao là 50px</li>
<li>Góc (4) có chiều rộng là 100px, chiều cao là 10px</li>
</ul>
</body>
</html>– Lưu ý: Nếu chúng ta chỉ khai báo một bộ giá trị duy nhất thì bộ giá trị đó sẽ đại diện cho cả hai bộ giá trị là width & height.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-radius:50px 100px 25px;
}
</style>
</head>
<body>
<div></div>
<ul>
<li>Góc (1) có chiều rộng là 50px, chiều cao là 50px</li>
<li>Góc (2) có chiều rộng là 100px, chiều cao là 100px</li>
<li>Góc (3) có chiều rộng là 25px, chiều cao là 25px</li>
<li>Góc (4) có chiều rộng là 100px, chiều cao là 100px</li>
</ul>
</body>
</html>3.2) Thêm tên góc vào bên trong tên thuộc tính
– Để thiết lập “độ cong” cho riêng từng góc bằng cách thêm tên góc vào bên trong tên thuộc tính thì chúng ta sử dụng cú pháp như sau: border-TênGóc-radius: width height;
– Lưu ý: Đối với cú pháp loại này thì ở giữa giá trị width & height không được đặt dấu gạch chéo
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-top-left-radius:75px 50px;
border-top-right-radius:100px 10px;
border-bottom-right-radius:25px 25px;
border-bottom-left-radius:40px 20px;
}
</style>
</head>
<body>
<div></div>
<ul>
<li>Góc (1) có chiều rộng là 75px, chiều cao là 50px</li>
<li>Góc (2) có chiều rộng là 100px, chiều cao là 10px</li>
<li>Góc (3) có chiều rộng là 25px, chiều cao là 25px</li>
<li>Góc (4) có chiều rộng là 40px, chiều cao là 20px</li>
</ul>
</body>
</html>– Lưu ý: Nếu chúng ta chỉ khai báo một giá trị thì giá trị đó sẽ đại diện cho cả width & height
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<style type="text/css">
div{
border:1px solid black;
background-color:violet;
width:400px;
height:200px;
border-top-left-radius:20px;
border-top-right-radius:40px;
border-bottom-right-radius:60px;
border-bottom-left-radius:80px;
}
</style>
</head>
<body>
<div></div>
<ul>
<li>Góc (1) có chiều rộng là 20px, chiều cao là 20px</li>
<li>Góc (2) có chiều rộng là 40px, chiều cao là 40px</li>
<li>Góc (3) có chiều rộng là 60px, chiều cao là 60px</li>
<li>Góc (4) có chiều rộng là 80px, chiều cao là 80px</li>
</ul>
</body>
</html>

















