Cách tạo một cái danh sách trong HTML – 22
1) Phân loại danh sách
– Trong ngôn ngữ HTML, danh sách được chia ra làm hai loại cơ bản:
2)Danh sách có thứ tự:
DANH SÁCH CÓ THỨ TỰ là loại danh sách mà chỉ mục của các danh mục có sự phân biệt rõ ràng, mặc định được sắp xếp theo thứ tự tăng dần dựa theo kiểu chỉ mục.
Ví dụ:
- HTML
- CSS
- JavaScript
<ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol>
– Dưới đây là danh sách một số thuộc tính thường được sử dụng bên trong thẻ <ol>
- type: Tùy chỉnh kiểu chỉ mục của các danh mục.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<ol type="1">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>- reversed: Đảo ngược thứ tự chỉ mục của các danh mục.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>- start: Xác định thứ tự bắt đầu của chỉ mục đầu tiên.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<ol type="1" start="5">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="I" start="5">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol type="A" start="5">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
</html>3) Cách tạo danh sách không có thứ tự
DANH SÁCH KHÔNG CÓ THỨ TỰ là loại danh sách mà chỉ mục của tất cả các danh mục đều có chung một kiểu.
Ví dụ:
- HTML
- CSS
- JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>– Lưu ý: Khi chúng ta tạo một cái danh sách không có thứ tự thì chỉ mục của các danh mục bên trong danh sách sẽ có kiểu mặc định là dấu chấm tròn màu đen. Nếu muốn thiết lập lại kiểu chỉ mục cho các danh mục thì chúng ta cần phải sử dụng thuộc tính type.
– Dưới đây là những giá trị có thể áp dụng cho thuộc tính type:
- disc: Chỉ mục sẽ có kiểu là một dấu chấm tròn màu đen (mặc định)
- circle: Chỉ mục sẽ có kiểu là một dấu chấm tròn màu trắng viền đen.
- square: Chỉ mục sẽ có kiểu là một ô vuông màu đen.
- none: Không hiển thị chỉ mục.
<!DOCTYPE html>
<html>
<head>
<title>Xem ví dụ</title>
<meta charset="utf-8">
</head>
<body>
<ul type="disc">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul type="none">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>4) Danh sách hai cấp
– Thật ra thì danh sách hai cấp là một dạng mở rộng của danh sách thông thường, danh mục bên trong danh sách có thể là một cái danh sách khác.
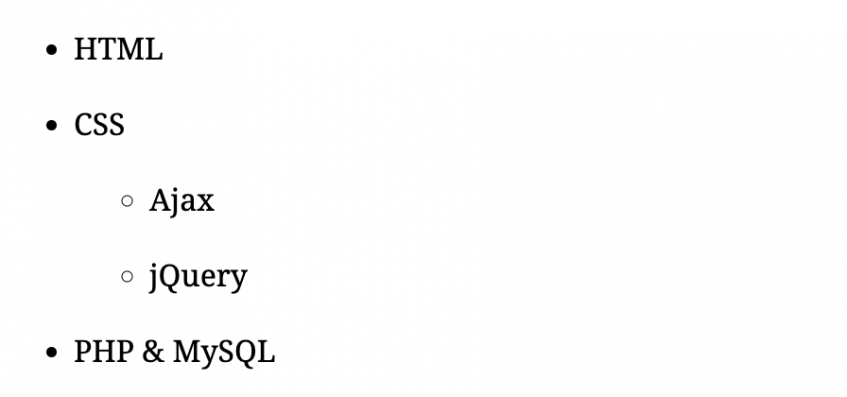
– Danh sách bên dưới chính là một cái danh sách hai cấp, nhìn kỹ thì các bạn sẽ thấy danh mục thứ ba chính là một cái danh sách (danh sách này gồm có hai danh mục: Ajax, jQuery)

<ul> <li>HTML</li> <li>CSS</li> <ul> <li>Ajax</li> <li>jQuery</li> </ul> <li>PHP & MySQL</li> </ul>
– Lưu ý: Với cùng quy tắc này thì chúng ta cũng có thể tạo ra danh sách ba cấp, bốn cấp, . . . .
<ul> <li>CHƯƠNG 1</li> <ul> <li>BÀI SỐ 1</li> <ul> <li>Câu hỏi 1</li> <li>Câu hỏi 2</li> </ul> <li>BÀI SỐ 2</li> <ul> <li>Đáp án 1</li> <li>Đáp án 2</li> </ul> </ul> <li>CHƯƠNG 2</li> <ul> <li>BÀI SỐ 1</li> <li>BÀI SỐ 2</li> </ul> </ul>


















