Đoạn văn bản trong HTML – 05
1) Cách tạo một đoạn văn bản
– Trong HTML, văn bản thường được thể hiện dưới dạng từng đoạn. Mỗi đoạn văn bản sẽ có một khoảng cách lề phía trên & lề phía dưới (mặc định là 16 pixel) để tách biệt đoạn văn bản với các nội dung nằm ở phía trên và phía dưới nó.
– Ví dụ: Trang web bên dưới có ba đoạn văn bản, nhìn kỹ thì các bạn sẽ thấy ba đoạn văn bản này được tách biệt rất rõ ràng, đó chính là nhờ vào khoảng cách lề 16 pixel nằm giữa chúng.

– Để tạo được một đoạn văn bản thì chúng ta cần phải sử dụng thẻ <p>
(dưới đây là đoạn mã dùng để tạo trang web giống như hình minh họa phía trên)

2) Vấn đề khoảng trắng
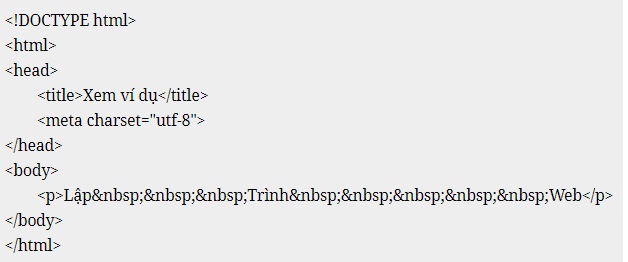
– Khi chúng ta soạn thảo một đoạn văn bản, nằm giữa mỗi hai ký tự chỉ được phép tồn tại tối đa một dấu khoảng trắng, nếu chúng ta sử dụng phím Space để nhập nhiều dấu khoảng trắng liên tiếp thì khi hiển thị lên màn hình, trình duyệt sẽ loại bỏ những dấu khoảng trắng dư thừa.

– Nằm giữa chữ Lập & chữ Trình có 3 dấu khoảng trắng.
– Nằm giữa chữ Trình & chữ Web có 5 dấu khoảng trắng
3) Vấn đề ngắt xuống dòng
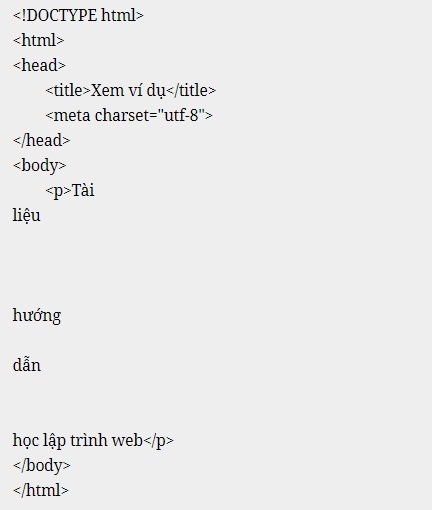
– Trong ngôn ngữ HTML, chúng ta không thể sử dụng phím Enter với mục đích hiển thị dấu ngắt xuống dòng, nếu các bạn dùng phím Enter để nhập dấu ngắt xuống dòng thì khi hiển thị lên màn hình, trình duyệt cũng chỉ xem nó như một dấu khoảng trắng.
Ví dụ:

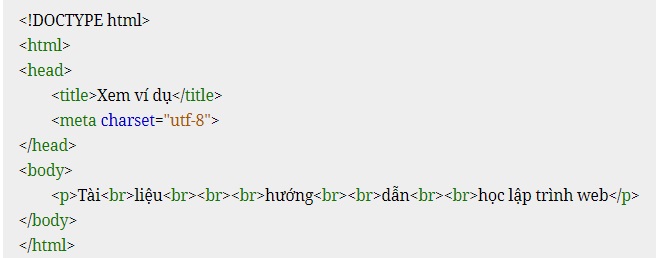
– Để hiển thị dấu ngắt xuống dòng thì chúng ta phải sử dụng thẻ <br>
– Lưu ý: Mỗi một thẻ <br> sẽ tương ứng với một dấu ngắt xuống dòng.
Ví dụ:

4) Canh lề cho đoạn văn bản
– Tương tự như trong Microsoft Word. Trong HTML, chúng ta cũng có thể canh lề cho một đoạn văn bản.
– Để canh lề cho một đoạn văn bản thì chúng ta thêm thuộc tính align vào bên trong thẻ <p>.
– Cú pháp: