7 NGUYÊN TẮC CẦN DÙNG KHI THIẾT KẾ WEBSITE
7 nguyên tắc thiết kế áp dụng cho trang web
Những nguyên tắc cơ bản này giải thích cách sử dụng các thành phần của một bố cục (hình dạng, màu sắc, giá trị, hình dạng, kết cấu và không gian) để tạo ra các hiệu ứng cụ thể và truyền đạt ý định. Những khái niệm vĩnh cửu này cũng được các nhà thiết kế chấp nhận, họ bắt đầu áp dụng chúng vào mọi bộ phận của lĩnh vực phát triển, từ kiến trúc đến thiết kế đồ họa, và tất nhiên, tạo trang web.

Trong bài viết này Dsmart sẽ tổng các quy tắc thiết kế được sử dụng cho các trang web có thể giúp bạn hoàn thành một trang web tối ưu nhất.
Nói về các trang web, bạn nên chú ý nhiều đến thành phần hình ảnh của nó. Tại sao? Bởi vì để làm hài lòng đôi mắt của khách truy cập, một thiết kế tuyệt vời có tác động trực tiếp đến hiệu suất trang web của bạn (điều hướng, chuyển đổi, lưu giữ, v.v.). Đây là nơi mà một số khái niệm lý thuyết cơ bản có ích. Cân bằng, chuyển động, nhấn mạnh và hơn thế nữa: chúng tôi sẽ xác định trong bài viết này 7 nguyên tắc thiết kế là gì và cách áp dụng chúng cho các trang web.
1. Cân đối
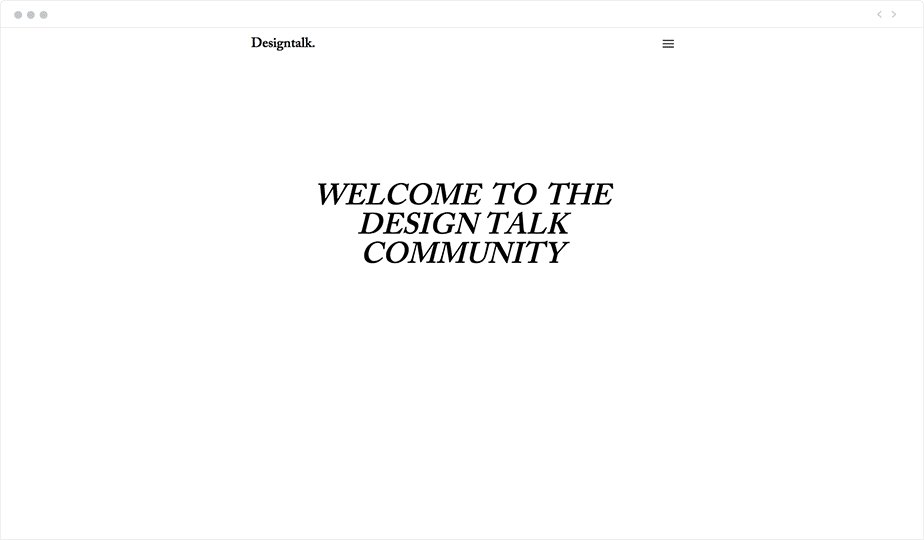
Bạn đã bao giờ thấy một yogi không hạnh phúc chưa? Tìm kiếm sự cân bằng có vẻ là chìa khóa để vận may, ổn định, hạnh phúc chuyên nghiệp… và các tác phẩm nghệ thuật. Về mặt thiết kế, cân bằng là đảm bảo rằng không có yếu tố đơn lẻ nào vượt qua một yếu tố khác, do đó làm cho các mục khác trở nên không đáng kể vào nền và không phục vụ mục đích nào.

Có ba loại cân bằng:
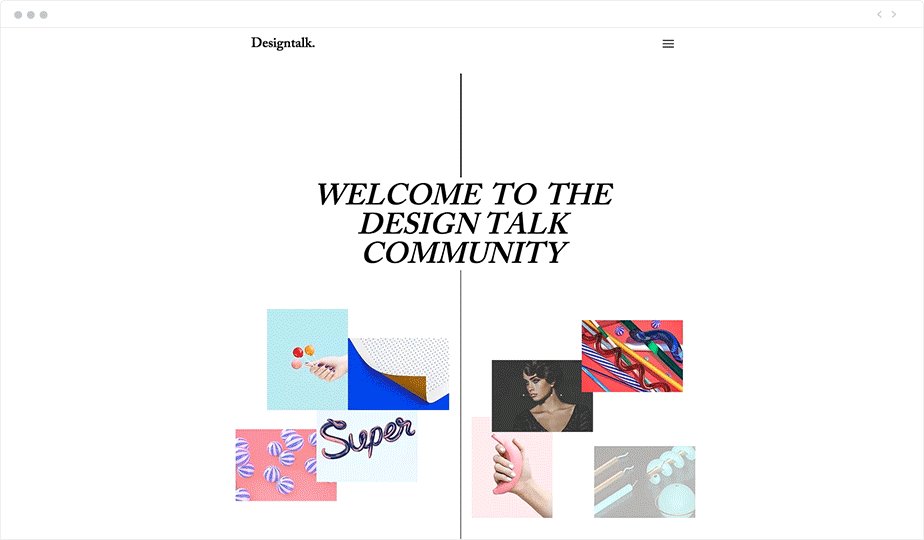
- Cân bằng đối xứng: Hình ảnh một đường đối xứng. Đây là loại cân bằng xảy ra khi một bên là một hình ảnh phản chiếu của người khác, giống như một con bướm. Người dùng nhận thấy vẻ đẹp xung quanh họ, tính đối xứng là các yếu tố giúp một người có thể đánh giá web của họ. Điều này gợi lên sự nhất quán.
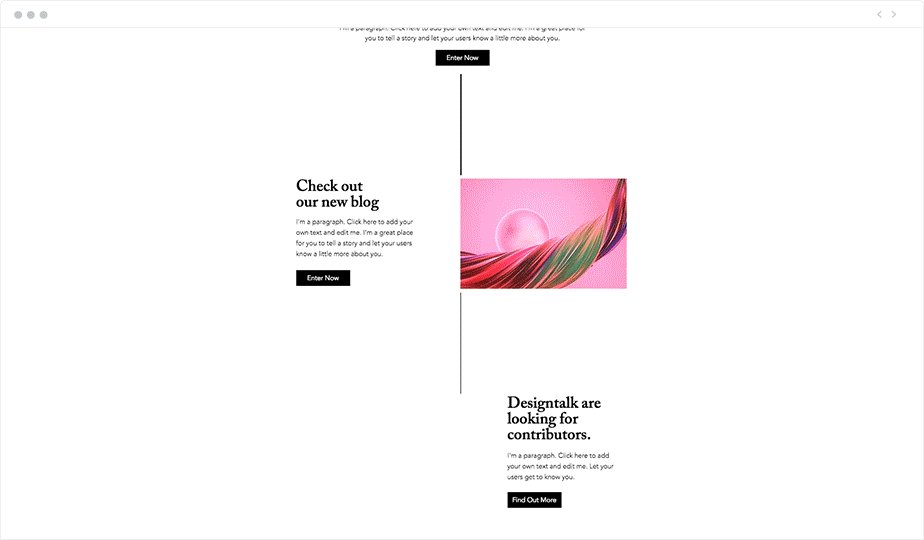
- Cân bằng bất đối xứng: Cũng sử dụng một đường làm điểm lấy nét, điều này xảy ra khi các đối tượng địa lý không giống nhau ở cả hai phía nhưng có cùng trọng lượng hình ảnh ‘Hãy tưởng tượng một chiếc cân có khối đá nặng ở một bên, bạn sẽ cần nhiều đá nhỏ mặt khác để cân bằng trọng lượng. Ảnh hưởng của kiểu thiết kế này gợi lên chủ nghĩa hiện đại và sức sống.
- Cân bằng xuyên tâm: Mọi thứ đều tập trung xung quanh một điểm trung tâm, chứ không phải là một dòng. Ở đây bạn có thể tưởng tượng một cái phễu khổng lồ nơi bất kỳ vật gì được ném vào sẽ tự nhiên bị hút về phía trung tâm. Các đối tượng đều cách xa điểm đó. Loại cân bằng này gợi lên tính năng động.
Cách áp dụng nó vào trang web của bạn
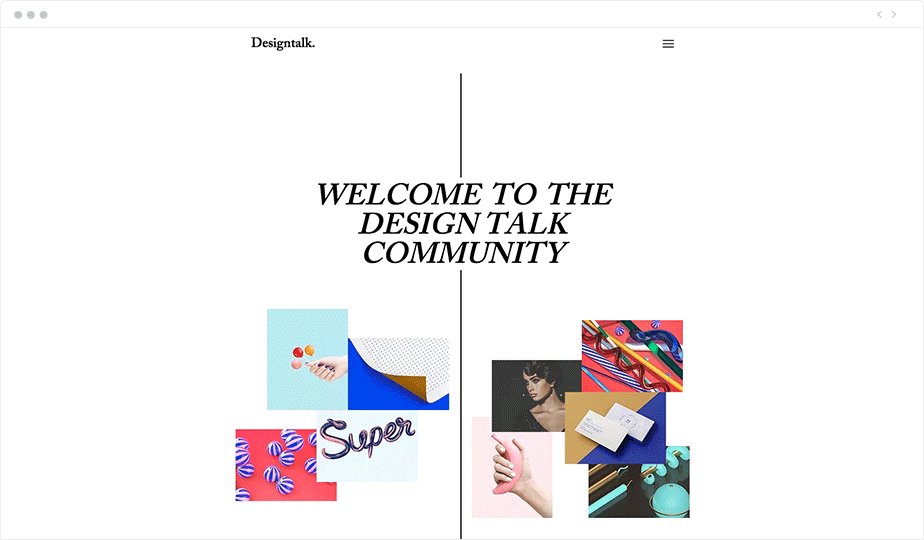
Từ trung tâm hoặc điểm của bạn, giữ cho trọng lượng hình ảnh được phân phối đều trên trang web của bạn. Hãy thận trọng với mọi yếu tố bạn chèn vào, cho dù đó là hình ảnh, một đoạn văn bản hay thậm chí là nút – mọi mục mới đều có thể làm xáo trộn tính cân đối của bạn. Một cách dễ dàng để giữ mọi thứ có tổ chức, đặc biệt là khi bạn lên kế hoạch hiển thị nhiều nội dung trên một trang, là sử dụng bố cục lưới.
Làm thế nào để bạn đạt được điều này? Bắt đầu bằng cách chia trang của bạn theo chiều ngang với các dải, sử dụng một phần cho mỗi phần (“Giới thiệu”, “Liên hệ”, Nguồn cấp dữ liệu Instagram, v.v.). Khi bạn đã hoàn tất, bạn có thể chỉ cần chia các dải lựa chọn của mình thành nhiều cột để thêm phân vùng dọc vào trang của bạn.
Do đó, trang web của bạn sẽ bao gồm một loạt các hộp phù hợp với tất cả các kích thước và độ phân giải của màn hình. Tất cả những gì còn lại cần làm là cá nhân hóa thiết kế của họ và thêm nội dung của bạn, để có kết quả gọn gàng và chuyên nghiệp.

2. Tương phản
Sơn một trong những móng tay của bạn một màu sắc táo bạo hơn hoặc mang đôi giày hào nhoáng với bộ tuxedo đen: một số người trong chúng ta đang rút ra nguyên tắc tương phản mà thậm chí không nhận ra nó.

Ngoài màu sắc, độ tương phản có thể đạt được với việc sử dụng hình tròn so với hình dạng sắc nét, không gian âm so với tích cực, mượt mà so với kết cấu thô – và về cơ bản là bất kỳ yếu tố nào trái ngược nhau. Sự sắp đặt này tạo ra sự phấn khích và đòi hỏi sự chú ý của người xem. Tương phản là một biểu hiện mạnh mẽ trong thế giới nghệ thuật và thiết kế, điều này sẽ cho kiệt tác của riêng bạn trở nên tuyệt vời.
Cách áp dụng nó vào trang web của bạn
Monotony thường khá buồn tẻ. Nhìn xung quanh và sử dụng những cách khác nhau để thêm ‘pop’ vào trang web của bạn và kích thích khán giả của bạn như tách cà phê đầu tiên vào buổi sáng. Nhưng đừng chỉ làm mọi thứ phát sáng – thay vào đó, hãy suy nghĩ về những mục cụ thể bạn muốn làm nổi bật. Đó có thể là tên của bạn trên trang chủ, thông tin liên hệ của bạn nếu bạn muốn khách hàng tiềm năng tiếp cận hoặc liên kết đến thư viện của bạn nếu bạn là nhiếp ảnh gia đang tìm kiếm thêm hiển thị.
Đa dạng hóa giao diện của các yếu tố này từ phần còn lại của nội dung của bạn bằng cách sử dụng các loại và kích thước phông chữ phù hợp, thêm nhiều khoảng trắng hơn xung quanh chúng hoặc sử dụng hình dạng khác.

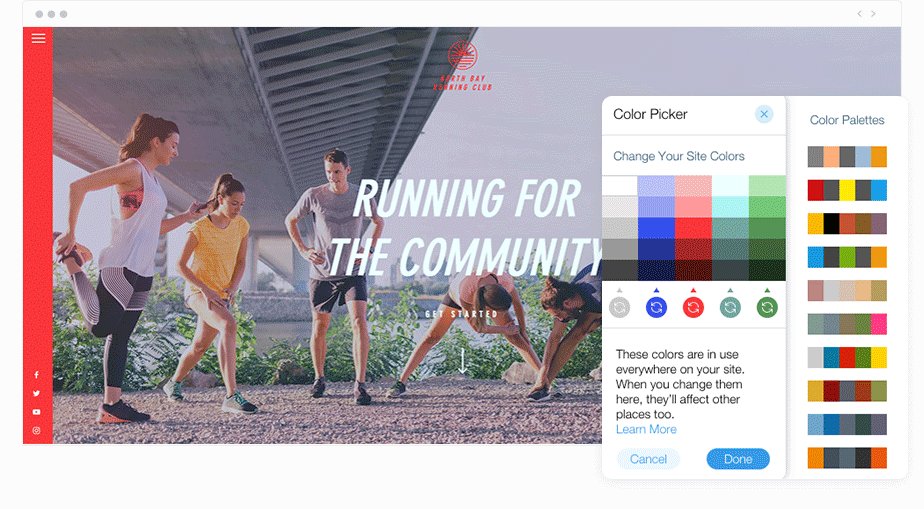
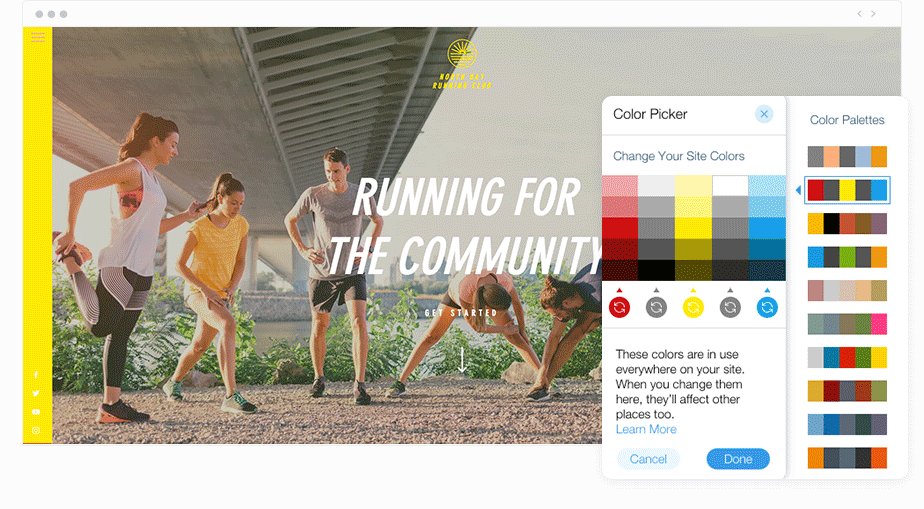
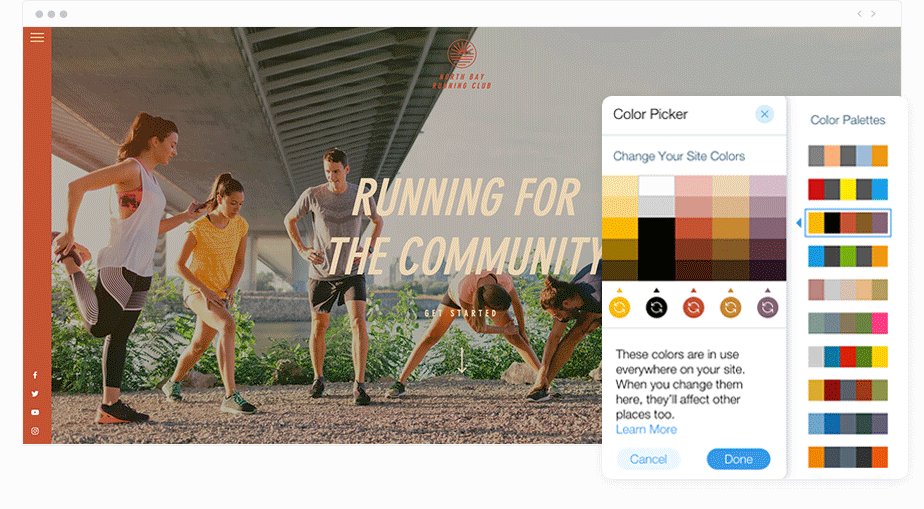
Trên hết, hiệu ứng tương phản chủ đạo trong thiết kế web là màu sắc. Quay trở lại với người bạn tốt nhất của bạn từ trường tiểu học: bánh xe màu. Bây giờ, giả sử các yếu tố trang web của bạn được phủ một hỗn hợp của màu vàng và cam. Mặt khác của bánh xe màu, các màu tương phản, là màu xanh lam và màu tím. Vì vậy, đây là những màu sắc mà bạn nên sử dụng trên các yếu tố tương phản của bạn để làm cho chúng nổi bật.
Bạn cũng có thể chọn một lựa chọn thông thường hơn, như chọn nền trắng (hoặc đen) và cho phép các yếu tố quan trọng bật lên với bất kỳ màu sáng nào.
3. Nhấn mạnh
Hãy nhớ những hình ảnh đen trắng của các doanh nhân thành phố New York trong bộ com lê, dường như đang đi cùng tốc độ với những công việc nhàm chán như nhau? Bây giờ hãy tưởng tượng rằng một trong những bức ảnh đó bao gồm một người với những bước đi chậm rãi khác với đám đông cùng với bộ đồ rực rỡ.
Đây là sự nhấn mạnh: khi một yếu tố tự nhiên trở nên chi phối trong một bố cục. Có nhiều cách để thực hiện điều này trong nghệ thuật và thiết kế. Nó thường đạt được thông qua nguyên tắc, độ tương phản đã đề cập trước đây, nhưng không phải là độc quyền.

Mỗi thiết kế nên kết hợp một yếu tố chính như thế này, được gọi là “tiêu điểm”, điều này sẽ đóng vai trò là cửa ngõ vào bố cục của bạn cho người xem. Đối lập, “thiếu sự thống trị giữa một nhóm các yếu tố có trọng số ngang nhau buộc cạnh tranh giữa chúng. Người đọc sau đó phải khám phá ra điểm vào của riêng họ, đó là một việc vặt, ”Alex W. White viết trong hướng dẫn của ông ở cuốn The Elements of Graphic Design.
Cách áp dụng nó vào trang web của bạn
Bạn đã làm việc chăm chỉ trên mọi yếu tố duy nhất trên trang web của mình. Nhưng hãy trung thực: không phải mọi phần đều quan trọng hay không kém phần quan trọng, điều này hoàn toàn ổn vì mỗi người không phục vụ cùng một mục đích.
Một số phần trang trí hơn, trong khi các phần khác rõ ràng có thể hành động, vì chúng sẽ giúp khách truy cập của bạn đạt được mục tiêu bạn đã chỉ định cho họ. Đây thường là trường hợp CTA (gọi hành động). CTA là các cụm từ ngắn (“Đặt ngay”, “Mua ngay bây giờ”, “Đăng ký tại đây”, v.v.) liên kết đến các phần của trang web nơi khách truy cập thực sự cần phải làm điều gì đó.

Bởi vì người đăng nhập vào trang web của bạn sẽ là nhân tố quyết định lưu lượng truy cập và kinh doanh, sự nhấn mạnh tự nhiên nên được đặt trên chúng, chứ không phải là hình nền vì chúng chỉ sử dụng để thu hút sự chú ý của người xem. Bạn sẽ nhấn mạnh thế nào vào CTA? Trước tiên, bạn có thể sử dụng sự thay đổi cổ điển của phông chữ và màu sắc để làm cho chúng nổi bật.
Thứ hai, để khoảng trắng xung quanh nút CTA của bạn để đảm bảo mọi người có thể dễ dàng xác định vị trí của nó (đặc biệt là khi phần còn lại của trang của bạn có nhiều nội dung khác).
Cuối cùng, một bổ sung thú vị là ghim nó vào màn hình, tức là khi khách truy cập cuộn xuống trang web của bạn, CTA sẽ luôn ở trên màn hình.

4. Sự chuyển động
Bạn thường để ý gì sau khi kết thúc một cuộc khảo sát về trang web: một hình ảnh tĩnh hoặc một đối tượng hoạt hình? Vấn đề là, chuyển động giúp thu hút sự chú ý, ngay cả trong những cách tinh tế nhất. Trong nghệ thuật, đó là quá trình sử dụng các yếu tố khác nhau tạo cảm giác chuyển động (giống như đường chéo, đường cong và ảo ảnh về không gian) và khiến mắt người xem đi lang thang xung quanh bố cục. Trong thiết kế kỹ thuật số, quá trình này thậm chí còn dễ dàng hơn, vì công nghệ cho phép bạn kết hợp các hiệu ứng động, trực tiếp vào các trang của bạn.

Cách áp dụng nó vào trang web của bạn
Có nhiều cách để bạn có thể thêm hoạt ảnh nhỏ và các chuyển động tinh tế trong toàn bộ trang web của mình. Xu hướng thiết kế web phổ biến là di chuyển Parallax. Điều này sẽ cắt trang của bạn thành các dải khác nhau di chuyển ở các bước khác nhau, nền sẽ chậm hơn so với nền trước.
Do đó, nó tạo ra một ảo giác 3D và thêm chiều sâu và chuyển động cho trang web của bạn. Một tính năng phức tạp như vậy thường đòi hỏi khả năng mã hóa tiên tiến, thời gian mở rộng và một con mắt tốt cho các chi tiết thiết kế nhỏ.
Tin tốt? Có một giải pháp đơn giản hơn rất nhiều nhờ Trình chỉnh sửa ALI, giúp cắt giảm toàn bộ quá trình và làm cho việc thêm hiệu ứng Parallax dễ dàng và nhanh hơn bao giờ hết.
Với các tính năng tiền hoạt hình ngay lập tức có sẵn (phóng to, hiển thị và mờ dần), bạn chỉ cần thêm hình ảnh và video của riêng mình vào một dải trong Trình chỉnh sửa.

Ngay cả khi không thêm bất kỳ hoạt ảnh thực tế nào, vẫn có thể đạt được cảm giác di chuyển bằng cách định vị các phần tử theo đúng cách. Ví dụ: nghiêng văn bản theo đường chéo hoặc tán xạ hình ảnh của bạn có thể gợi lên nhịp điệu và cảm giác năng động cho trang của bạn
Theo quy tắc chung, chỉ cần thận trọng để không lạm dụng chuyển động trên trang web của bạn, vì nó sẽ làm người dùng bối rối với quá nhiều “tiếng ồn trực quan”.
5. Lặp lại
Cho dù đó là hôn tạm biệt người yêu của bạn trước khi rời khỏi nhà hoặc duyệt blog thiết kế yêu thích của bạn mỗi buổi sáng, thói quen của chúng tôi tạo ra một cảm giác chắc chắn được đánh giá cao. Điều tương tự cũng áp dụng cho các phần sáng tạo. Việc lặp đi lặp lại cùng một phần tử lặp đi lặp lại sẽ tạo ra một mẫu có độ thỏa mãn cao cho mắt.
Sự lặp lại giúp tạo ra sự nhất quán, một yếu tố quan trọng khi nói đến việc thực thi sự thống nhất của sáng tác của bạn hoặc nhấn mạnh thương hiệu của bạn.

Cách áp dụng nó vào trang web của bạn
Trên trang web của bạn, bạn có thể tạo ra một nhịp điệu hấp dẫn thông qua sự lặp lại của các yếu tố thiết kế nhất định. Ví dụ: hãy thử thay thế hai phông chữ giống nhau và cùng ba màu trên các phần khác nhau của trang của bạn. Điều này giúp khách truy cập của bạn nhớ trang web của bạn một cách độc quyền, khiến họ vô tình nghĩ về bạn lần sau khi họ đang tìm kiếm một chuyên gia trong lĩnh vực của bạn.
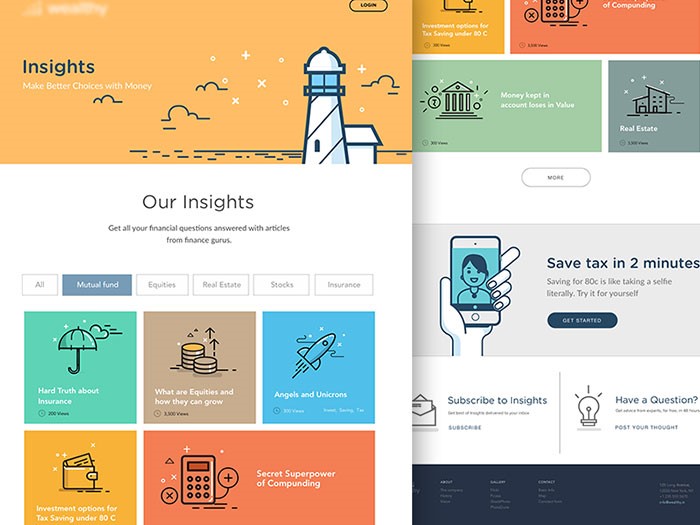
Để thúc đẩy cảm hứng, hãy xem cách các mẫu thông minh và sáng tạo này sử dụng cùng một mẫu sóng trong suốt thiết kế của nó từ các hình dạng hình học nhỏ đến các phông chữ và tiêu đề.

Những thiết kế thú vị này hoàn toàn có thể tùy chỉnh và thay đổi kích thước, có nghĩa là bạn có thể sử dụng chúng theo ý muốn của riêng bạn để tạo ra các đặc trưng của riêng bạn.
Một lưu ý quan trọng: cho dù bạn chọn kiểu nào, sự lặp lại quá mức dẫn đến sự đơn điệu. Hãy chắc chắn thêm một số điểm ngắt hình ảnh và không gian màu trắng xung quanh các yếu tố lặp lại của bạn để mang đến cho người xem một chút nghỉ ngơi.

6. Hệ thống cấp bậc
Cũng giống như trong một công ty truyền thống, phân cấp đóng một vai trò quan trọng trong nghệ thuật và các tác phẩm thiết kế. Thành phần tuyệt vời chia tách các phần tử thành ba cấp độ phân cấp: quan trọng nhất, phần giữa và ít quan trọng nhất. Lý do là bộ não con người không thể cấp cùng mức độ quan trọng cho mọi yếu tố trong một câu chuyện, cảnh tượng hay thành phần.
Thay vào đó, xu hướng đặt tầm quan trọng hơn vào các yếu tố đầu tiên mà nó cảm nhận – và đây là nơi các nghệ sĩ tuyệt vời muốn tập trung sự chú ý của người xem. Việc chọn vị trí của từng yếu tố dựa trên mức độ quan trọng của nó là chìa khóa để làm chủ nguyên tắc này và các thành phần đẹp.
Cách áp dụng nó vào trang web của bạn
Bắt đầu bằng cách ghi lại kế hoạch thiết kế web của bạn nơi bạn tạo một hệ thống phân cấp dựa trên mức độ quan trọng của mỗi mục. Bạn sẽ muốn tạo các phần của trang web theo cách cho phép người xem nhìn thấy những gì quan trọng nhất trước tiên.
Một chiến lược là một kim tự tháp ngược, nơi bạn bắt đầu với kết luận của bạn và làm việc theo cách của bạn trở lại. Vị trí tổng thể là điều quan trọng cần cân nhắc theo nhiều nghiên cứu tập trung vào cách mọi người thường duyệt các trang web từ trên cùng bên trái rồi di chuyển sang phải và xuống dưới, sắp xếp theo mẫu ‘F’ hoặc ‘Z’.
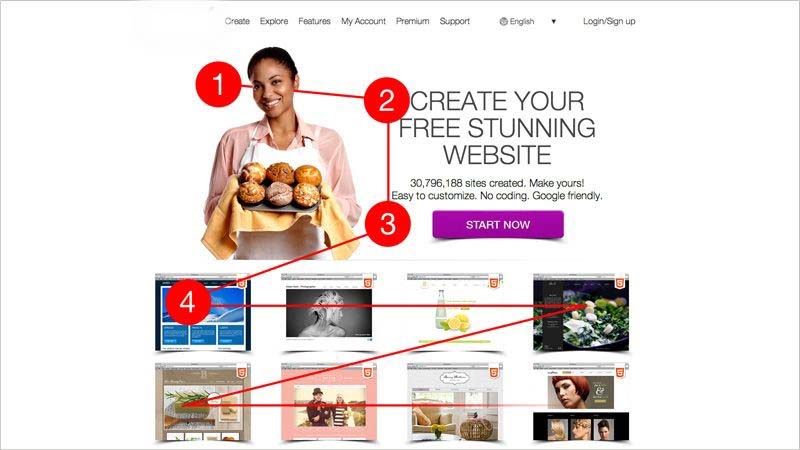
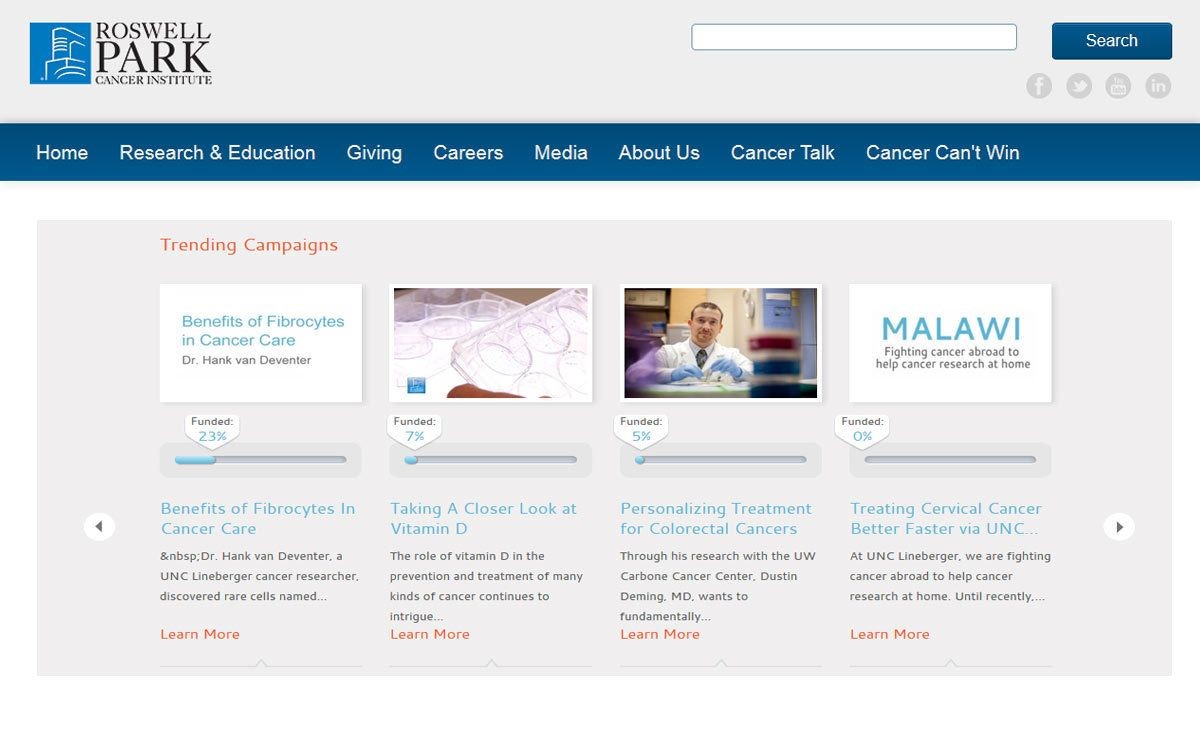
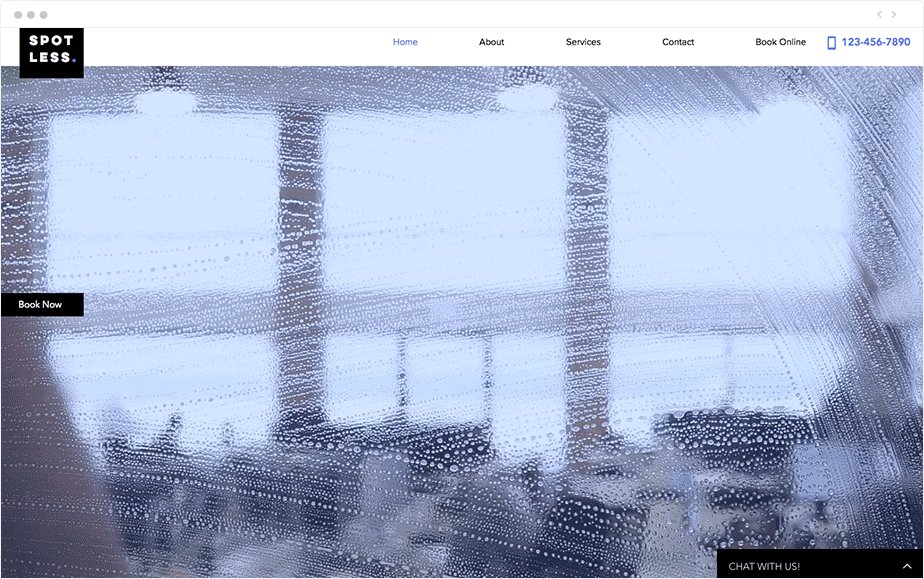
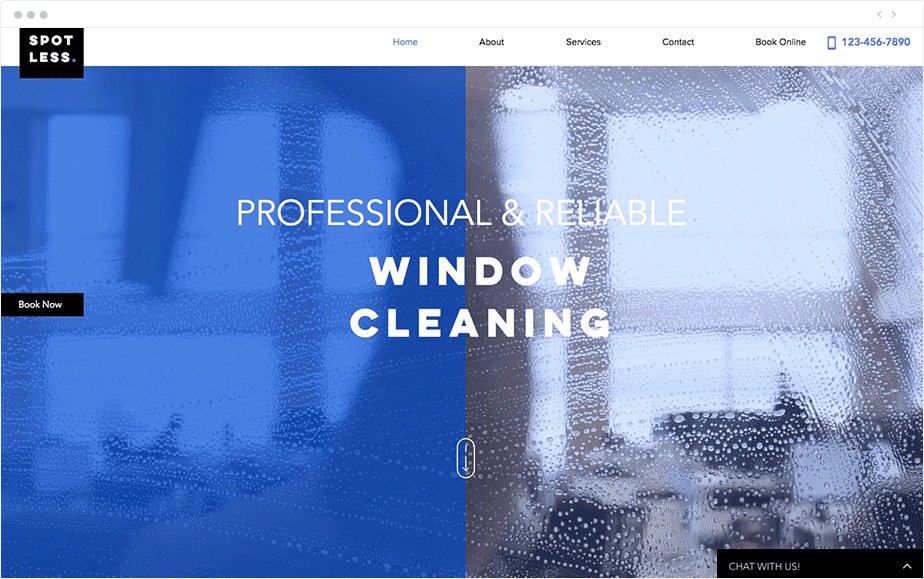
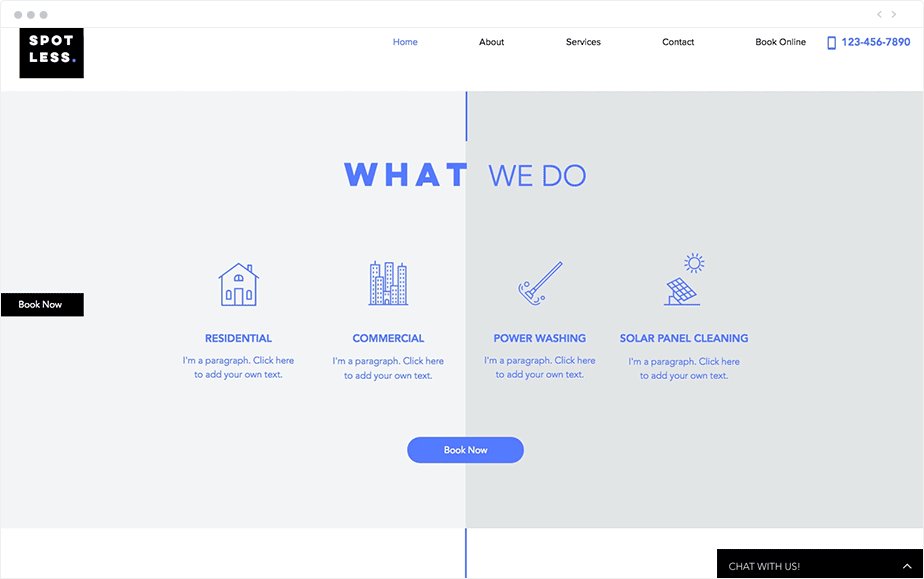
Để tối ưu hóa đầy đủ, thông tin quan trọng nhất phải ở trên cùng bên trái và thông tin quan trọng nhất nên tìm đường đến giữa trang thường chỉ được quét nhanh. Mọi thứ ở giữa có thể nằm rải rác ở những nơi khác. Ví dụ: trong mẫu này, thứ đầu tiên và điều quan trọng nhất bạn sẽ nhận thấy là “họ là ai và họ làm gì.”
Điều thứ hai bạn sẽ không chú ý đến là nút “đặt ngay bây giờ”. Bạn sẽ gặp khó khăn hơn trong việc tìm hiểu phần còn lại của nội dung, như lời chứng thực và phân tích về từng dịch vụ.
7. Sự đồng nhất
Gà và bánh quế hoặc pizza được phủ một lớp mayonise đem lại cho chúng ta nhận biết về sự thống nhất khi chúng ta nhìn thấy nó, ngay cả khi phải mất một vài cố gắng để có được sự kết hợp đúng. Nguyên tắc này là tìm ra sự cân bằng phù hợp với các yếu tố phù hợp. Để đạt được cảm giác hài hòa này, nhà thiết kế cần đảm bảo rằng mọi mục đều có vị trí và vai trò cụ thể trong sáng tác.
Sự thống nhất là kết quả đỉnh cao của các yếu tố và nguyên tắc khác nhau làm việc cùng nhau như thế nào trong thỏa thuận – điều này làm cho nó hoàn toàn xứng đáng với vị trí của nó như là một mẹo vàng cuối cùng.

Cách áp dụng nó vào trang web của bạn
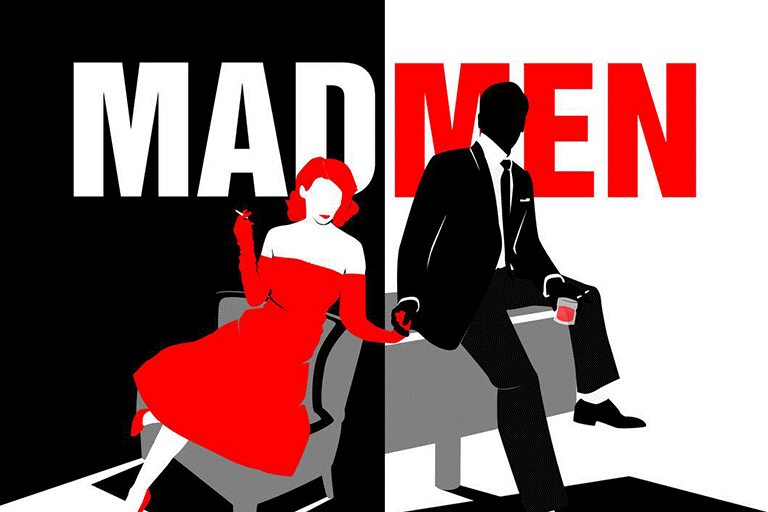
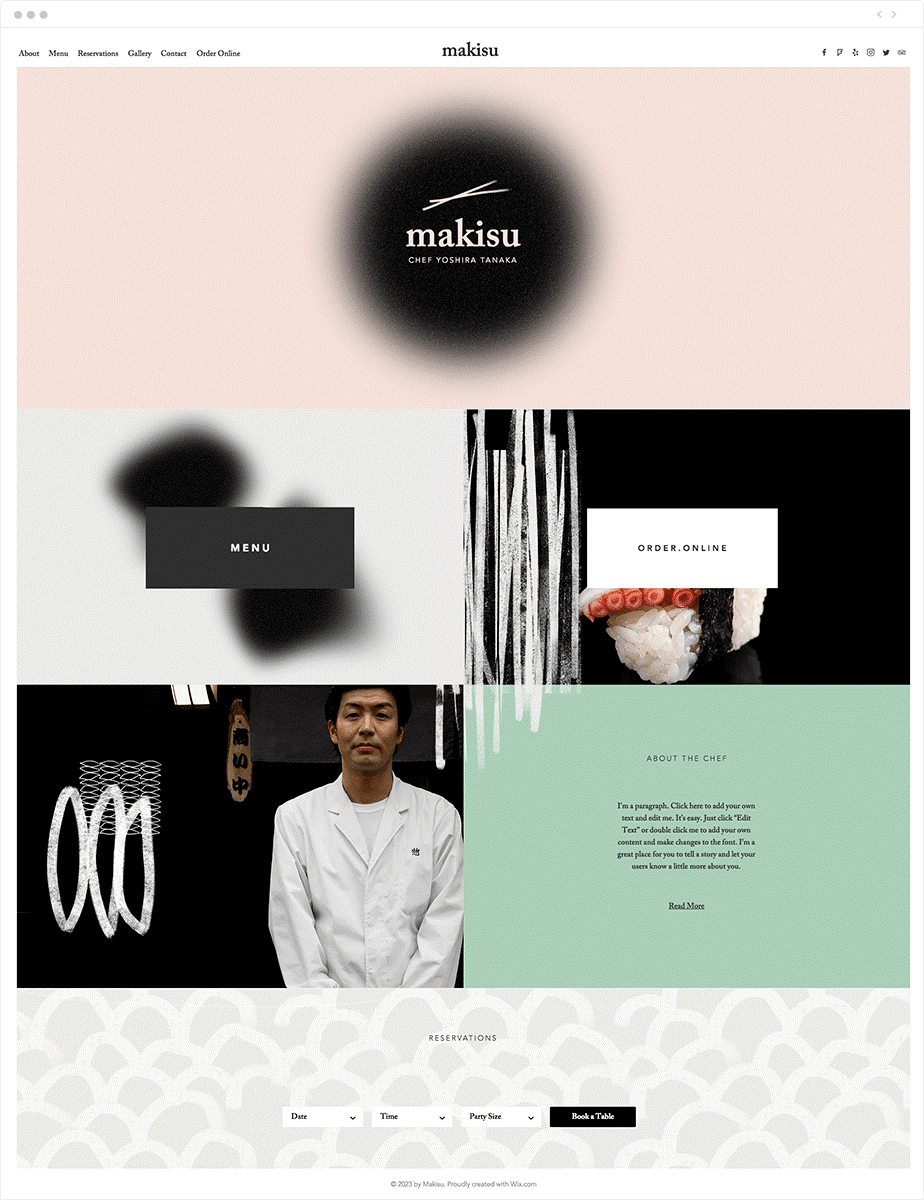
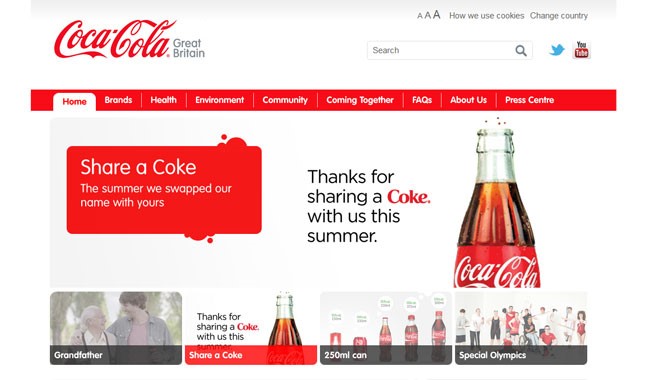
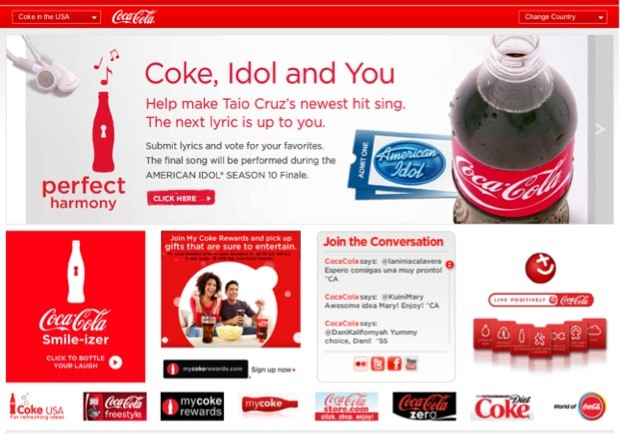
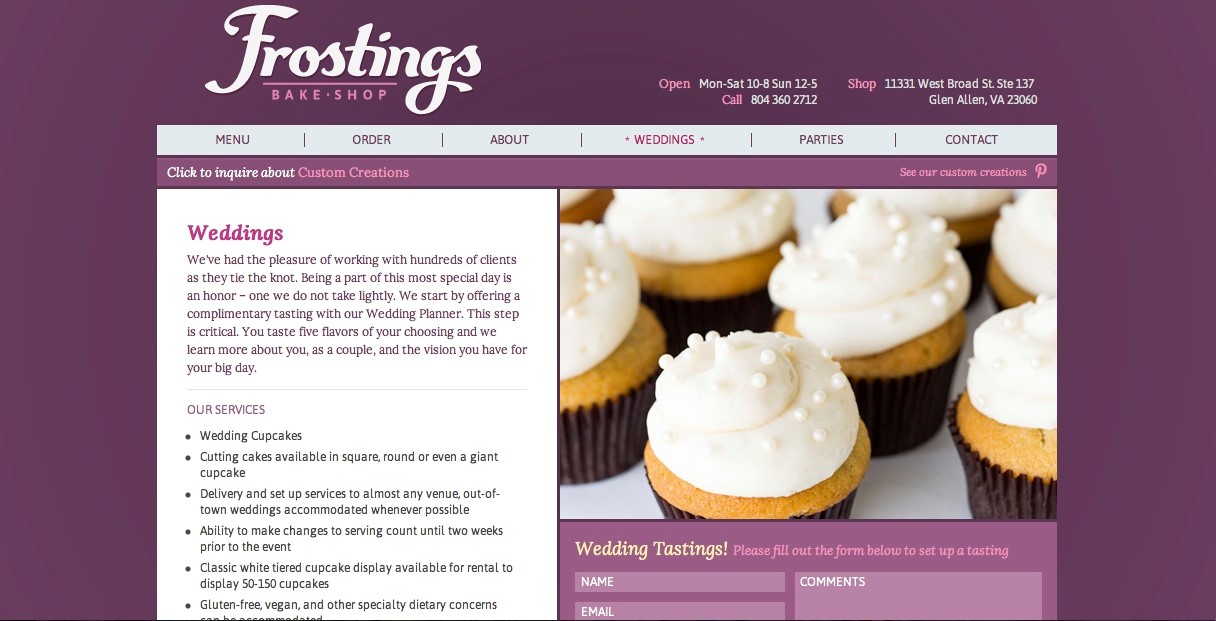
Bạn muốn trang web của mình truyền tải đúng thông điệp hoặc trải nghiệm cho người xem. Để làm như vậy, bạn cần phải hoàn thành thiết kế bằng cách kết hợp các mục trong thỏa thuận với nhau. Ví dụ: mẫu trang web này tìm thấy sự thống nhất bằng cách tích hợp các phần màu đỏ trong toàn bộ hình ảnh, văn bản và các dải của nó.
Bạn cũng có thể cá nhân hóa tất cả các yếu tố trang web của mình theo cách họ nói cùng một ngôn ngữ hình ảnh, cho dù đó là biểu trưng chuyên nghiệp mà bạn sẽ thêm vào menu của mình, Google Maps trong trang “Giới thiệu” hoặc thư viện ảnh của bạn.
Đảm bảo rằng mỗi khi bạn thêm một phần tử mới, không liên quan vào trang web của mình, nó sẽ phải phù hợp với phần còn lại của bố cục của bạn. Mặc dù bạn chắc chắn không muốn có các yếu tố quá xa vời với nhau, sự thống nhất sẽ không làm hỏng tất cả những điều thú vị.
Có một số phòng để quan sát với các mô hình, kích cỡ và trọng lượng nếu tất cả các thành phần khác đều phù hợp. Một khi bạn biết màu sắc thật sự của bạn, mọi thứ sẽ phù hợp với nhau hoàn toàn giống như sự kết hợp cổ điển của bơ đậu phộng và bánh sandwich kẹp.